 no.hideout-lastation.com
no.hideout-lastation.com
15 Online typografiverktøy Alle designere bør vite
Typografi er grunnlaget for ethvert design, fordi lesing er en av de mest grunnleggende tingene vi gjør på nettet. Typografien du velger har innflytelse på flere aspekter av et nettsted, inkludert lesbarhet, humør og den generelle brukeropplevelsen . Det er viktig for designere og utviklere å kjenne de grunnleggende prinsippene for typografi for å lage lesbare, behagelige design .
Vi har snakket om skrifttypeparingsverktøy før, og i dag skal vi dele med deg, skrive verktøy som gir deg bedre leserfaring på nettstedene du bygger og / eller designer.
Her er pluginene, elektroniske verktøy og skript som vil hjelpe deg å lage flotte overskrifter og ren lesbar tekst .
skiltet
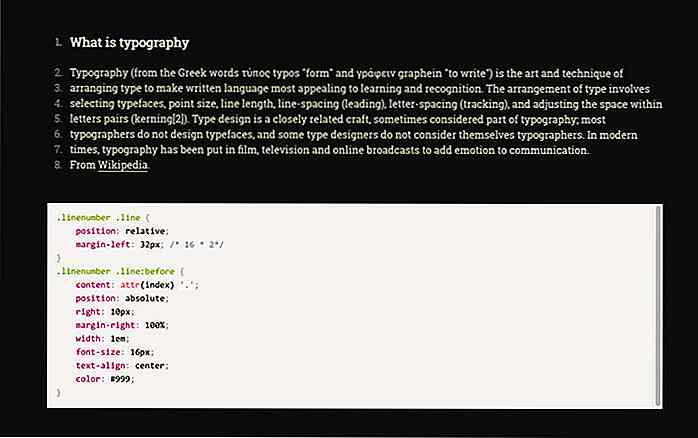
Det vil ikke gjøre designvalg for deg, men vil definere riktig merking med styling for vanlige typografiske maler. Det kan også gi deg tips om hvordan du stiler tekstkopi på riktig måte.
Sjekk ut : Demo | dokumentasjon
 Gutenberg
Gutenberg Gutenberg er en fleksibel og lett å bruke typografi startpakke for utviklere og designere. Det vil hjelpe deg med å angi basestørrelse, linjehøyde og maksimal bredde. Gutenberg er et åpen kildekode-prosjekt, så vær så snill å bidra, tilpass og modifiser det.
Sjekk ut : Demo | dokumentasjon
 Lettering.js
Lettering.js Lettering.js er et jQuery-plugin som gir deg kontroll over kerningstype. Den lar deg enkelt få redaksjonell design og administrere kode. Nettstedet har fantastiske eksempler på typografi laget med denne plugin for inspirasjon.
Sjekk ut : Demo | dokumentasjon
 Typebase.css
Typebase.css Typebase.css er et tilpassbart typografi stilark. Den inneholder både saas og mindre versjoner og kan enkelt endres til moderne webprosjekter.
Sjekk ut : Demo | dokumentasjon
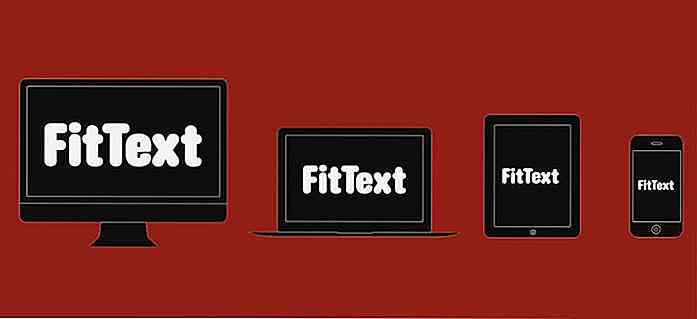
 FitText
FitText FitText er et plugin som vil gjøre nettstedets skriftstørrelser fleksible. Det vil hjelpe deg å oppnå skalerbare overskrifter for ulike skjermoppløsninger; med andre ord, gjør typografien din lydhør. Den er laget for kun å vise stor tekst.
Sjekk ut : Demo | dokumentasjon
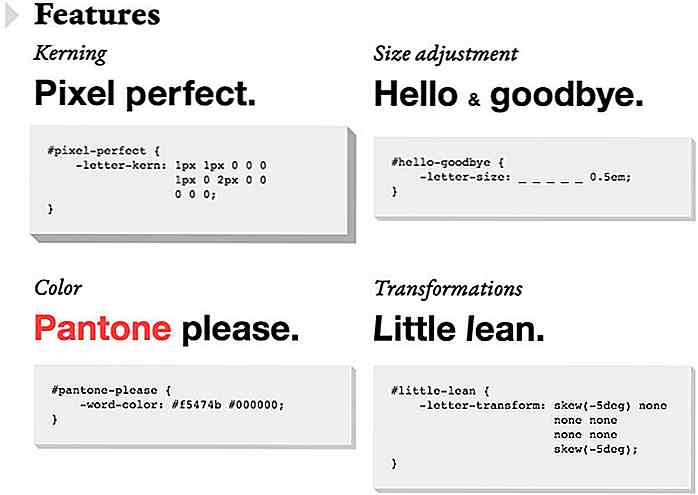
 Kerning.js
Kerning.js Kerning.js hjelper deg med å transformere, skala og endre typografien din med CSS. Det er lett å komme i gang med Kerning.js.
Sjekk ut : Demo | dokumentasjon
 Typesettings.css
Typesettings.css Typesettings.css er din lekeplass for å lage minimalistiske webprosjekter eller blogger. Alle typografi stilene som brukes her er inspirert av grunnleggende grafisk design.
Sjekk ut : Demo | dokumentasjon
 Ryggsekk
Ryggsekk Med Rucksack kan du produsere fantastisk væsketypografi takket være en ny, responsiv egenskap på skriftstørrelsen. Å lage responsiv typografi gjøres svært enkelt.
Sjekk ut : Demo | dokumentasjon
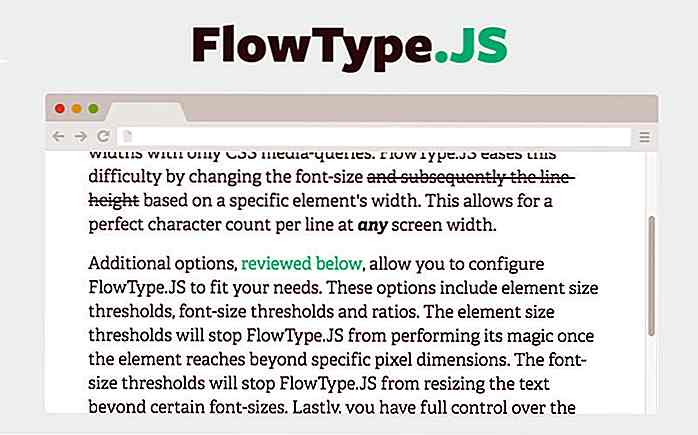
 FlowType.JS
FlowType.JS Den mest lesbare typografien inneholder mellom 45 og 75 tegn per linje, men for å finne den balansen er en utfordrende oppgave for utviklere. FlowType.JS endrer skriftstørrelsen og deretter linjens høyde basert på et bestemt elements bredde.
Sjekk ut : Demo | dokumentasjon
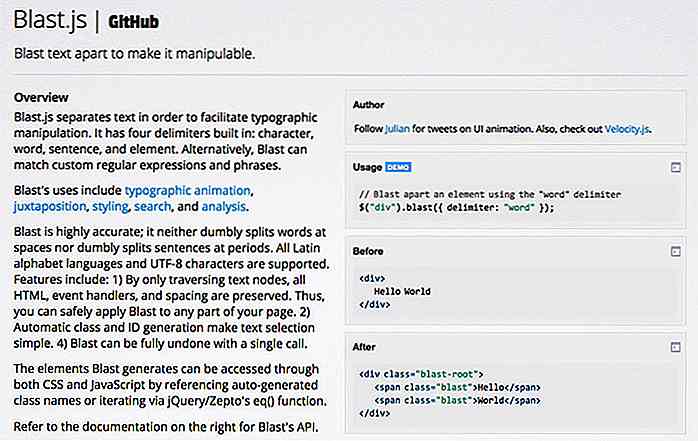
 Blast.js
Blast.js Blast.js vil hjelpe deg å skille tekster for å gjøre det lettere å manipulere typografien. Den inneholder 4 innebygde avgrensere: tegn, ord, setning og element. Det kan også matche egendefinerte uttrykk og uttrykk.
Sjekk ut : Demo | dokumentasjon
 slabText
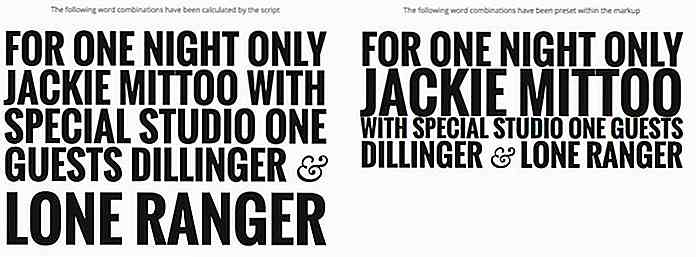
slabText slabText er et enkelt skript som deler overskrifter i rader for å fylle ut det tilgjengelige horisontale rommet. Skriptet beregner et ideelt antall tegn som skal settes i hver rad ved å dividere tilgjengelig bredde med piksel skriftstørrelse.
Sjekk ut : Demo | dokumentasjon
 Type Skala
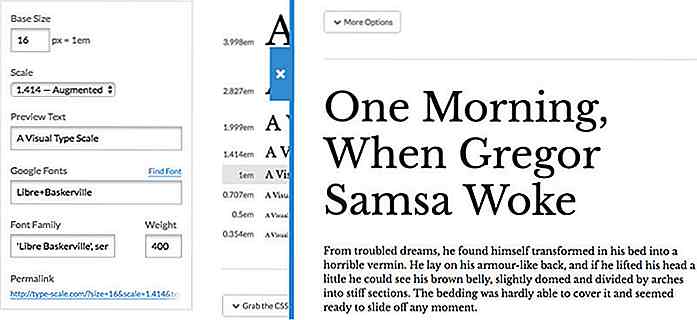
Type Skala Med Type Scale kan du forhåndsvise og velge riktig type skala for prosjektet. Det finnes ingen regler - bare spill rundt med skriftstørrelse, skala og forskjellige webfonter.
Sjekk ut : Demo | dokumentasjon
 typografisk
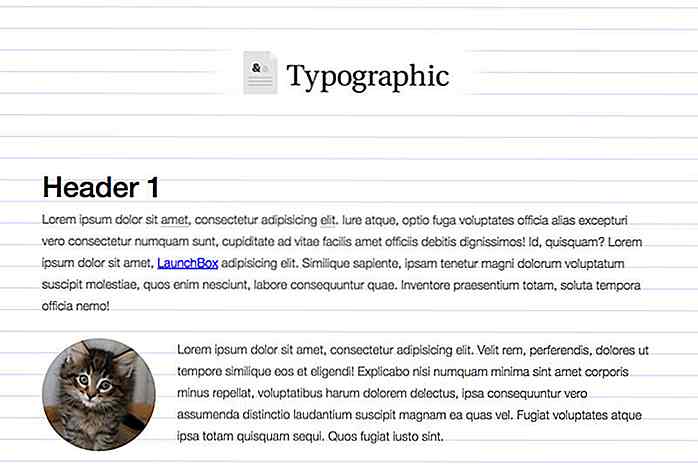
typografisk Typografisk hjelper deg med å gjøre typografi lydhør. Alt du trenger å gjøre er å bare velge noen få fonter, sett noen innstillinger, og du får fin responsiv typografi.
Sjekk ut : Demo | dokumentasjon
 Typi
Typi Typi er en Saas-blanding du kan bruke til å gjøre responsiv typografi enkelt. Den skaper skriftstørrelse og linjehøyder for HTML og andre elementer. Dessuten har Typi en vertikal rytmefunksjon for å beregne linjestørrelser.
Sjekk ut : Dokumentasjon
Lining.js
Med plugin Lining.js får du full kontroll over webtypografi. Den støttes på de fleste populære nettlesere som Safari, Google Chrome, Opera og Mozilla Firefox.
Sjekk ut : Demo | dokumentasjon
 Bonus: 2 Flere verktøy!
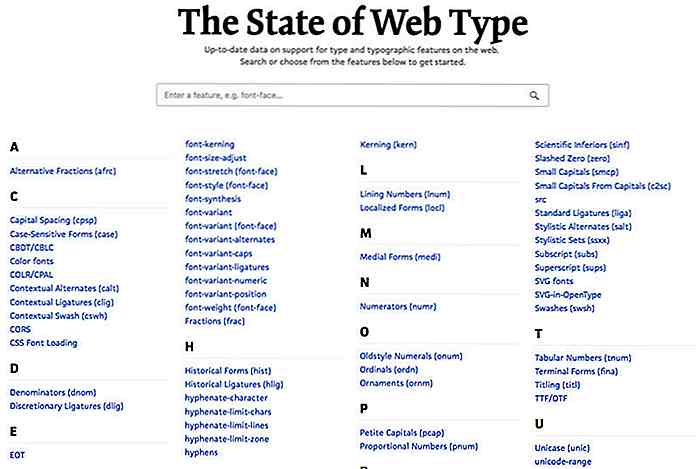
Bonus: 2 Flere verktøy! Statlig webtype
Status på nettet Type er et nettsted som tilbyr oppdatert data om støtte for type og funksjoner rundt på nettet. Du kan bruke søk eller kategorier, for eksempel kerning, kapitalavstand, CSS-skriftlasting og mer for å finne akkurat det du trenger.
 Typograph
Typograph Typografi er et kjempefint web- og skisseplugin som lar deg sette ubrutt mellomrom etter ord med én bokstav, koble til nummeret og enheten. Det fjerner også dobbeltrom, inngår, prikker og andre typografier, slik at du kan oppnå ren, vakker typografi som er lett å lese.
Sjekk ut : Dokumentasjon


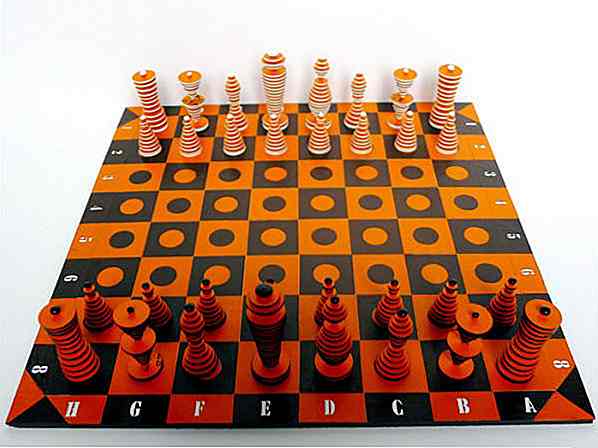
Resirkulert kunst: 66 mesterverk laget av søppel
Har du sjokkert av skjønnheten av toalettpapirruller, eller så kyllingen dannet av eggskjellene, eller har du sett det kuleste løven laget av dekk? Heck, alle er til og med laget av vanlige ting du kastet hver dag, og de er kjent som resirkulert kunst.Resirkulert kunst er ikke noe som er vakkert, men bare en sløsing med tid og rom. De

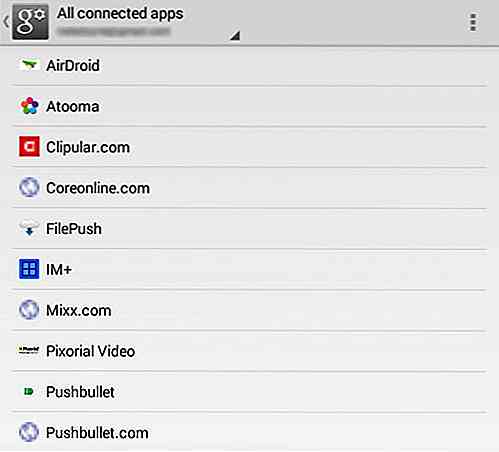
Google Settings App - 10 Funksjoner Hver Android-bruker burde vite
Har du lagt merke til en Google Innstillinger-app på Android-enheten din? I fjor lastet Google denne appen stille inn i alle Android-brukerenheter som kjører Googles tjenester. Denne appen er også kjent som Google Play Services, der Google-apper kan koble til Google+. Gjennom denne appen kan du raskt kontrollere de fleste Google-tjenesteinnstillingene i en lett tilgjengelig app.Nå



![20 ting Internett drept [Infographic]](http://hideout-lastation.com/img/tech-design-tips/113/20-things-internet-killed.jpg)