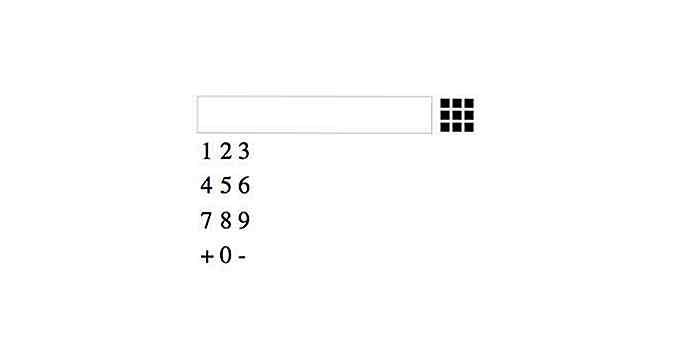
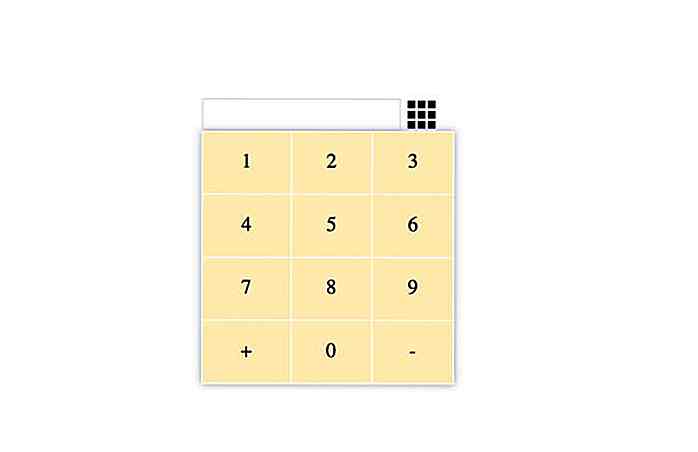
2. Lag oppringingsskjermbildet
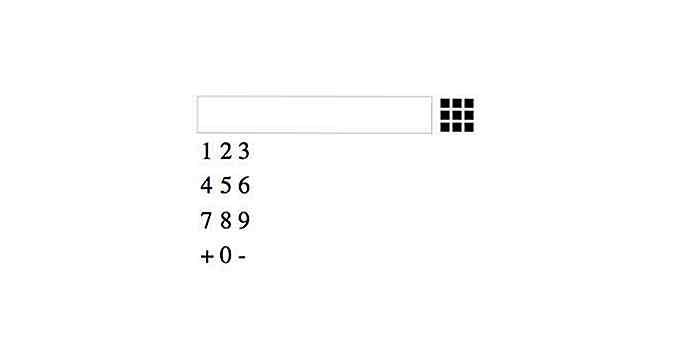
eller JavaScript.Her skal jeg vise deg hvordan du oppretter oppringingsbordet i JavaScript. Du kan selvfølgelig legge tabellen direkte i HTML-kildekoden hvis du foretrekker det på den måten.
Først oppretter du et nytt 'table' -element i DOM ved hjelp av createElement() . Gi også den 'dial' identifikatoren.
/ * Lag oppringingsskjerm * / var dial = document.createElement ('table'); dial.id = 'dial'; Legg til en for sløyfe for å sette inn de fire radene på oppringtabellen med den. Deretter kjører du for hver rad en annen for sløyfe for å legge til tre celler per rad. Merk hver celle med klassen 'dialDigit' .
for (var rowNum = 0; rowNum <4; rowNum ++) {var row = dial.insertRow (rowNum); for (var colNum = 0; colNum <3; colNum ++) {varcelle = row.insertCell (colNum); cell.className = 'dialDigit'; cell.textContent = ((colNum + 1) + (rowNum * 3)). toString (); }} De to for løkkene ovenfor beregner sifrene som går inn i cellene på oppringtabellen - verdiene til egenskapen cell.textContent - på følgende måte:
(kolNum + 1) + (radNum * 3) / * første rad * / (0 + 1) + (0 * 3) = 1 (1 + 1) + (0 * 3) = 2 (2 + 1) + 0 * 3) = 3 / * andre rad * / (0 + 1) + (1 * 3) = 4 (1 + 1) + (1 * 3) = 5 (2 + 1) + (1 * 3) = 6 / * etc. * /
Siste rad er forskjellig, som består av to spesialtegn, - og + som brukes i telefonnummerformater for å identifisere regionale koder og sifferet 0 .
Hvis du vil opprette den siste raden til oppringingsskjermen, legger du til følgende if setningen til den indre for sløyfen.
for (var rowNum = 0; rowNum <4; rowNum ++) {var row = dial.insertRow (rowNum); for (var colNum = 0; colNum <3; colNum ++) {/ * hvis siste rad * / hvis (rowNum === 3) {cell = row.insertCell (colNum); cell.textContent = '-'; cell.className = 'dialDigit'; celle = row.insertCell (colNum); cell.textContent = '0'; cell.className = 'dialDigit'; celle = row.insertCell (colNum); cell.textContent = '+'; cell.className = 'dialDigit'; gå i stykker; } celle = row.insertCell (colNum); cell.className = 'dialDigit'; cell.textContent = ((colNum + 1) + (rowNum * 3)). toString (); }} #dialWrapper er nå fullført, legg det til #dialWrapper HTML-beholderen du opprettet i trinn 1 ved å bruke to DOM-metoder :
querySelector() -metoden for å velge beholderenappendChild() -metoden for å legge til oppringingsskjermen - holdes i dial - til beholderen
document.querySelector ( '# dialWrapper') appendChild (dial.);
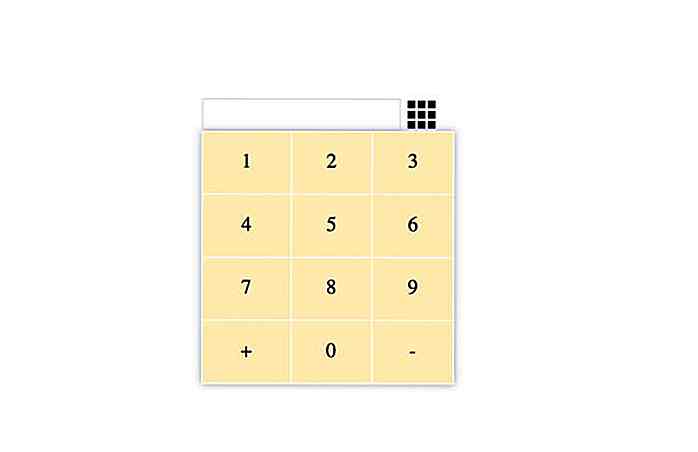
 3. Stil oppringingsskjermen
3. Stil oppringingsskjermen For å gjøre det mer attraktivt, stil på skjermbildet med CSS.
Du trenger ikke nødvendigvis å holde fast i stylingen min, men ikke glem å legge til user-select:none; eiendom til #dial beholderen slik at mens brukeren klikker på sifrene, vil teksten ikke bli valgt av markøren .
#dial {width: 200px; høyde: 200px; border-collapse: collapse; tekst-align: center; stilling: relativ; -ms-bruker-velg: ingen; -webkit-bruker-velg: ingen; -moz-user-select: none; brukervalg: ingen; farge: # 000; bokseskygge: 0 0 6px # 999; } .dialDigit {border: 1px solid #fff; markør: pointer; bakgrunnsfarge: rgba (255.228.142, .7); }  4. Vis oppringingsskjermen på klikk
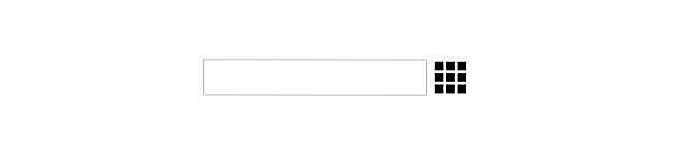
4. Vis oppringingsskjermen på klikk Først legger du til visibility:hidden; #dial til #dial i ovennevnte CSS for å skjule oppringingsskjermen som standard. Det blir bare vist når brukeren klikker på dial-ikonet.
Deretter legger du til en hendelseshåndterer i klikk på ikonet med JavaScript for å skifte synlighet på oppringingsskjermen.
For å gjøre det, må du bruke de ovennevnte querySelector() og addEventListener() -metodene. Den sistnevnte legger til en klikkhendelse på tallerkenikonet og kaller den egendefinerte toggleDial() -funksjonen.
Funksjonen toggleDial() endrer synligheten på oppringingsskjermen fra skjult til synlig og tilbake.
document.querySelector ('# dialIcon'). addEventListener ('klikk', toggleDial); funksjon toggleDial () {dial.style.visibility = dial.style.visibility === 'skjult' || dial.style.visibility === ''? 'synlig': 'skjult'; } 5. Legg til funksjonaliteten
Legg til en egendefinert funksjon som legger inn siffer i telefonnummerfeltet på klikk på cellene på oppringingsskjermen.
Funksjonen dialNumber() legger til tallene en etter en til textContent til inntastingsfeltet merket med #phoneNo identifikatoren.
phoneNo = document.querySelector ('# phoneNo'); funksjon dialNumber () {phoneNo.value + = this.textContent; } dialDigits = document.querySelectorAll ('. dialDigit'); for (var i = 0; i <dialDigits.length; i ++) {dialDigits [i] .addEventListener ('klikk', dialNumber); } Nå har du et fungerende oppringingsskjerm for å legge inn telefonnummerfelt.
For å holde tritt med CSS, endre bakgrunnsfargen på sifrene i deres :hover og :active (når brukeren klikker på den) angir.
.dialDigit: svever {bakgrunnsfarge: rgb (255, 228, 142); } .dialDigit: aktiv {bakgrunnsfarge: # FF6478; } 6. Legg til regelmessig uttrykksvalidering
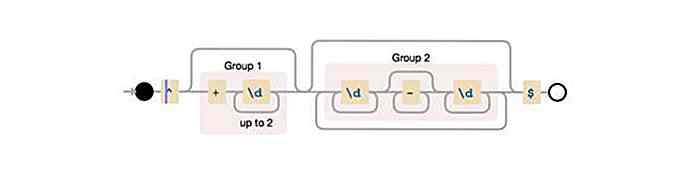
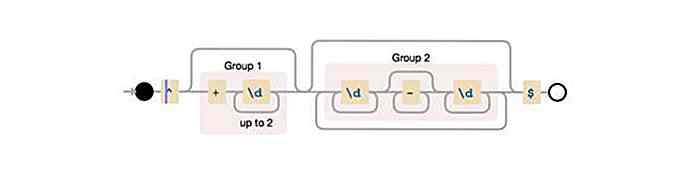
Legg til en enkel regex-validering for å validere telefonnummeret mens brukeren skriver inn sifrene i inntastingsfeltet . I henhold til valideringsreglene jeg bruker, kan telefonnummeret bare starte med enten et tall eller et + tegn, og aksepterer - tegnet etterpå.
Du kan se visualiseringen av mitt vanlige uttrykk på skjermbildet nedenfor, opprettet med Debuggex-appen.
 Du kan også validere telefonnummeret i henhold til telefonnummerformatet til ditt land eller område.
Du kan også validere telefonnummeret i henhold til telefonnummerformatet til ditt land eller område.Opprett et nytt Regular Expression-objekt, og lagre det i pattern . Opprett også en egendefinert validate() -funksjon som kontrollerer om det angitte telefonnummeret samsvarer med det vanlige uttrykket, og hvis det er minst 8 tegn langt .
Når inngangen ikke validerer, må validate() -funksjonen gi tilbakemelding til brukeren.
Jeg legger til en rød ramme i inntastingsfeltet når inngangen er ugyldig, men du kan informere brukeren på andre måter, for eksempel med feilmeldinger.
mønster = nytt RegExp ("^ (\\ + \\ d {1, 2})? (\\ d + \\ - * \\ d +) * $"); funksjon validere (txt) {// minst 8 tegn for en gyldig telefon nr. hvis (! pattern.test (txt) || txt.length <8) {phoneNo.style.border = '2px solid rød'; returner falsk; } else phoneNo.style.border = 'initial'; returnere sant; } 7. Utfør valideringen
Valideringsfunksjonene validate() må kalles for å kunne utføre valideringen. Ring det fra dialNumber() -funksjonen du opprettet i Trinn 5 for å validere verdien av variabelen phoneNo .
Merk at jeg også lagt til en ekstra validering for maksimale tegn (kan ikke være mer enn 15) ved å bruke en if setning.
funksjon dialNumber () {var val = phoneNo.value + this.textContent; // maksimale tegn tillatt, 15 hvis (val.length> 15) returnerer false; validere (Val); phoneNo.value = val; } Telefonnummerplukkeren din er nå klar, sjekk ut den endelige demoen nedenfor.

10 Personlige bøker Millennials burde lese
En vane som er vanlig blant de rike, er å lese som fritidsaktivitet. Den gode tingen er, til tross for hva noen kan si, tusenårsavis faktisk leser mye. Faktisk bidrar du til den voksende demografiske for det fysiske bokmarkedet.Hvis du ikke har noen personlige finansbøker i samlingen din, er det på tide å starte en. Les
(Tekniske og design tips)
![Komme i gang med Webpack [Med Eksempel Prosjekt]](//hideout-lastation.com/img/tech-design-tips/790/getting-started-with-webpack.jpg)
Komme i gang med Webpack [Med Eksempel Prosjekt]
Webpack er en modulpakker som gjør det mulig å bygge komplekse JavaScript-applikasjoner. Det har fått alvorlig trekkraft siden React-samfunnet valgte det som hovedbyggverktøy. Webpack er heller ikke en pakkebehandling eller en oppgaveløper som bruker en annen (mer avansert) tilnærming, men målet er også å sette opp en dynamisk byggeprosess .Webpack
(Tekniske og design tips)
 no.hideout-lastation.com
no.hideout-lastation.com
 2. Lag oppringingsskjermbildet
2. Lag oppringingsskjermbildet 
 3. Stil oppringingsskjermen
3. Stil oppringingsskjermen  4. Vis oppringingsskjermen på klikk
4. Vis oppringingsskjermen på klikk  Du kan også validere telefonnummeret i henhold til telefonnummerformatet til ditt land eller område.
Du kan også validere telefonnummeret i henhold til telefonnummerformatet til ditt land eller område.
![Komme i gang med Webpack [Med Eksempel Prosjekt]](http://hideout-lastation.com/img/tech-design-tips/790/getting-started-with-webpack.jpg)