no.hideout-lastation.com
no.hideout-lastation.com
Formater Input Fields automatisk med Cleave.js
Tenk på alle de forskjellige inputfeltene som krever en formatert struktur . Telefonnumre, kredittkort, fødselsdatoer, gateadresser ... de har alle sine egne unike mønstre .
Det er lett nok å forlate disse feltene alene og stole på brukeren. Men det kan være bedre å bruke Cleave.js, en gratis vanilje-JavaScript-plugin for å hjelpe deg med å formatere inputfelene automatisk .
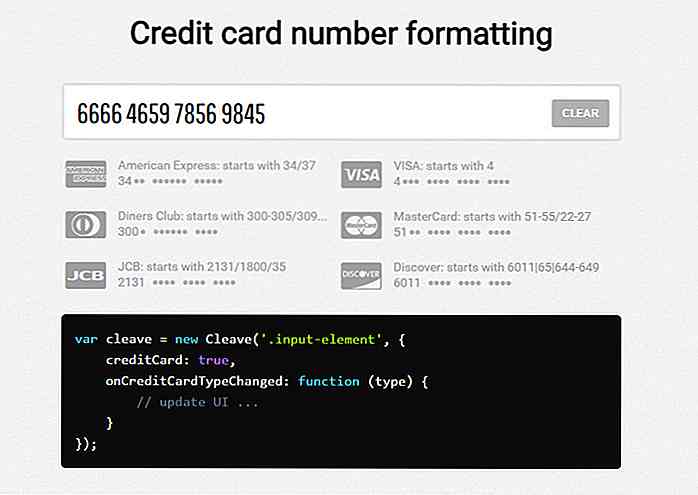
 HTML5 kommer med sitt eget sett med innganger relatert til datamønstre som telefonnumre. Med Cleave kan du ta dette til neste nivå med tilpassede innganger som automatisk formaterer tekst som den er skrevet inn.
HTML5 kommer med sitt eget sett med innganger relatert til datamønstre som telefonnumre. Med Cleave kan du ta dette til neste nivå med tilpassede innganger som automatisk formaterer tekst som den er skrevet inn.Som standard støtter plugin fem grunnleggende tekstmønstre :
- Kredittkortsnumre
- Telefonnummer
- datoer
- Numerisk styling (med kommaer)
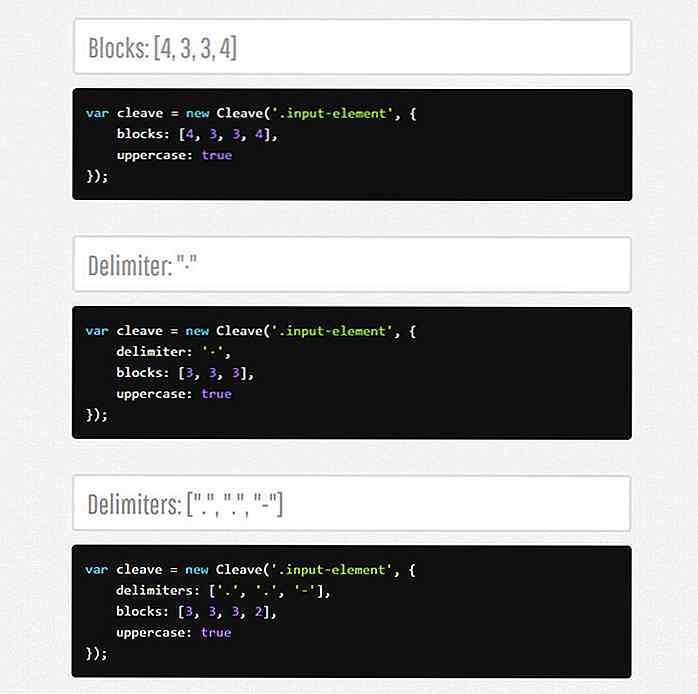
- Egendefinerte inntaksfelt
Det siste valget er den kuleste, fordi du kan lage dine egne tilpassede datamønstre fra bunnen av . Cleave tvinge deg ikke til å følge noen streng metodikk.
I stedet gir den deg verktøyene for å bygge dine egne innganger med valgfri støtte for React og Angular-komponenter . Den støtter også alle viktige nettlesere og bør samsvare med støtte for eldre nettlesere sammen med jQuery .
 Merk dette er ikke et tøft plugin for å sette opp. Du målretter mot hvilken ID eller klasse du har på ditt inputfelt og sender det inn i en ny Cleave-forekomst . Her er en prøvebit:
Merk dette er ikke et tøft plugin for å sette opp. Du målretter mot hvilken ID eller klasse du har på ditt inputfelt og sender det inn i en ny Cleave-forekomst . Her er en prøvebit: var cleave = ny Cleave ('. input-phone', {telefon: true, phoneRegionCode: '{country}'}); Men mens Cleave kan være lett å sette opp, har den mange tilpassede funksjoner du kan leke med.
All dokumentasjonen er vert i repo, så du må bla gjennom GitHub siden for å finne alle de forskjellige metodene og alternativene . Spesielt har opsjonssiden mye å gå gjennom, og det kan ta litt tid å finne det du vil ha.
Heldigvis har Cleave mange levende eksempler du kan studere og replikere. Disse eksemplene er også gratis å laste ned fra GitHub repo. Hvis du vil se flere levende eksempler, besøk Cleave.js startside eller sjekk ut denne famlende syltetøyet med demoer.

8 Tumblr Begrensninger Du Sannsynligvis Ikke Vet
Vi har allerede dekket noen Tumblr-tips og triks som kan hjelpe deg med bloggen din. På toppen av det, presenterte vi noen få verktøy og utvidelser for å få mest mulig ut av Tumblr. Men vi vedder på at du ikke visste at det er begrensninger på hva du kan gjøre på Tumblr, for eksempel kan du kun legge inn et bestemt antall innlegg per dag . Når du

60 nettsteder å laste ned Creative Commons Music gratis
En av de beste tingene med internett er at du kan finne mange gratis kreative ressurser på den. Som alle andre nyttige ting, er det massevis av musikk på en rekke nettsteder som du kan laste ned og bruke gratis.Dette innlegget er ment å gi deg en omfattende liste over nettsteder der du kan få tilgang til og laste ned Creative Commons musikk gratis . La