no.hideout-lastation.com
no.hideout-lastation.com
Stripe Checkout - Web og mobil betaling Den enkle måten
Hvis du dabler i e-handel og ennå ikke har prøvd Stripe, mister du ut på en av de enkleste måtene å motta betaling online. Stripe tar seg av betalingsprosessen uten behov for kompleks koding . En stund tilbake, Stripe sluppet et helt nytt betalingsskjema: Checkout. Den har integrering med stripe.js og fungerer bra både på mobile eller desktop-nettlesere.
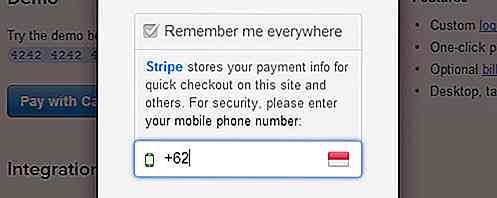
Checkout gjør at brukerne enkelt kan fullføre betalingen uten å måtte forlate siden de er på. Brukere kan også velge å lagre kredittkortdataene sine ved å skrive inn en SMS-kode sendt til telefonen . Denne funksjonen er også innebygd, og Checkout løser effektivt problemer som involverer mobilbetalinger.
Kasseoversikt
Checkout skjemaet er enkelt å integrere på et nettsted. Bare sett inn denne koden hvor du vil at kasseknappen skal vises:
I kilden, la den koble fra Checkout-serveren slik at skjemaet oppdateres automatisk når det er endringer. Du kan endre logoen og teksten med Checkout med eget merke eller design. De aktuelle dataene er data-name og data-image .
Dette standardskriptet resulterer i følgende knapp:

For å endre knappens navn, legg ganske enkelt til data-panel-label til skriptet og navnet på knappen. For mer alternativ dokumentasjon, vennligst gå over til denne siden.
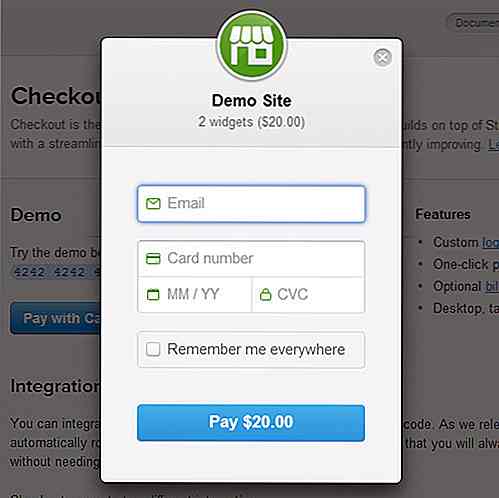
Når knappen klikkes, vises et vindu som viser skjema for å fullføre betalingen.

Som nevnt, gir Checkout en valgfri funksjon for å lagre kredittkortinformasjonen med SMS-kode. Brukere trenger bare å fylle ut telefonnummeret sitt og når du må foreta en annen betaling, bare skriv inn koden som sendes.

Tilpasse skjemaet
Det er også en tilpasset formintegrasjon som kan brukes med ethvert HTML-element eller JavaScript-arrangement. La oss ta en rask titt i følgende utdrag tatt fra tilpasset integrasjonsdokument:
I stedet for å jobbe med dataattributter som forrige utgave, bruker dette egendefinerte skjemaet JavaScript til å fungere med. StripeCheckout.configure() er håndteringsobjektet når siden lastes inn. Og alternativet kan sendes i det open() eller configure() .

Administrere flere utkast enkelt i Jekyll
Til tross for bare å være en statisk nettside, kan vi også bruke et plugin i Jekyll. La oss fortsette vår diskusjon om å lage utkast fra forrige innlegg. Som du kan se før - i forrige innlegg - opprettet vi utkastene og legger dem i en spesiell mappe med navnet _drafts først.Da vi er klare til å publisere det, flytter vi dem til _posts mappen med riktig navngivelsesformat .Det hør

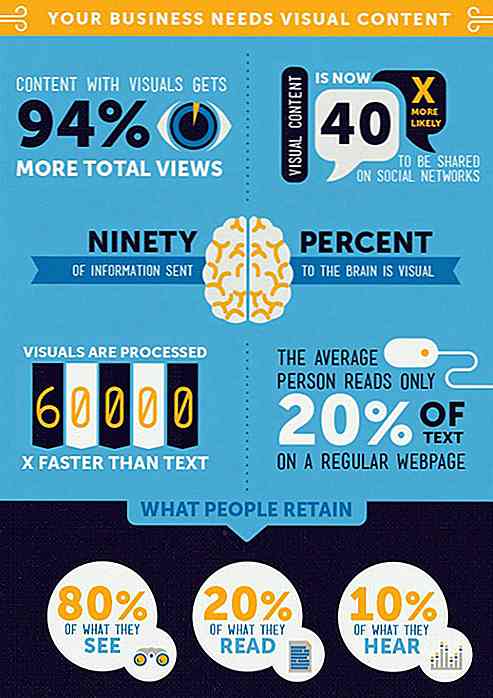
50 Cheatsheets & Infographics for sosiale medier markedsførere
Å være en sosial media markedsfører, må du bli kontinuerlig oppdatert med de nye trender og teknologi. Selv om det er mange måter å oppdatere deg selv på dette området som, workshops, online kurs og bøker for sosiale medier markedsførere etc. Imidlertid er de raskeste og mest interessante av disse verktøyene infographics .Enten du v