no.hideout-lastation.com
no.hideout-lastation.com
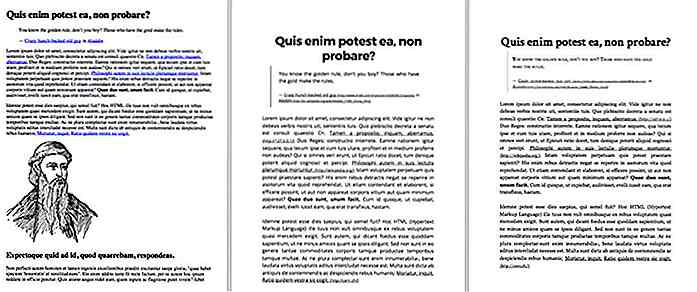
Lag en utskriftsvennlig side med Gutenberg.css
Webdesignere glemmer ofte utskrift fordi det virker mye mindre nødvendig i dag. Og dette kan være sant for digitale nettsteder som BuzzFeed.
På informasjonsnettsteder er det imidlertid fortsatt en god praksis å tilby et tilpasset utskriftsformat . Heldigvis trenger du ikke å designe ditt eget fordi Gutenberg er her for å hjelpe.
Oppkalt etter oppfinneren av trykkpressen Johannes Gutenberg, er dette CSS-biblioteket en frittstående ressurs for utskriftssidesignaler .
 Du legger bare til
Du legger bare til gutenberg.css filen i dokumenthodet, og du er helt klar.Når en besøkende går for å skrive ut siden din, skal den automatisk restylle ut fra utskriftsinnstillingen. Dette kan settes ved hjelp av media="print" HTML attributt.
Sjekk ut denne veiledningen hvis du vil lære litt mer om utskriftsformatark og hvordan de fungerer.
Det fine med Gutenberg er at det kommer med ekstra klasser og stiler også.
Grav inn i tema-mappen, og du finner tre alternative trykkemner : bok, moderne og gammel stil . Du kan gjøre noen av disse standardene ved å legge dem på toppen av standard gutenberg.css filen.
 Du kan også stilere siden annerledes for utskrift ved å legge til bestemte CSS-klasser. For eksempel vil
Du kan også stilere siden annerledes for utskrift ved å legge til bestemte CSS-klasser. For eksempel vil .no-print klassen gjemme et element helt i utskriftsstilen.Et annet eksempel er tillegg av linkadresser ved siden av teksten. Gutenberg legger til denne funksjonen for å gjøre det lettere for folk å finne nettadressene fra siden din. Men du kan legge til .no-reformat klassen på ankerelementet for å skjule nettadressen .
Alt dette er dekket på GitHub repo, og det er veldig greit. Du kan ha Gutenberg installert på mindre enn 5 minutter, og hele nettstedet ditt vil bli utskriftsvennlig.
Dette er langt en av de enkleste og kuleste bibliotekene å implementere for bedre ytelse på nettstedet. Det kan legge til noen ekstra KBer, men den totale opplevelsen vil bli drastisk forbedret.
Hvis innholdet på nettstedet ditt noen gang kan skrives ut av en eller annen grunn, er Gutenberg.css en uunnværlig ressurs.

12 Cool ideer for å resirkulere gamle Android-enheter
Statistikk hevder at de fleste mennesker oppgraderer sine smarttelefoner eller nettbrettene en gang hvert annet år i USA. Selv om det samme ikke gjelder for deg, men de fleste oppgraderer sine enheter til enhver tid. Men spørsmålet er, hva gjør du med din gamle Android-enhet da?Du kan bytte ut din gamle Android-enhet, gave eller donere den, eller bare holde den et sted i ditt hjem. Me

10 Futuristisk teknologi som kan komme til å bli veldig snart
Teknologi står aldri stille : den forandrer seg alltid, tilpasser seg og utvikler seg, og ofte kan ting som virket usannsynlig (eller umulig) ett år raskt begynne å bli mulig bare noen få år etterpå.Slitesterke datamaskiner virket som en fantasifull idé bare nylig, men nå er de ganske mye det neste store å gå på. Fremvekst