no.hideout-lastation.com
no.hideout-lastation.com
Forventende design: Når valg er fjernet fra beslutningstaking
Har du noen gang tenkt på hvordan nettet ville se ut hvis vi kunne forutse brukernes behov ? Ideen om å tilpasse brukeropplevelsen og tjene forskjellig innhold til forskjellige mennesker basert på deres interesser, har nylig kommet fram i diskusjonene om webdesign.
Den nye tilnærmingen kalles forventningsdesign, eller noen ganger kontekstdesign, og tar erfaringsdesign til neste nivå. Det forventer hva kundene trenger før det spesifikke behovet til og med kommer opp i tankene deres, og tilpasser innholdet tilsvarende.
Da jeg hørte om det nye konseptet for første gang, var jeg fascinert og ivrig etter å lære mer om det, da det syntes å være en fantastisk idé. Som jeg har lest og tenkt mer og mer om det, har jeg begynt å forstå bekymringene også, og min første entusiasme har begynt å forvandle seg til skepsis.
 Siden da har mine synspunkter på forventningsdesign vært frem og tilbake mellom optimisme og pessimisme. I dette innlegget vil jeg demonstrere mulighetene og risikoen den nye tilnærmingen kan bringe inn i designområdet, slik at du kan ta din egen holdning til dette ennå kontroversielle emnet også.
Siden da har mine synspunkter på forventningsdesign vært frem og tilbake mellom optimisme og pessimisme. I dette innlegget vil jeg demonstrere mulighetene og risikoen den nye tilnærmingen kan bringe inn i designområdet, slik at du kan ta din egen holdning til dette ennå kontroversielle emnet også.Mens du leser, vær så snill og vær oppmerksom på at den forutgående designen fortsatt tar sine barnesteg, reglene er ikke endelige ennå, og kan fortsatt forandre seg litt eller litt i fremtiden.
Hva er forventningsdesign?
Begrepet forforventende design ble laget mindre enn et år siden av Aaron Shapiro i et glimrende innlegg på FastCoDesign. Artikkelen hevdet at designere pleier å gi for mange valg til brukere, noe som distraherer dem, og gjør brukeropplevelsen stressende .
Dette fører igjen til dårlige kvalitetsbeslutninger og mindre fornøyde brukere. Den anbefalte løsningen for dette problemet er en ny tilnærming som kalles forventningsdesign.
I forutgående design er designerens jobb å skape et miljø som eliminerer så mange trinnvise samhandling som mulig, og forenkle prosesser . Dette betyr at folk ikke trenger å løpe gjennom tonnevis av alternativer i hver app de bruker. I stedet vil smarte algoritmer gjøre mest mulig, hvis mulig, alle beslutninger for dem.
Denne smarte beslutningsprosessen vil være mulig ved å benytte seg av:
- data som tidligere er samlet på den respektive brukerens oppførsel
- sammenkoblede apper
- intensjonsdeteksjon
- stor datateknologi
- forretningslogikkalgoritmer
- andre avanserte teknologier.
 Et teoretisk eksempel
Et teoretisk eksempel Hvordan ville fullverdig forutseende design se ut? La oss forestille oss følgende scenario.
Du går fra jobb og kjører hjem som vanlig. Når du ankommer, er ingrediensene i parabolen du snakket om med din ektefelle tidligere den dagen, allerede levert til inngangsdøren din.
Under prosessen var det ikke nødvendig for deg å ta noen avgjørelser . Basert på nåværende trafikkdata og avstanden mellom kontoret og huset ditt, beregner en app tiden du trenger for å komme hjem; En annen app laster ned oppskriften på nevnte tallerken, bestiller ingrediensene fra ditt lokale supermarked, og informerer dem om tidspunktet for ankomst.
Høres mer ut som en drøm enn det virkelige livet, ikke sant?
Eksempler på virkelige liv
Ok, kanskje forventningsdesign er ikke dette avansert ennå, men de tidlige implementasjonene er allerede i markedet.
Amazons anbefalingsmotor bruker maskinlæringsalgoritmer og stor datateknologi for å forutsi hva du trenger, basert på tidligere søk, rangeringer, kommentarer og andre onlinehandlinger.
Google Nå forventer dine ønsker og behov ved å analysere din tidligere søkehistorie også.
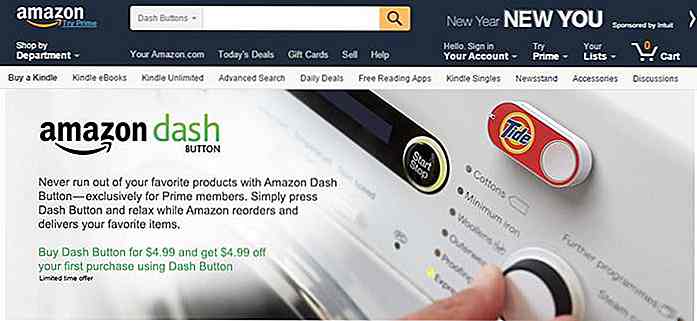
Amazons nye maskinvare, Dash Button er også et godt eksempel på allerede eksisterende forventningsdesign. Det er en liten plastikknapp som ble oppfunnet for automatisk produktbestilling (les mer om hvordan det fungerer her).
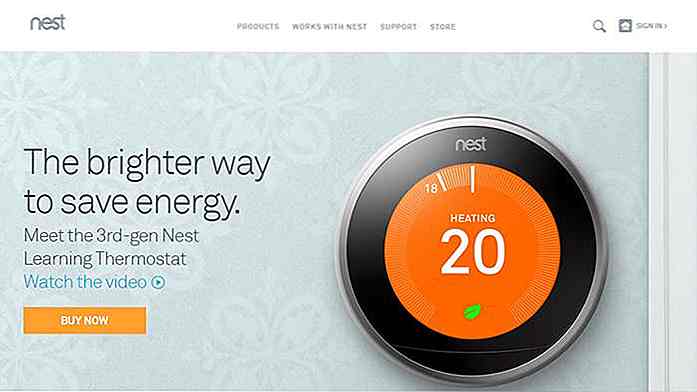
 Googles lærende termostat, eliminerer Nest ikke alle beslutninger ennå, men det gir deg mulighet til å optimalisere energiforbruket i hjemmet ditt uten å tenke for mye.
Googles lærende termostat, eliminerer Nest ikke alle beslutninger ennå, men det gir deg mulighet til å optimalisere energiforbruket i hjemmet ditt uten å tenke for mye.Fordeler med Forventende Design
1. Det reduserer kostnaden for valg
Å gi for mange alternativer til brukere kan gjøre beslutningsprosessen overveldende og stressende. Når dette skjer, har folk en tendens til å gå tidlig, og de som bor er vanligvis mindre fornøyd med den generelle brukeropplevelsen.
 Det er ikke en tilfeldighet at eksperter sier at den beste måten å maksimere brukervennlighet er, er å minimere den kognitive belastningen .
Det er ikke en tilfeldighet at eksperter sier at den beste måten å maksimere brukervennlighet er, er å minimere den kognitive belastningen .Forutsigende designkrav som er bedre å ha færre valg enn det er å ha mer (for å forstå dette, kanskje du bør se på denne videoen på Paradoks of Choice) og dermed har som mål å eliminere overflødige valg .
På denne måten kan det bedre kontrollere overbelastning av data og den resulterende beslutningsutmattingen, noe som fører til lavere avvisningsproblemer, færre klager og kjøp som passer bedre til den enkelte kunde.
2. Det forenkler brukergrensesnitt
Å ha færre valg eller ingen valg i det hele tatt resulterer naturlig i forenklede brukergrensesnitt. Den nyere populariteten til flat design viser allerede utviklingen av brukere som ønsker mindre distraksjoner og mer intuitive onlineopplevelser.
Smart utnyttet forutgående design kan spare mye tid for brukere, og la dem fokusere på ting som er viktigere for dem, i stedet for å utføre dagligdags, gjentatte oppgaver igjen og igjen.
 3. Det forbedrer kvaliteten på beslutningstaking
3. Det forbedrer kvaliteten på beslutningstaking Vi lever i en alder av informasjon, noe som betyr at tonnevis av personlige og offentlige data står til disposisjon. Vi kan ikke bare nå massevis av mediepublikasjoner, statistikker, databaser og analyser, men også få tilgang til data som er loggført av våre wearables, smarte enheter og andre høyteknologiske gadgets som registrerer våre preferanser, handlinger og atferd .
Den menneskelige hjerne har begrenset kapasitet, men vi er derfor ikke i stand til å ta alt i betraktning.
Populariteten til forretningslogikk og ekspertsystemer i bedriftsverdenen viser allerede at mange bedrifter stoler på maskiner bedre enn mennesker . Hvis forutgående design blir brukt på riktig måte, kan den forbedre beslutningsprosessen og redusere menneskelige feil ved å samle, aggregere og bruke mye mer data enn det manuelt mulig.
 Potensielle risikoer
Potensielle risikoer 1. Det er bekymringer for personvern
De viktigste etiske spørsmålene som foregår på forhånd, gir seg datasikkerhet og personvern . Forutsigende design trenger data om våre preferanser og tidligere handlinger; I tillegg kan innholdsleverandører få tilgang til våre brukerprofiler, sosiale nettverk, mobil- og webapplikasjoner.
Kort sagt, forskjellige typer datakontrollere vil holde tonnevis av data om oss alle . Hvordan vil de håndtere det, og hvor mye kontroll er brukere villige til å gi opp? I hvilke former vil de kunne kontrollere hvem og hvordan kan de få tilgang til dataene sine?
Hvis vi som designere virkelig bryr oss om våre brukeres behov, må vi ta mer hensyn til personvern enn noen gang før, og bygge den inn i design arbeidsflyten .
 2. Det kan være for begrensende
2. Det kan være for begrensende I mange tilfeller fungerer ikke andre gjetning bare. Motiver bak menneskelige handlinger kan være forskjellige i hver enkelt person .
For eksempel hvis noen planlegger et møte, trenger de en taxi sikkert? Hvis været er fint, vil de kanskje gå til fots, eller de kan kansellere møtet siste minutt på grunn av en nødsituasjon eller hvis de følte seg under været.
Tidligere preferanser kan også være begrensende når noen vil prøve nye ting, eller hente nye vaner .
Bedrifter som bruker forutgående design, må absolutt gjøre mye forskning, og vurdere ansvarlig hva de kan automatisere, og hva de ikke kan, hvordan de kan holde brukerne godt informert og unngå forenkling.
 3. Det er psykologiske kostnader
3. Det er psykologiske kostnader Fullt fledged forventningsdesign vil være en intuitiv teknologi som sannsynligvis vil kjenne oss bedre enn vi kjenner oss selv . Å ha færre eller ingen valg i det hele tatt kan la oss føle seg manipulert, og stadig å bli vurdert basert på vår tidligere oppførsel kan hindre selvforbedring og til og med sette tilbake vår kreativitet.
 Hvis vi outsources beslutningstaking til algoritmer, kan vi også miste en viktig livskompetanse også. Det mest interessante spørsmålet er sannsynligvis om brukerne vil gjenkjenne at de har mindre muligheter enn tidligere . Vil de være fornøyd med et mer problemfritt liv, eller sørge for redusert frihet?
Hvis vi outsources beslutningstaking til algoritmer, kan vi også miste en viktig livskompetanse også. Det mest interessante spørsmålet er sannsynligvis om brukerne vil gjenkjenne at de har mindre muligheter enn tidligere . Vil de være fornøyd med et mer problemfritt liv, eller sørge for redusert frihet?

Slik gir du tilbake til designfellesskapet
Vi har alle sett eksempel etter eksempel på perfekt gjengitte design som kittler våre fantasi, og noen ganger gjør oss litt sjalu. Det virker som om noen designere er guddommelig talentfulle, i stand til å skape fantastisk arbeid med nesten ingen synlig kamp i det hele tatt. For noen designere er dette en inspirasjon. Fo

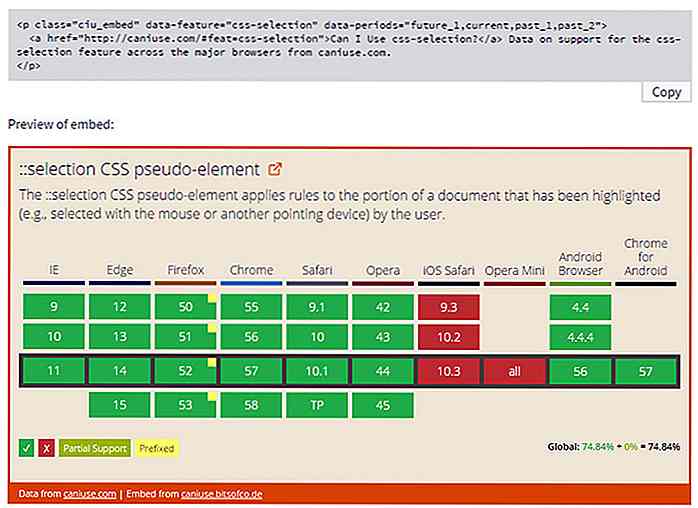
Legge inn CanIUse-tabeller i ditt nettsted med dette verktøyet
Hver utvikler burde vite om CanIUse . Det er en fantastisk ressurs som katalogiserer alle de nyeste HTML-, CSS- og JavaScript-spesifikasjonene som de er vedtatt av W3C. Det forklarer også hvilke nettlesere som støtter disse funksjonene, for å hjelpe deg med å bestemme om de er verdt å bruke.Nå, nå kan du legge inn data direkte fra CanIUS-nettsiden med dette uoffisielle embedverktøyet .Det er