no.hideout-lastation.com
no.hideout-lastation.com
Produktivitetstips og Web Apps for Design Teams
Enten du er på utkikk etter et toppkvalitetsverktøy for å støtte dine webdesignaktiviteter, en som vil løse dine prosjektledelses- og samarbeidsbehov, eller en som tjener begge formål, trenger du ikke lete lenger.
Vi har oppført i dette innlegget syv av de beste webappene som er tilgjengelige på markedet. Flere av disse spesifikt adresserer prosjektledelse og samarbeidsstøtte . Alle av dem har samarbeidsfunksjoner, men også flere adressesider eller prototypebyggingsaktiviteter .
For å søte gryten har vi tatt med flere produktivitetstips som er verdt å huske på når du bruker disse produktivitetsforbedringene .
Slik unngår du å kaste bort tid og forbedre teamproduktivitet
Her er tre måter du kan unngå å kaste bort tid, og forbedre lagets produktivitetsnivå samtidig:
1. Start med de vanskeligste oppgavene
Det er alltid fristende å starte et prosjekt ved å gjøre de enkle oppgavene først. Denne tilnærmingen kan være en feil. Å sette opp de vanskeligere oppgavene til senere kan gjøre fremgang enda vanskeligere når du går - spesielt når andre oppgaver er avhengige av dem.
2. Bruk "berør det en gang" prinsippet
Når du mottar en ny oppgave, handlingsobjekt eller et viktig informasjonsmateriale, må du enten handle på det umiddelbart eller planlegge det for handling på et bestemt tidspunkt. Send ubetydelige elementer til papirkurven, så du vil ikke kaste bort tiden på å se på dem igjen. Dette prinsippet er en tidsbesparende på flere måter enn en.
3. Lag et bibliotek med filer
Start et prosjekt på en organisert måte. I rettferdighet til teamet ditt, behold de mest brukte designressursene i et enkelt sted eller en mappe hvor de lett kan nås. Tid brukt til lagring av informasjon i logisk navngitte filer vil betale utbytte ved å unngå for mye søketid nedover veien.
 Etter de to første tipsene kan det ta litt vant til, men når du blir vant med det, vil du finne at arbeidet ditt vil flyte mer jevnt. Når du lager biblioteket med filer, må du bruke litt ekstra tid på navnekonvensjoner . Du vil finne det er tid godt brukt.
Etter de to første tipsene kan det ta litt vant til, men når du blir vant med det, vil du finne at arbeidet ditt vil flyte mer jevnt. Når du lager biblioteket med filer, må du bruke litt ekstra tid på navnekonvensjoner . Du vil finne det er tid godt brukt.7 Web Apps For Design Teams
La oss nå vise oss syv av de beste webappene for designteam som er tilgjengelige for øyeblikket.
Pidoco Pidoco er et populært online prototypingsverktøy som adresserer en rekke designaktiviteter. Det er valg av designteam i mer enn 50 land.
 Denne web-baserte appen fungerer også som et effektivt samarbeidsverktøy som gjør at flere designere kan jobbe sammen på en gitt prototype, inkludert versjoning. Som bruker får du et bredt spekter av interaktive elementer og ikoner for å bygge din prototype. I tillegg kan du opprette egendefinerte maler for å øke hastigheten på arbeidsflyten din.
Denne web-baserte appen fungerer også som et effektivt samarbeidsverktøy som gjør at flere designere kan jobbe sammen på en gitt prototype, inkludert versjoning. Som bruker får du et bredt spekter av interaktive elementer og ikoner for å bygge din prototype. I tillegg kan du opprette egendefinerte maler for å øke hastigheten på arbeidsflyten din.Pidocos samarbeidsfunksjoner tillater lagmedlemmer å jobbe og kommunisere med hverandre i sanntid . I tillegg støtter det fullt ut testing på smarttelefoner og tabletter - du kan teste interaktive prototyper på ekte enheter på et hvilket som helst tidspunkt i designprosessen, og har prosjektstyringsfunksjoner som problemsporing.
Picodo har 4 forskjellige planer tilgjengelig, og du kan registrere deg for en gratis 31-dagers prøve for å teste den ut.
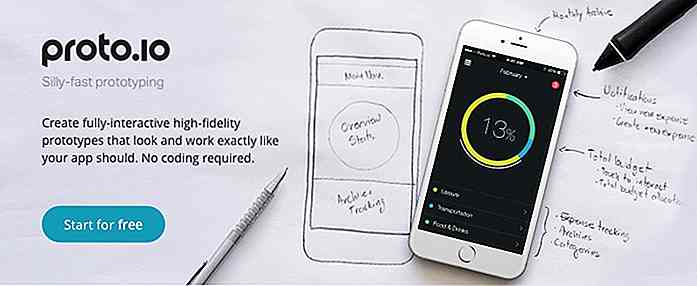
 Den støtter bevegelser og overganger, spesielt når det gjelder interaksjoner og animasjoner. Du kan enten bruke de innebygde native UI-elementene for de ovennevnte enhetens prototyper eller importere dine egne .
Den støtter bevegelser og overganger, spesielt når det gjelder interaksjoner og animasjoner. Du kan enten bruke de innebygde native UI-elementene for de ovennevnte enhetens prototyper eller importere dine egne .Med Proto.ioyou kan du lage prototyper som er veldig realistiske, uten å bruke noen kode . Det å dele en prototype er enkelt med en kort URL, og du kan ha et ubegrenset antall anmeldere for å gi deg tilbakemelding gjennom kommentarer og kommentarer. Proto.io brukes av noen av verdens beste oppstart, byråer og selskaper.
Azendoo På Azendoo forstår de sikkert hvor dyrebar tid er. Fordi de virkelig bryr seg om design og teamkreativitet, har de bygget et verktøy for å hjelpe deg og teamet ditt med å levere designprosjektene til rett tid.
 Integrert med tusenvis av andre programmer, hjelper Azendoo deg med å hoppe over nye apper, og få dem til å arbeide med strømmen din, og lar deg fokusere på det du liker best: design .
Integrert med tusenvis av andre programmer, hjelper Azendoo deg med å hoppe over nye apper, og få dem til å arbeide med strømmen din, og lar deg fokusere på det du liker best: design .Som Eddie fra Pentagram sa: "Med Azendoo har vi rett tid. Vi kan videreformidle informasjon til klienten, og det har vært en veldig, veldig vanskelig ting å gjøre tidligere". Som handlinger snakker alltid høyere enn ord, hvorfor ikke gi Azendoo et forsøk?
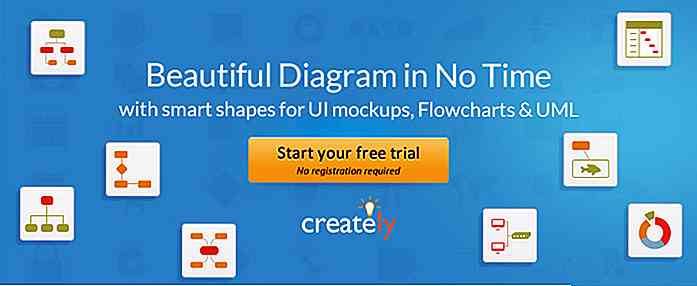
Creately Creately er et prosjektstyrings- og samarbeidsverktøy, men som navnet tilsier, har det også wireframe og mockup design support-funksjoner . Dets nettbaserte dra og slipp-grensesnitt lar deg raskt designe websider, salgssider og blogger.
 De omfattende objektbibliotekene, kombinert med et ruterfritt tegneområde og profesjonelle maler, bidrar til å få prosjektet til en rask start og gjør det mulig å lage interaktive wireframes på kort tid.
De omfattende objektbibliotekene, kombinert med et ruterfritt tegneområde og profesjonelle maler, bidrar til å få prosjektet til en rask start og gjør det mulig å lage interaktive wireframes på kort tid.Kreativt har også en sanntids samarbeidskapasitet, komplett med versjonskontroll . En gratis versjon er tilgjengelig for å eksperimentere med.
Paymo La Paymo være den stille assistenten som tar seg av dine prosjektledelsesbehov. Dette ryddige nettverktøyet er alt du trenger for å holde alt og alt synkronisert, og holde prosjektet under kontroll.
 Med Paymo i verktøykassen kan du og teamet fokusere på design mens denne webappen tar seg av virksomheten med å tilordne oppgaver, levere milepælvarsler og vise prosjektoversikter på forespørsel. Hvis bortkastet tid og feilkommunikasjon har forårsaket hodepine, er denne webappen rette.
Med Paymo i verktøykassen kan du og teamet fokusere på design mens denne webappen tar seg av virksomheten med å tilordne oppgaver, levere milepælvarsler og vise prosjektoversikter på forespørsel. Hvis bortkastet tid og feilkommunikasjon har forårsaket hodepine, er denne webappen rette.Notism Collaboration Diskutere visuelt innhold i et lagmiljø kan til tider være en tidkrevende, frustrerende og ufattelig oppgave. Notism gjør det mulig å kutte gjennom rotet med sin evne til å slå statiske skjermer til interaktive prototyper .
 Denne tidsbesparende funksjonen er bare en av denne webappens styrker. Det er fremfor alt en presentasjonsapp . Dens video samarbeidskapasitet er ikke bare state-of-the-art, men det er en potensiell spillveksler i verden på nettet, i sanntidssamarbeid. Denne webapps er et ideelt verktøy for å gjennomføre designanmeldelser . Registrer deg gratis, og prøv.
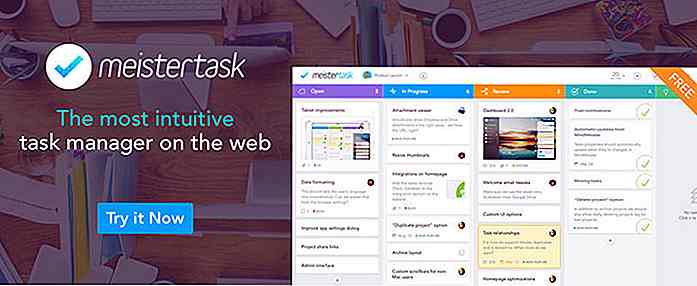
Denne tidsbesparende funksjonen er bare en av denne webappens styrker. Det er fremfor alt en presentasjonsapp . Dens video samarbeidskapasitet er ikke bare state-of-the-art, men det er en potensiell spillveksler i verden på nettet, i sanntidssamarbeid. Denne webapps er et ideelt verktøy for å gjennomføre designanmeldelser . Registrer deg gratis, og prøv.MeisterTask Denne oppgavehåndteringsappen tilbyr en ideell løsning for små lag på jakt etter et verktøy som vil effektivisere kommunikasjonsprosessene og øke produktiviteten .
 MeisterTasks dashboard holder deg oppdatert om varsler fra teamet ditt, mens prosjektstyrene lar deg se status og fremdrift av individuelle oppgaver på et øyeblikk.
MeisterTasks dashboard holder deg oppdatert om varsler fra teamet ditt, mens prosjektstyrene lar deg se status og fremdrift av individuelle oppgaver på et øyeblikk.Integrer MeisterTask med den populære MindMeister mind mapping app, og du kan raskt og enkelt omdanne ideer til brukbare konsepter . Selv om det er beregnet for lagbruk, er denne webapps også et utmerket valg for individuelle webdesignere.
Siste tanker
Webappsene som presenteres her dekker alle grunnlagene i prosjektledelse og teamsamarbeid. Avhengig av dine spesifikke behov, vil du finne at noen er bedre valg enn andre, men alle har mye å tilby.
Hvis du er fornøyd med ditt nåværende designverktøy, kan du fokusere på prosjektledelse og samarbeidsprogrammer. Hvis du også trenger et designverktøy, er det noen gode kandidater her også. Ta en titt på demoer og gratis prøveversjon, og ikke forsøm produktivitetstipsene.

20 Smashing Editorial Design Pieces for din inspirasjon
Med så mange nettsteder som har lignende design og strukturer i dag, er det svært viktig for enhver webdesigner å være kreativ og unik for å skille seg ut fra mengden . Dette er ikke alltid en så lett oppgave. Så hva med en annen tilnærming til webdesign ? I dag vil vi gjerne gi oppmerksomhet til redaksjonell design.En reda

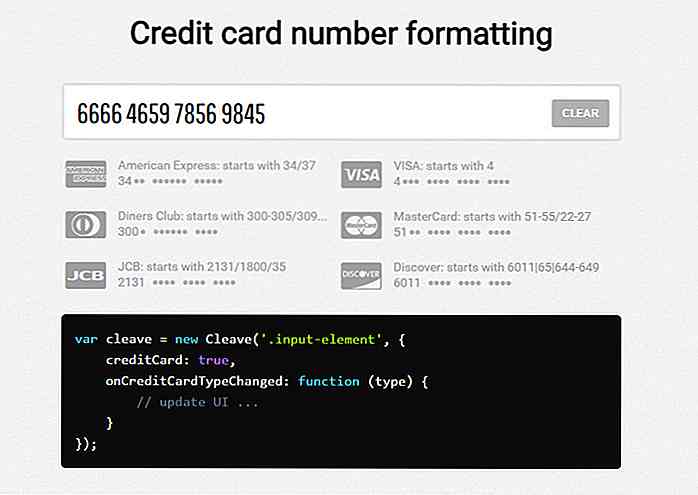
Formater Input Fields automatisk med Cleave.js
Tenk på alle de forskjellige inputfeltene som krever en formatert struktur . Telefonnumre, kredittkort, fødselsdatoer, gateadresser ... de har alle sine egne unike mønstre .Det er lett nok å forlate disse feltene alene og stole på brukeren. Men det kan være bedre å bruke Cleave.js, en gratis vanilje-JavaScript-plugin for å hjelpe deg med å formatere inputfelene automatisk . HTML5 k