no.hideout-lastation.com
no.hideout-lastation.com
SoundR foreslår musikk basert på humøret ditt
Genre-baserte musikkforslag er svært vanlige blant musikk-streaming-nettsteder. Stemningsbaserte eller aktivitetsbaserte musikkforslag er imidlertid en annen historie helt. Hvis du leter etter en musikk-streamingtjeneste eller en app som lar deg skreddersy spillelisten din i henhold til humøret ditt, eller hva du gjør for øyeblikket, bør du se på en app som heter SoundR.
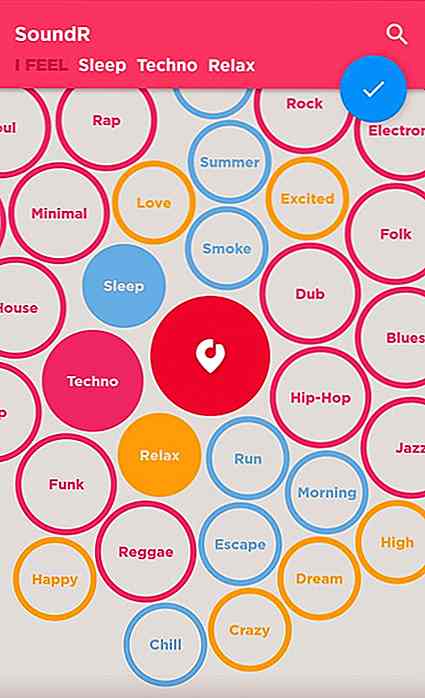
Tilgjengelig for både iOS- og Android-enheter, er SoundR en musikk-streaming-app som genererer en musikkspilleliste basert på dine følelser. Fra hovedskjermbildet velger du humøret ditt, hva du for øyeblikket gjør, og din foretrukne sjanger av musikk, og appen graver gjennom Soundcloud for å finne musikk som passer dine kriterier .
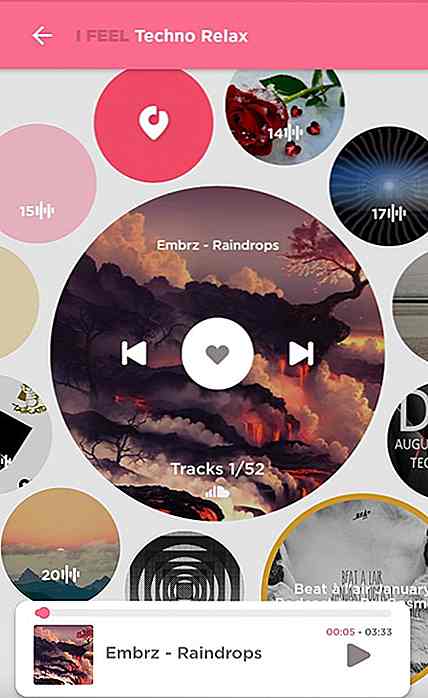
 Når du har snublet over en spilleliste som du liker, vil du trykke på hjerte symbolet og sende den til favorittlisten din for enkel tilgang. Å se når appen bruker musikk som finnes på Soundcloud, er SoundR en fin måte å oppdage mindre kjente artister hvis du er lei av de vanlige handlingene.
Når du har snublet over en spilleliste som du liker, vil du trykke på hjerte symbolet og sende den til favorittlisten din for enkel tilgang. Å se når appen bruker musikk som finnes på Soundcloud, er SoundR en fin måte å oppdage mindre kjente artister hvis du er lei av de vanlige handlingene. Mens SoundR er en morsom liten app for å eksperimentere med, gjør oppmerksom på at grensesnittet tar litt å bli vant til, da det ikke er akkurat det jeg vil vurdere intuitivt. I tillegg har appen en tendens til å føle seg uforsvarlig til tider. Forutsatt at du er i stand til å overse feilene sine, er SoundR et anstendig indiealternativ til andre mer populære musikkstrømmetjenester som Spotify.
Mens SoundR er en morsom liten app for å eksperimentere med, gjør oppmerksom på at grensesnittet tar litt å bli vant til, da det ikke er akkurat det jeg vil vurdere intuitivt. I tillegg har appen en tendens til å føle seg uforsvarlig til tider. Forutsatt at du er i stand til å overse feilene sine, er SoundR et anstendig indiealternativ til andre mer populære musikkstrømmetjenester som Spotify.Kilde: LifeHacker

Stripe Checkout - Web og mobil betaling Den enkle måten
Hvis du dabler i e-handel og ennå ikke har prøvd Stripe, mister du ut på en av de enkleste måtene å motta betaling online. Stripe tar seg av betalingsprosessen uten behov for kompleks koding . En stund tilbake, Stripe sluppet et helt nytt betalingsskjema: Checkout. Den har integrering med stripe.js o

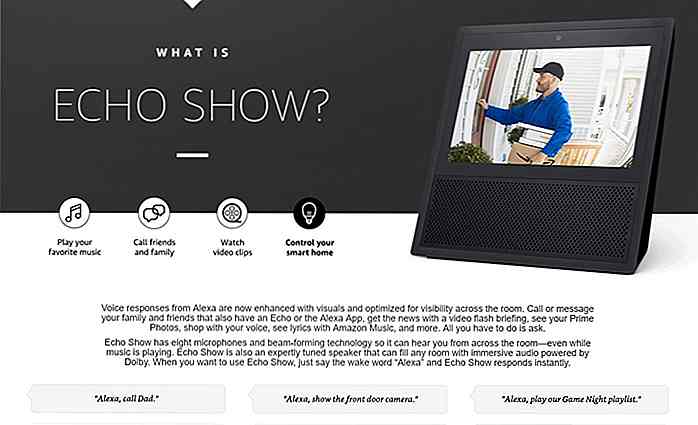
Amazon Echo Show - Den nyeste Alexa-drevne Smart Device
Amazon er ikke fremmed for konseptet med smarte hjemmesystemer med en innebygd digital assistent . Tross alt var selskapet den første til å introdusere en slik enhet ved hjelp av Amazon Echo, en smart høyttaler drevet av Alexa som ble utgitt et helt år før Google kom inn på markedet via Google Home.Siden
![Slik løser du disk kunne ikke deles feil på Boot Camp Assistant [Quicktip]](http://hideout-lastation.com/img/nophoto.jpg)