no.hideout-lastation.com
no.hideout-lastation.com
6 praksiser som gjør bloggen din mindre profesjonell
I varmen med å administrere en blogg, som inkluderer alt fra å skrive godt innhold, til å jobbe med annonsører, for å moderere kommentarer, for å fremme nettstedet, kan man overse visse aspekter av nettstedet - fra små ting som ødelagte lenker, til store som påtrengende reklame og altfor overfylt design.
Etter hvert som nettstedet ditt vokser, fortsetter du å legge til ting - et banner her og der, en koblingsseksjon, noen sosiale medier knapper, noe grafikk osv. Som til slutt tetter opp nettstedet ditt og gjør det vanskeligere for leserne å finne ut hva som er hva . Siden du tilbringer timer en dag på stedet, kan du sannsynligvis navigere i det som er blindfoldet.
Men det er en helt annen historie med leserne dine, spesielt de første timene som kommer til nettstedet ditt. Det du ser så enkelt, kan de se det motsatte . Derfor er det viktig å ta et skritt tilbake en gang til, og se på bloggen din objektivt, fra en avstand, for å fange ut de grophullene som gjør bloggen din til å se amatørosk, og nedenfor er 7 praksiser som dømmer bloggens profesjonalitet, sjekk dem ute!
1. For mange annonser
Inntektsgenerering er en av hjørnesteinene til et hvilket som helst nettsted, blogg og webbedrift, og gjøres vanligvis i form av reklameannonser og linker. Mens du har all rett til å tjene penger på hardt arbeid, er det en fin linje mellom inntektsinntekt og klemme hver piksel på siden for annonseinntekter.
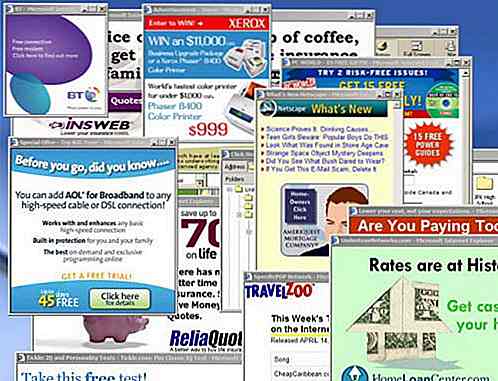
 (Bildekilde: CNET)
(Bildekilde: CNET)
Ikke bare er bruken av å legge til for mange annonser forvirrende, irriterende og respektløse for leseren din, det er også skadelig for annonsene du tjener: mesteparten av tiden brukerne dine bare klikker på en annonse, så hvis du har 10 annonser, betyr det at 9 av dem blir ignorert. Jo flere annonser du har, desto mindre effektive har de.
Tips: Eksperimenter med ulike annonseleverandører og annonseplasser, velg deretter noen effektive annonser og plasser dem godt . Dette vil vanligvis resultere i bedre inntjening og et mer ønsket utseende enn å fylle annonser over hele nettstedet ditt. Bruk heller ikke tekstannonser som legger inn linker i innholdet ditt. I beste fall har brukerne allerede lært å unngå dem, i verste fall er det frustrerende, spesielt de annonsene som utvides når du svinger over dem.
2. Intrusive annonser
Intrusive annonser er blant annet de bannerne som utvides når musen overgår dem, eller de som blinker som et juletre. Det er annonsene som automatisk spiller musikk og videoer, og verste av alt, de største no-no: popup-vinduer og pop-unders . Pop-ups og pop unders har fått så dårlig rykte, og med rette, slik at et hvilket som helst nettsted som kjennetegner dem, blir umiddelbart sett ned av brukeren.
 (Bildekilde: Wikipedia)
(Bildekilde: Wikipedia)
Husk alltid at innholdet er grunnen til at den besøkende kom dit først, så du må henge på dem. Angre dem for mye, og de kommer ikke tilbake, uansett hvor stor innholdet ditt er.
Tips: Ikke vær irriterende . Sjekk hva slags firmaer annonserer på nettstedet ditt, hvordan deres bannere vises, og velg visningsmetoden som er mindre irriterende for leserne. Og om popup-vinduer / pop-unders: ikke gjør det . Uansett hvor mye du får betalt per popup-vindu, er det irriterende og de fleste lukker det før annonsen, og det er bare skadelig for lang sikt.
3. For mange sosiale medier knapper
Dele innholdet ditt og la andre være oppmerksomme på det, bør være en del av rutinen din. Men det er en grense på hvor mange Twitter-knapper du kan klappe på nettstedet ditt før det blir irriterende og distraherende for leserne. Husk alltid at alt er riktig å gjøre til det gjør at innholdet blir irriterende .
 (Image Source: NavigationArts)
(Image Source: NavigationArts)
Tips: Samle dine sosiale medier / deleknapper på ett sted på nettstedet ditt . På sidepanelet, eller over / under innleggene. Det er mye bedre enn å ha en retweet-knapp på ett sted, en Facebook-deleknapp på den andre siden av siden, etc.
Hold det enkelt . Se bort fra de fancy, glatte, grungy, store knappene. De vil ikke få deg flere Twitter-tilhengere enn en vanlig, enkel Twitter-knapp. Også plasser dem riktig . Leserne er mye mer tilbøyelige til å retweete artiklene dine hvis retweet-knappen vises øverst på siden, i stedet for nederst.
4. Dårlig design / overfylt design
Når du designer nettstedet ditt, har du mye å vurdere, og det viktigste å slå er en god balanse mellom nettstedgrafikk, innhold, annonser osv. Og det verste du kan gjøre er å gjøre nettstedet ditt overfylt med for mange elementer .

Så snart brukerne kommer til nettstedet ditt, er det første som de skal søke etter, innholdet, og det er ditt ansvar å sikre at innholdet lett blir funnet, at brukerens øyne ikke trenger å skanne gjennom fancy grafikk, sosiale medier knapper, bannerannonser etc. før de kommer til reisemålet. Kort sagt, gjør det ikke stygg for design og brukervennlighet.
Tips: Forstå at du ikke vil være i stand til å passe alt på nettstedet ditt, spesielt hvis du vil ha det "over brettet" (øverst på siden, før en rulling er ferdig). Pass på at hovedmålet ditt er å vise innholdet ditt på en lesbar måte, og deretter bygge designet rundt det forestillingen .
Det er kontraproduktivt å ha en fancy, fargerik header som distraherer brukere, og / eller skyver innholdet langt ned på siden. Ingen noensinne har bokmerket et nettsted fordi det hadde en fancy header. Fokuser på innhold, og bygg alt rundt det .
5. Splash sider
Når noen kommer til nettstedet ditt, kom de vanligvis fordi de søkte på noe, eller noen postet en link som de trodde var verdig å klikke på. Dette er den mest verdifulle delen for å få dem til å komme til nettstedet ditt, og når de er endelig der, er det verste du kan gjøre, å blokkere dem fra innholdet så snart de kommer.
 (Bildekilde: Hugs For Monsters)
(Bildekilde: Hugs For Monsters)
En splash-side som ber leserne om å abonnere på RSS eller å følge deg på Twitter eller gi ut e-postadressen, er ikke bare en stor slå av, den har en "scammy" følelse over den. En splash-side som blokkerer leserne fra å få tilgang til innholdet på grunn av nettleseren deres, er enda verre, de fleste er uskyldige som de ikke engang visste om nettleseren, og selv de vet at blokkering av tilgang er et veldig dårlig trekk på å få besøkende .
Tips: Bruk ikke plaska sider, uansett hvor kreative de er. Det er så enkelt. Ikke engang en "Velkommen" side til nye lesere. Og ikke tør å be om deres e-postadresse, uansett hvor mye du tror de vil nyte din gratis eBok eller hva du kanskje tilbyr.
6. Samle innhold fra andre
Vi har alle vært skyldige i å gjøre det på et eller annet tidspunkt: Når vi ikke har noen ideer eller innlegg lined opp, "vi" jukser og samler innhold fra andre, en "daglig nyhetsrapportering" eller noe lignende, med mindre din Nettstedet er fullt innholdsaggregat som Reddit.

Det er ingenting galt ved å gjøre dette en eller to ganger i uken, og dele innhold du setter pris på, men slike innlegg må aldri overskygge ditt eget innhold . Husk at innholdet er konge, og ved innhold betyr det unikt innhold .
Dine lesere er de som kommer på grunn av ditt unike innhold, ikke innholdet du kobler fra andre nettsteder. Hvis leserne begynner å komme til nettstedet ditt på grunn av koblingene du deler, er du i trøbbel, fordi de leserne lett blir tapt til den neste fyren som kan gjøre en bedre "daglig roundup".
Tips: Limer "roundup" -poster, som to ganger i uka eller en gang i uken, og sørg for at artiklene og linkene du inkluderer er det beste du kan finne.
Mer
Ser du videre på å rydde opp nettstedet ditt for å få best mulig lesbarhet? Her er guider som sannsynligvis oppfyller dine behov:
- Webdesign: 11 vanlige feil
- Webdesign: 10 funksjoner som skal unngås
- Webdesign: 5 tips for å forenkle design
- Innholdsintensiv layout: Utforming av tips og eksempler

Google I / O 2017 - Hva du kan forvente
Fra 17. mai til 19. mai holder Google sitt årlige I / O-arrangement på Shoreline Amphitheater i Mountain View, California. I likhet med tradisjonen begynner arrangementet med en hovednøkkel av Google selv som vil mest definitivt involvere selskapets nye produkter, apper og tjenester.Det er overraskende at Google holder mesteparten av sine kunngjøringer nær brystet, men det betyr ikke at vi ikke kan spekulere på hva som kan skje på hovednotatet. Så ut

Er jobben din utskiftbar av maskiner?
De fleste av oss vet ganske godt at produksjonslinjer kommer til å være maskin-dominert industri. Men de fleste av oss kan ikke innse at jobbene våre like like kan erstattes av automatisering eller maskiner.Her er en infographic av Pokerstars som forteller deg at oddsene dine blir erstattet av en maskin på jobben din. Mu