no.hideout-lastation.com
no.hideout-lastation.com
The Dead Simple Guide til grunnleggende logo design
Når du tenker på logoen, hva kommer til å tenke? En gylden buet M, en haug med linjer og sirkler, eller kanskje bare en søt liten form? Så hvorfor må "logo design" være en oppgave begrenset til bare en svært profesjonell datorgener med kunnskap om alle slags fancy programmer? For å være ærlig forstod jeg aldri dette selv.
Gjennom min egen erfaring som logo designer, kan jeg helt enig, at en logo design kan gjøres av alle med fantasi og ved hjelp av en hvilken som helst form for programvare - til og med Microsoft Words (no joke!). For å bevise poenget mitt, vil vi se nærmere på noen grunnleggende skritt for å designe en enkel logo ved hjelp av tre forskjellige brukte programmer:
- Ms Ord (for nivå 1 "designere")
- Ms Paint (for mellomnivå)
- Photoshop (litt mer avansert)
1. Bruke Microsoft Word
Hvis du vil unngå å bruke fancy og forvirrende programvare for design, kan MsWords bare gjøre jobben for deg. Vær imidlertid oppmerksom på at du absolutt ikke kan gjøre noe enda litt komplisert i dette programmet. Målet ditt må være en enkel utseende logo. Her er et eksempel.
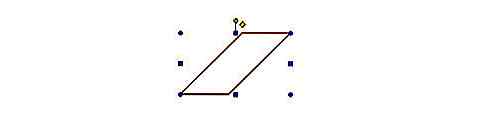
Åpne Microsoft Ord og velg Sett inn- fanen på toppmenyen. Klikk på figurer og velg formen du vil ha. Jeg valgte dette parallellogrammet og skjev det med det gule håndtaket.

Nå har jeg gjentatt denne prosessen ved å kopiere og lime på formen ovenfor og fylle den inn med svart farge i Shape Fill og deretter en skyggeeffekt for å lage denne logoen for det ferdige selskapet Aryan:

Okay, jeg vet det. Det er ikke mitt beste design, men du kan eksperimentere rundt med mange andre former. Ved hjelp av fanen Format (i tegneverktøy) kan du rote rundt med mange alternativer som farger, størrelse, skyggeeffekter, konturer, formfyller osv. Var det for vanskelig, eller svært forskjellig fra den nedenfor?

2. Bruke Maling
Hvis du er ute etter et mer mellomliggende nivå av logo design, kan Ms Paint jobben. For alle dere Paint elskere, Microsofts nr. 1 tegneprogram, Paint, har alt du trenger for en lett å lage logo design. Her er en annen jeg laget.
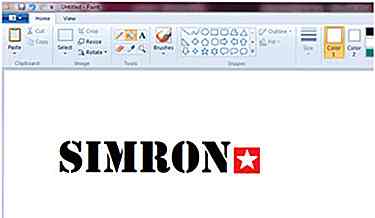
Etter å ha åpnet Microsoft Paint, skrev jeg først et firmanavnetes navn i fonten jeg likte mest. Deretter brukte jeg rektangelformen til å lage et rødt firkant ved siden av navnet. Jeg fylte plassen igjen med mindre hvite stjerne og gjorde noe slikt:

Det var heller ikke så vanskelig. Igjen, sammenlign det med en veldig enkel, men profesjonell utseende logo.

3. Bruke Adobe Photoshop
Hvis du går de få trinnene lenger inn i logo-designen din, er Adobe Photoshop og Illustrator typen programmer du vil bruke. Disse er sikkert vanskelige, men når du får tak i det, vil det enorme antallet alternativer i disse programmene tillate deg å lage bokstavelig talt enhver form, design eller logo du vil ha. Jeg ruller med Photoshop CS6, men disse teknikkene vil fungere på noen ikke-for-gammel Photoshop-programvare.
Photoshop har ikke bare tilpassede figurer å velge mellom, ligner på ord og maling, men du kan designe dine egne figurer ved hjelp av Marquee-verktøyet, Lasso-verktøyet eller Pen Tool .
Ved hjelp av Marquee eller Lasso-verktøyet kan du gjøre et valg og fylle det med fargen du ønsker, for å gjøre det til en form.
Husk alltid å opprette et nytt lag (Layer-fanen i menyen> Nytt lag) hver gang du lager noe nytt eller noen endringer i prosjektet ditt. Dette gjør at du enkelt kan redigere og slette disse endringene uten å bruke "angre" -alternativet. Dette er en av de mest nyttige måtene for å redigere designene dine enkelt.
Markeringsverktøyet eller det polygonale lasseringsverktøyet lar deg lage enklere tilpassede former, som bare er litt mer avanserte enn de ovenfor. For noe helt tilpasset og unikt, må du bruke pennverktøyet . Dette er definitivt mer avansert og du trenger en egen opplæring (som denne) for å lære pennverktøyet og hvordan du håndterer disse ankerpunktene.
Ved hjelp av pennverktøyet, egendefinerte figurer og flere blending-alternativer s (i lagpanelet nederst til høyre) klarte jeg å lage mitt første noensinne logo: dame i lilla!

Jeg brukte pennverktøyet til å gjøre dameens hender, ansikt, nakke og kropp (alt i separate lag). Jeg bestemte meg for å bruke noen innbygde tilpassede former som sirkel og tåredråpe for å lage perle smykker, men jeg gikk med et ferdig hårbilde for å tegne håret ved å bruke penselverktøyet i et eget hvitt lag. Jeg har brukt flere blendingeffekter som Stroke, Outer Glow og Drop Shadow for å fullføre utseendet. Du kan eksperimentere med tonnevis av blandingseffekter / alternativer eller filtre i toppmenyen for å legge til noen siste berøringer.
Med tillegg av Tekst Type Tool, noen fancy font, sammen med noen flere tilpassede former (virvler laget av Pen verktøyet), jeg ferdig med logoen og ga det en endelig "Logo design" føler. (Hei! Dette var min første!)

Du kan også være en Logo Designer
Heldigvis varierer logodesign fra å være nesten alt som enkle former (bokser og linjer) eller til og med bare et brev, dvs. den gyldne buede M, til mer komplekse tilpassede former. Bare litt øvelse og mye fantasi kan gå langt for å lage din perfekte logo design.
For mer logo inspirasjon, sjekk ut:
- 20 Brewing Coffee-Themed Logo Designs
- 30 Creative Green Logo Designs
- 40 stilige monogramlogoer
- 15 Email Logo Designs
- 30 Cool Cat Logos
Redaktørens notat: Dette er skrevet av Preston Pierce er markedsføringsprofessor og en blogger med interesse for å skrive om freelance, design og skriving. Han jobber for tiden for et bedriftslogo designfirma, Logo Ping. Du kan følge ham på Twitter .

Slik blokkerer du annonser fra Instagram Feed
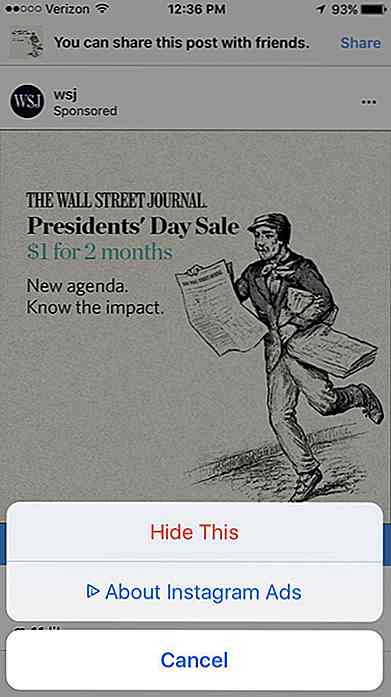
I likhet med ethvert sosialt nettverkssystem bruker Instagram annonser for å generere inntekter for selskapet. Det er imidlertid ganger hvor annonsene kan potensielt oversvømme Instagram-feeden din. Heldigvis finnes det en måte å redusere nummeret på, eller helt fjerne annonser fra Instagram-feeden din, og hvordan kan du gjøre det.Denne

Pass på dette Ransomware Forkledd som WhatsApp Webside
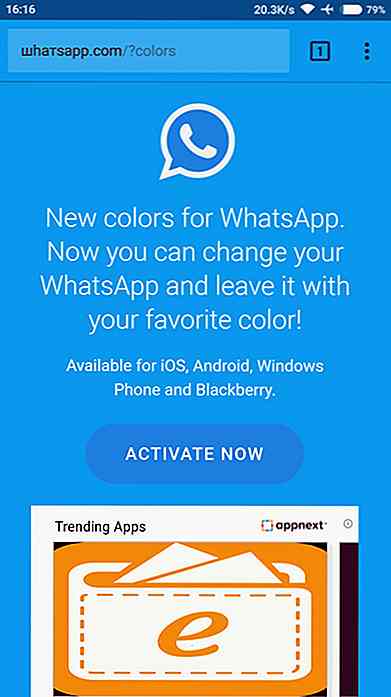
Med oppmerksomhet rettet utelukkende på WannaCry-ransomware- utbruddet som skjedde over helgen, kan det være lett å miste det faktum at de beryktede hackerne fortsatt benytter mindre forsøk på å kompromittere en brukers enhet . Saken i punkt ser det ut til å være en falsk Whatsapp-link som sirkulerer rundt på internett.Lenken i