no.hideout-lastation.com
no.hideout-lastation.com
Komme i gang med Webpack [Med Eksempel Prosjekt]
Webpack er en modulpakker som gjør det mulig å bygge komplekse JavaScript-applikasjoner. Det har fått alvorlig trekkraft siden React-samfunnet valgte det som hovedbyggverktøy. Webpack er heller ikke en pakkebehandling eller en oppgaveløper som bruker en annen (mer avansert) tilnærming, men målet er også å sette opp en dynamisk byggeprosess .
Webpack fungerer med vanilje JavaScript. Du kan bruke den til å pakke de statiske eiendelene til et program, for eksempel bilder, skrifter, stilark, skript i en enkelt fil mens du tar vare på alle avhengighetene .
Du trenger ikke Webpack for å lage en enkel app eller nettside, for eksempel en som bare har en JavaScript og en CSS-fil og noen bilder, men det kan være en livredder for et mer komplekst program med flere eiendeler og avhengigheter .
 Webpack vs oppgaveløpere vs Browserify
Webpack vs oppgaveløpere vs Browserify Så, hvordan stabler Webpack sammen med andre byggverktøy som Grunt, Gulp eller Browserify?
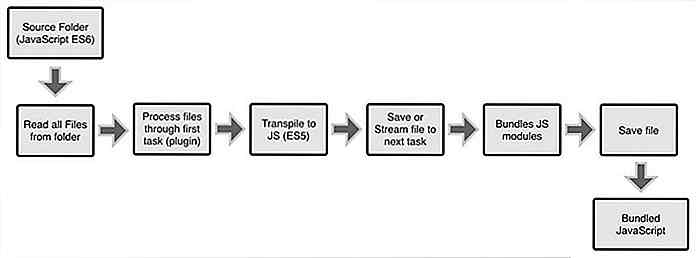
Grunt og Gulp er oppgaveløpere. I konfigurasjonsfilen oppgir du oppgavene, og oppgaveløpet kjører dem. Arbeidsflyten i en oppgaveløper ser i utgangspunktet slik ut:
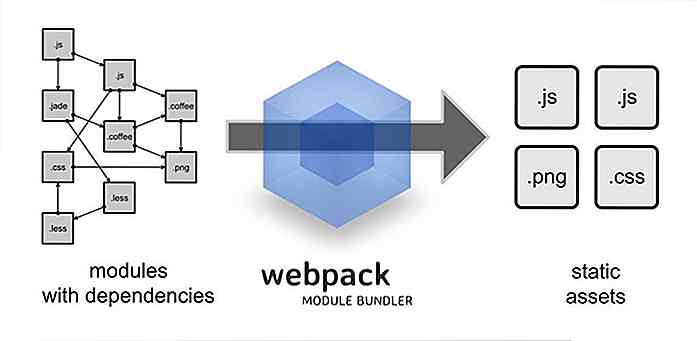
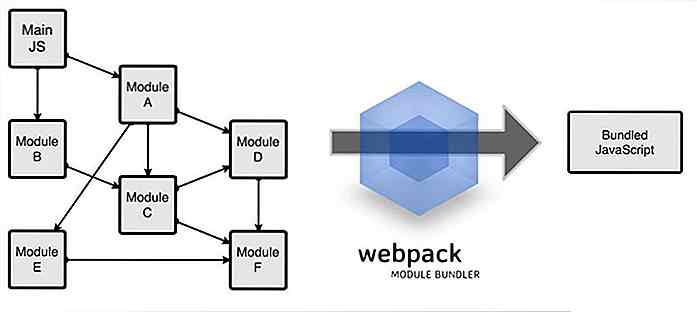
 Webpack er imidlertid en modulpakker som analyserer hele prosjektet, setter opp et avhengighetstre og lager en sammenlagt JavaScript-fil som den tjener til nettleseren.
Webpack er imidlertid en modulpakker som analyserer hele prosjektet, setter opp et avhengighetstre og lager en sammenlagt JavaScript-fil som den tjener til nettleseren. Browserify er nærmere Webpack enn oppgaveløpere, da det også oppretter en avhengighetsgraf, men det gjør det bare for JavaScript-moduler . Webpack går et skritt videre, og det pakker ikke bare kildekoden, men også andre ressurser som bilder, stilark, skrifter, etc.
Browserify er nærmere Webpack enn oppgaveløpere, da det også oppretter en avhengighetsgraf, men det gjør det bare for JavaScript-moduler . Webpack går et skritt videre, og det pakker ikke bare kildekoden, men også andre ressurser som bilder, stilark, skrifter, etc.Hvis du vil vite mer om hvordan Webpack sammenligner med andre byggverktøy, anbefaler jeg deg to artikler:
- Andrew Rays Webpack: Når skal du bruke og hvorfor på egen blogg
- Cory House Browserify vs Webpack på freeCodeCamp (med flotte illustrasjoner)
De to illustrasjonene ovenfor er fra Webpack-materialene til Pro React-håndboken, en annen ressurs som er verdt en titt.
Fire kjerne konsepter av Webpack
Webpack har fire hovedkonfigurasjonsalternativer kalt "kjernekonsepter" som du må definere i utviklingsprosessen:
- Oppføring - utgangspunktet for avhengighetsgrafen (en eller flere JavaScript-filer).
- Output - filen der du vil at utgangen skal bunkes til (en JavaScript-fil).
- Lastere - transformasjoner på eiendelene som gjør dem til Webpack-moduler slik at de kan legges til avhengighetsgrafen . For eksempel brukes
css-loadertil import av CSS-filer. - Plugins - tilpassede handlinger og funksjoner utført på bunten . For eksempel,
i18n-webpack-plugininnebærer lokalisering i bunten.
Lastere arbeider på per-fil basis før kompileringen finner sted . Plugins blir utført på den bundne koden, på slutten av kompileringsprosessen .
Installer Webpack
For å installere Webpack, åpne kommandolinjen, naviger til prosjektmappen din, og kjør følgende kommando:
npm init
Hvis du ikke vil gjøre konfigurasjonen selv, kan du gjøre at npm fyller package.json filen med standardverdiene med følgende kommando:
npm init -y
Deretter installerer du Webpack:
npm installere webpack - save-dev
Hvis du har brukt standardverdiene, er dette slik at filen package.json skal se ut nå (egenskapene kan være i en annen rekkefølge):
{"navn": "_tests", "versjon": "1.0.0", "beskrivelse": "", "main": "webpack.config.js", "avhengigheter": {"webpack" .0 "}, " devDependencies ": {" webpack ":" ^ 3.6.0 "}, " skript ": {" test ":" echo \ "Feil: ingen test oppgitt \" && avslutte 1 "}, " søkeord ": [], " forfatter ":" ", " lisens ":" ISC "} Opprett konfigurasjonsfilen
Du må opprette en webpack.config.js fil i rotmappen til prosjektet . Denne konfigurasjonsfilen har en sentral rolle, da det er her du vil definere de fire kjernekonsepter (inngangspunkter, utgang, lastere, plugins).
webpack.config.js filen inneholder et konfigurasjonsobjekt av hvilke egenskaper du må spesifisere. I denne artikkelen vil vi spesifisere de fire egenskapene som tilsvarer de fire kjernekonceptene ( entry, output, module og plugin ), men config-objektet har også andre egenskaper.
1. Opprett inngangspunkt (er)
Du kan ha ett eller flere inngangspunkter . Du må definere dem i entry .
Sett inn følgende webpack.config.js filen webpack.config.js . Det spesifiserer ett inngangspunkt :
module.exports = {oppføring: "./src/script.js"}; Hvis du vil spesifisere mer enn ett oppføringspunkt, kan du enten bruke array- eller objektsyntaxen .
I prosjektmappen din lager du en ny src mappe og en script.js fil inne i den . Dette blir ditt inngangspunkt . For testing må du bare plassere en streng i den. Jeg brukte følgende (men du kan også bruke en mer interessant):
const greeting = "Hei. Jeg er et Webpack-startprosjekt."; document.write (hilsen);
2. Definer utgangen
Du kan bare ha én utdatafil . Webpack pakker alle eiendelene inn i denne filen. Du må konfigurere output på følgende måte:
const path = krever ("path"); module.exports = {oppføring: "./src/script.js", utgang: {filnavn: "bundle.js", sti: path.resolve (__ dirname, 'dist')}}; filename egenskapen definerer navnet på den medfølgende filen, mens path angir navnet på katalogen . Eksempelet ovenfor vil opprette filen /dist/bundle.js .
Selv om det ikke er obligatorisk, er det bedre å bruke metoden path.resolve() når du definerer path.resolve(), da den sikrer nøyaktig moduloppløsning (den absolutte banen til utgangen er opprettet i henhold til forskjellige regler i forskjellige miljøer, løser moduloppløsning dette avvik). Hvis du bruker path.resolve, må du kreve path webpack.config.js modulen øverst i webpack.config.js filen.
3. Legg til lastere
For å legge til leserne må du definere module . Nedenfor legger vi til babel-loader som lar deg trygt bruke ECMAScript 6-funksjonene i JS-filene dine:
const path = krever ("path"); modul.exports = {oppføring: "./src/script.js", utgang: {filnavn: "bundle.js", sti: path.resolve (__ dirname, 'dist')}, modul: {rules: [{test : /\.js$/, ekskluder: / (node_modules | bower_components) /, bruk: {loader: "babel-loader", alternativer: {presets: ["env"]}}}]}}; Konfigurasjonen kan virke vanskelig, men den kopieres bare av Babel Loader dokumentasjon . De fleste lasteapparater kommer med enten en readme-fil eller en slags dokumentasjon, slik at du nesten alltid vet hvordan du konfigurerer dem riktig. Og Webpack-dokumentene har også en side som forklarer hvordan man konfigurerer module.rules .
Du kan legge til så mange lastere som du trenger, her er den komplette listen. Merk at du også må installere hver laster med npm for å få dem til å fungere. For Babel loader må du installere de nødvendige Node-pakkene med npm:
npm installere - save-dev babel-loader babel-core babel-preset-env webpack
Hvis du ser på din package.json fil, ser du at npm har lagt til tre Babel-relaterte pakker til egenskapen devDependencies, disse vil ta vare på ES6-samlingen.
4. Legg til pluginene
For å legge til pluginene må du spesifisere plugins . I tillegg må du også kreve pluginene en etter en, da de er eksterne moduler.
I vårt eksempel legger vi til to Webpack plugins: HTML Webpack plugin og Preload Webpack plugin . Webpack har et fint plugin økosystem, du kan bla gjennom hele listen her.
For å kreve pluginene som Node-moduler, opprett to nye konstanter : HtmlWebpackPlugin og PreloadWebpackPlugin og bruk require() -funksjonen.
const path = krever ("path"); const HtmlWebpackPlugin = krever ("html-webpack-plugin"); const PreloadWebpackPlugin = krever ("preload-webpack-plugin"); modul.exports = {oppføring: "./src/script.js", utgang: {filnavn: "bundle.js", sti: path.resolve (__ dirname, 'dist')}, modul: {rules: [{test : /\.js$/, ekskluder: / (node_modules | bower_components) /, bruk: {loader: "babel-loader", alternativer: {presets: ["env"]}}}}}, plugins: [new HtmlWebpackPlugin (), ny PreloadWebpackPlugin ()]}; På samme måte som i tilfelle lastere, må du også installere Webpack-pluginene med npm . For å installere de to pluginene i eksempelet, kjør følgende to kommandoer i kommandolinjen din:
npm installere html-webpack-plugin - save-dev npm installere - save-dev preload-webpack-plugin
Hvis du sjekker filen package.json nå, ser du at npm la til de to pluginene i egenskapen devDependencies .
Kjør Webpack
For å opprette avhengighetstreet og utgir bunten, kjør følgende kommando i kommandolinjen:
Webpack
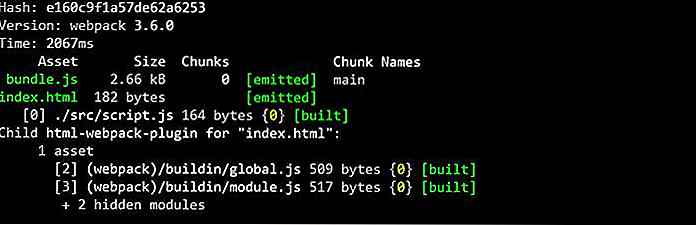
Det tar vanligvis et eller to minutter for Webpack å bygge prosjektet. Når du er ferdig, ser du en lignende melding i CLI:
 Hvis alt gikk riktig, skapte Webpack en
Hvis alt gikk riktig, skapte Webpack en dist mappe i roten til prosjektet ditt og plasserte de to bunte filene ( bundle.js og index.html ) inne i det .Github repo
Hvis du vil sjekke ut, laste ned eller gaffel hele prosjektet, ta en titt på vår Github repo.

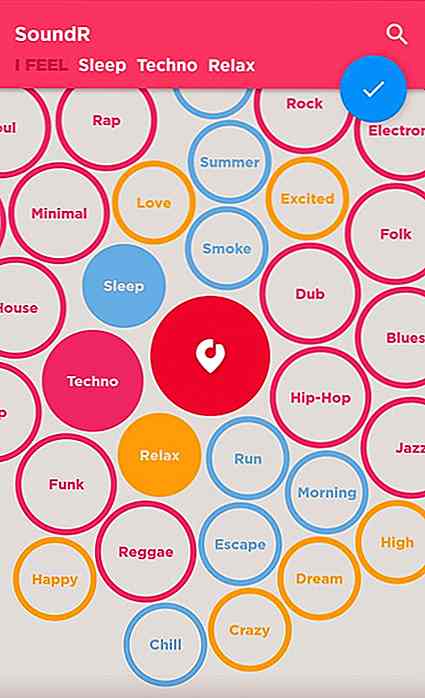
SoundR foreslår musikk basert på humøret ditt
Genre-baserte musikkforslag er svært vanlige blant musikk-streaming-nettsteder. Stemningsbaserte eller aktivitetsbaserte musikkforslag er imidlertid en annen historie helt. Hvis du leter etter en musikk-streamingtjeneste eller en app som lar deg skreddersy spillelisten din i henhold til humøret ditt, eller hva du gjør for øyeblikket, bør du se på en app som heter SoundR.Tilgj

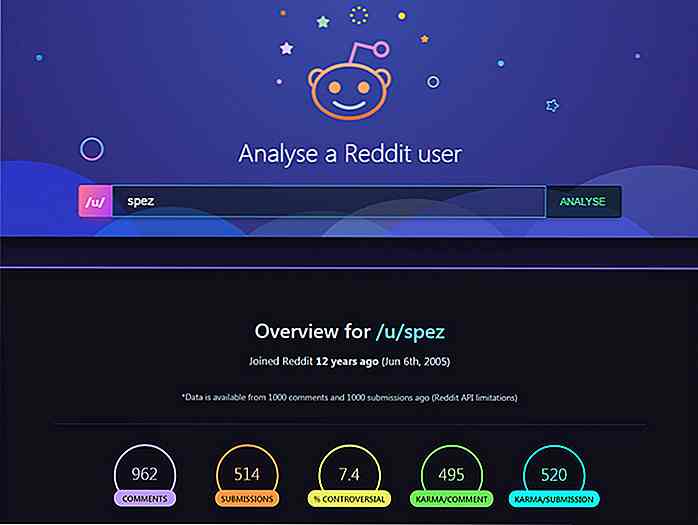
Gratis Open Source Reddit brukeranalyseringsverktøy
Reddit-samfunnet er helt enormt med så mye å gjøre og så mye innhold å bla gjennom. Men, subreddits er ikke den eneste interessante delen av Reddit.Du kan også grave inn i brukerbase som gjør Reddit til et virkelig brukerdrevet nettsted. Med Reddit User Analyzer kan du søke på hvilket som helst brukernavn og få øyeblikkelige resultater på deres kommentarmønstre, deres toppunderlag, de vanligste ordene, og så mye mer.I utgangspunk