 no.hideout-lastation.com
no.hideout-lastation.com
En introduksjon til atomdesign for webdesignere
Modularitet, gjenbrukbarhet og skalerbarhet er ikke bare kodende begreper, men du kan også benytte dem til å skape bedre optimaliserte design systemer . Atomdesign er en ny metode for å bygge effektive brukergrensesnitt fra bunnen av, ved hjelp av en kjemikalieanalyse .
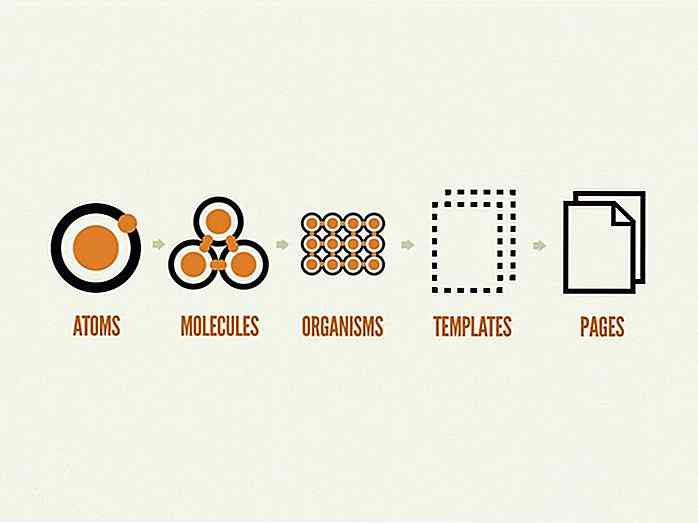
I stedet for å designe samlinger av nettsider starter atomdesign med de enkleste brukergrensesnittkomponentene kalt atomer (knapper, menyelementer, etc.), og bygger hele brukergrensesnittet opp via fire trinn: molekyler, organismer, maler og sider .
 Boken
Boken Metoden ble opprettet av designer Brad Frost med det formål å "lage vellykkede UI design systemer" . Atomisk design ble utgitt som en bok som du kan lese online gratis, eller bestille som en paperback ($ 20.00) eller en ebook ($ 10.00) også.
Atomisk design nærmer seg brukergrensesnittdesign fra et friskt nytt perspektiv som forhåpentligvis vil riste opp webdesign landskapet litt. Denne artikkelen har til hensikt å gi en innføring i denne metoden, men boken går inn i forklaringen mye mye lenger, så les det hvis du kan, det er verdt det.
 Atometisk designhierarki
Atometisk designhierarki Atometisk design er i utgangspunktet en mental modell som gjør designere til å tenke på nettsider som et hierarki av gjenbrukbare komponenter . Hierarkiet av atomdesign er bygd opp av fem stadier ; hvert trinn er laget av en gruppe komponenter fra forrige trinn. De fem trinnene legger til et klart og logisk grensesnittdesignsystem . De er som følger:
- atomer
- molekyler
- organismer
- maler
- sider
1. Atomer
Akkurat som i kjemi er atomer de minste byggesteinene som ikke kan brytes videre . Atomer er derfor de grunnleggende HTML-elementene, for eksempel knapper, etiketter og inntastingsfelter, som gir de minste enhetene til en nettside.
Selvfølgelig er ikke alle HTML-elementene atomer, for eksempel snittelementer (
Atomer er ikke bare HTML-elementene, men også deres tilhørende stiler : skrifter, farger, dimensjoner og andre CSS-stilregler. Med Brads egne ord, viser atomer "alle dine grunnleggende stiler på et øyeblikk" .
Atomer - Eksempel
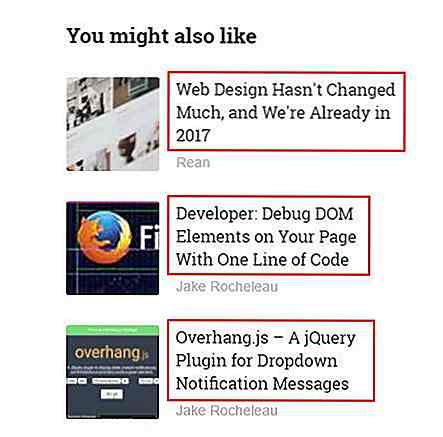
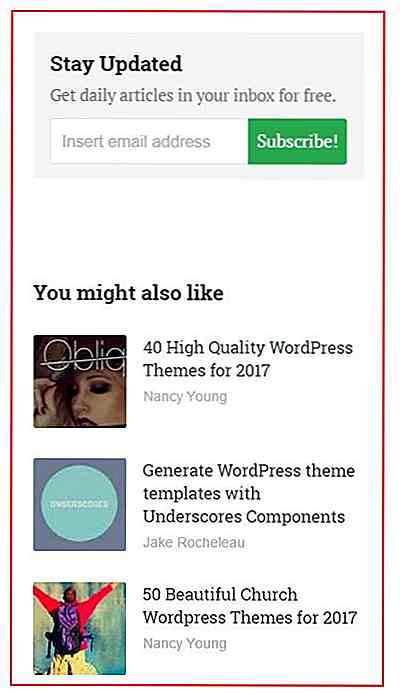
Her er et eksempel fra vår nettside. Overskriftene for anbefalte innlegg kan utgjøre en type atom ; de bruker samme HTML- og CSS-kode og kan enkelt skille seg fra resten av innholdet.
 Merk at Hongkiat.com ikke var designet med atomdesign i tankene, her er den bare brukt til demonstrasjonsformål .
Merk at Hongkiat.com ikke var designet med atomdesign i tankene, her er den bare brukt til demonstrasjonsformål .Essensen av atomdesign er å designe brukergrensesnittet fra bunnen av med disse fem trinnene, for ikke å identifisere atomkonstruksjonskomponentene etterpå.
2. Molekyler
Et molekyl dannes av en gruppe atomer . Molekyler utgjør neste trinn i atomdesignhierarkiet. Tenk på enklere brukergrensesnittelementer som allerede er laget av mer enn ett HTML-element, for eksempel et søkeskjema eller et anbefalte innlegg i sidefeltet.
Å være organisert i et molekyl gir et formål for hvert atom. I en større gruppe (molekyl), atomer må støtte og utfylle hverandre, de må jobbe godt sammen for å skape en brukbar design.
For eksempel må tittelen (ett atom) få større vekt (større skrifter, mer vekt osv.) Enn forfatterens navn (et annet atom) i den anbefalte postblokken. På denne måten er de to atomer "ment" for å fungere som et lag for å få det beste resultatet.
Molekyler - Eksempel
Ved hjelp av vårt tidligere eksempel kan du se at i Hongkiats sidefelt kan en blokk med anbefalt innlegg sees som et molekyl. Et anbefalt innleggsmolekyl er bygd opp av tre atomer : et miniatyrbilde, en tittel og en forfatters navnatom.
 3. Organer
3. Organer Organismene er sammensatt av en gruppe molekyler, atomer (og noen ganger andre organismer) . I webdesign er organismer mer komplekse brukergrensesnittkomponenter som representerer endelige deler av siden, for eksempel et overskrift, en bunntekst eller et sidebjelke.
Organer kan enten være sammensatt av forskjellige typer molekyler, for eksempel kan en sidebar bestå av en søkefelt og forskjellige typer widgets eller av samme molekyl som gjentas flere ganger, for eksempel en håndfull relaterte postblokker under hverandre. Og det kan være kombinasjonen av disse to.
Organer - Eksempel
På Hongkiats nettsted kan sidebaret være en organisme. Den består av en søkefelt (en type molekyl, vises bare en gang) og flere anbefalte innlegg (en annen type molekyl, vises mange ganger).
Sidebarorganismen kan imidlertid også ses som sammensetningen av et molekyl (søylinjen) og en annen organisme (den anbefalte innleggsmodulen med flere anbefalte innlegg). Atomdesign er en fleksibel modell, reglene er ikke veldig strenge, så i dette tilfellet kan vi definere samme byggekloss både som molekyl og en organisme.
 4. Maler
4. Maler Den neste fasen i atomdesignhierarkiet er maler . Som du kan se, er dette når atomdesign slutter å bruke kjemi analogi . Brad avstår fra terminologien på dette punktet, da han mener det er mindre forståelig for kunder og andre interessenter, og det er i hovedsak de to siste stadiene (maler og sider) som designere må selge.
Maler er bygd opp av organismer. De er sideobjekter, men uten det endelige innholdet . Formålet med maler er å representere strukturen til det underliggende innholdet.
Maler viser hvordan forskjellige atomer, molekyler, organismer "fungerer sammen i sammenheng med en layout" . De representerer i utgangspunktet skjelettet til en side .
Maler - Eksempel
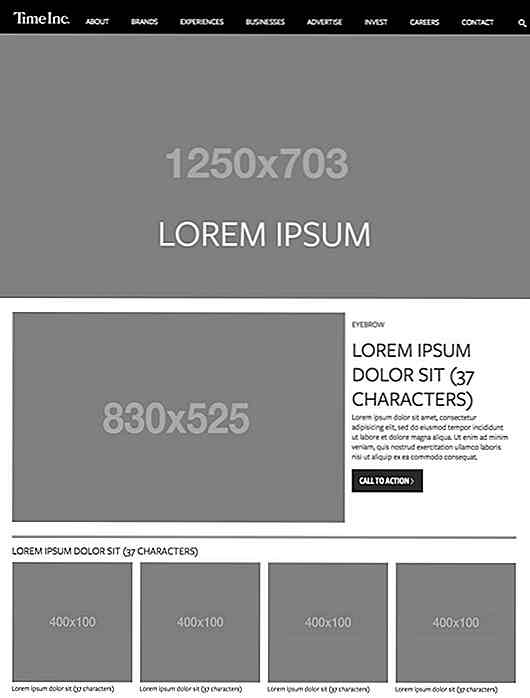
For eksempel, tenk på en startside mal med plassholder bilder og lorem ipsum tekstblokker.
Nedenfor kan du se et eksempel fra Atomic Design-boken. Det er startsiden mal av TimeInc magazine. Atomer, molekyler og organismer er alle på deres plass, men bare med skjematisk innhold .
 5. Sider
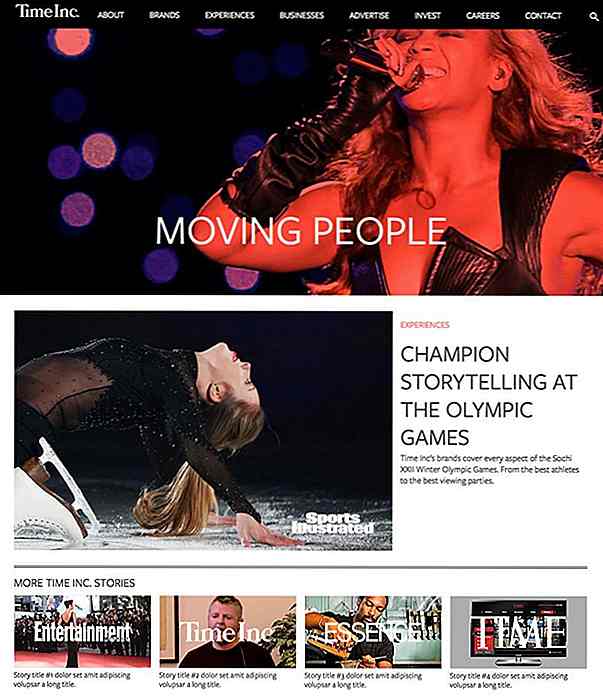
5. Sider Sider representerer den siste etappen av det atomiske designhierarkiet. Sider er "bestemte forekomster av maler" . I sidefasen blir maler fylt med ekte innhold (kopi, mikroskopi, bilder, videoer, etc.), akkurat som de vises i den virkelige brukergrensesnittet.
Sider tillater designere å se hvordan den endelige brukeropplevelsen vil se ut, for å teste designet med ekte brukere, og å måle hvor godt den utfører når det gjelder brukervennlighet, konvertering, tilgjengelighet og andre beregninger.
Sider og malvarianter
Det andre målet med sidetrinnet er å gjøre malvariasjoner mulig. Vi snakker om malvarianter når den underliggende malen er den samme, men populasjonsinnholdet er (litt) annerledes . For eksempel, hvis du vil vise annet innhold til forskjellige brukergrupper (f.eks. For besøkende versus innloggede brukere), eller når en overskrift er mye lengre enn de andre.
Bruke malvarianter er avgjørende hvis vi ønsker å skape konsistente og motstandsdyktige brukergrensesnitt. Mindre komponenter (atomer, molekyler, organismer) må fungere godt i forskjellige scenarier .
For eksempel, en knapp må se klikkbar med uansett omgivende elementer rundt . Hvis det ikke ser ut til å fungere i en viss variasjon, må du omforme knappatomen til den passer til alle brukstilfeller .
Sider - Eksempel
Nedenfor kan du se sidesteden i den forrige TimeInc-startsiden mal. Ser annerledes ut, hva? Dette er bare en malvariasjon, skjønt. For å ha et effektivt brukergrensesnitt, må designteamet tenke hardt om hva som kan endres i det virkelige nettstedet. Deretter må de teste designet for den malvarien (siden) også.


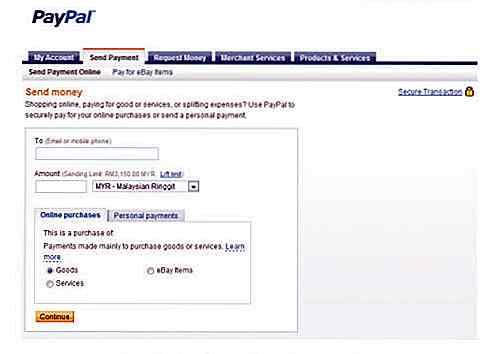
10 mest stilte spørsmål om PayPal
Hvis du foretar pengeoverføring eller betaling via Internett, bør du være kjent med navnet PayPal. PayPal er en av de sikreste og mest praktiske måtene å utføre monetære transaksjoner på nettet. Men det blir sagt, det er fortsatt mange brukere som har problemer og spørsmål som bruker PayPal hver dag.Det er vi

Tribute to Transformers The Movie: 86 inspirerende kunstverk
Tilbake til den tiden da Transformers-filmen fortsatt var i utvikling, ble designteamet spurt av regissør Michael Bay for å produsere litt konseptkunst. De gjorde noen eksperimenter som senere ble kommentert som old school, og dermed bestemte de seg for å bringe et omfattende redesign til Transformers, noe som gjorde dem veldig, veldig kule roboter.De



![Beste 10 personlige sikkerhetsapplikasjoner for kvinner [Android]](http://hideout-lastation.com/img/tech-design-tips/675/best-10-personal-safety-apps.jpg)