no.hideout-lastation.com
no.hideout-lastation.com
Slik bruker du HTML5 frakoblet lagring på nettstedet ditt
Bortsett fra nye elementer i HTML5, tilbyr denne nye webteknologien oss Offline Storage . Det finnes en rekke typer offline lagring, og i denne artikkelen vil vi spesielt diskutere sessionStorage og localStorage. Frakoblet lagring tillater oss å lagre data i brukerens nettleser og gjør at våre webapps eller spill fungerer uten en tilkobling (for en periode).
I et ekte verdenseksempel kan utviklere dra nytte av Offline Storage som sikkerhetskopiering hvis Internett-tilkobling ikke er tilgjengelig. De kan da sende dataene til den elektroniske serveren når de gjenoppretter tilkobling.
Hvis du spør deg selv hvordan du bruker denne nettleserens funksjon til nettstedet ditt, kan du sjekke ut denne artikkelen.
sessionStorage
sessionStorage er en form for lagring som lagrer data midlertidig i nettleseren. Dataene i sessionStorage er satt i nøkkel- og verdiparing, og det er eksklusivt i nettleservinduet eller -fanen. Så lenge nettleseren eller fanen fortsatt er åpen, vil dataene fortsatt være der, med mindre vi sletter det med vilje, eller vi avslutter nettleseren .
For å lagre en data i sessionStorage, kan vi bruke .setItem() . Her er et eksempel hvor vi lagrer "Hello World".
sessionStorage.setItem ("keyExample", "Hello World"); Alternativt kan vi også gjøre følgende. Dette vil opprette en dataoppføring med en anotherKeyName som nøkkel og 'Hei for' som verdien.
sessionStorage.anotherKeyExample = "Hei for";
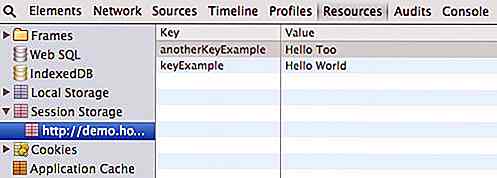
I webkitbaserte nettlesere som Safari, Chrome og Opera kan du se dataene under Ressurser- fanen. I Firefox kan du søke på dataene som ligger under Firebug DOM-fanen.

Det er verdt å merke seg at sessionStorage bare kan lagre en streng eller ren tekst. Et integer vil bli oversatt til streng.
Hvis du har JSON data, må du formatere den til streng ved hjelp av JSON.stringify() og hente den ved hjelp av JSON.parse() å konvertere strengen tilbake som JSON. Nedenfor er noen eksempler på kode:
var json = JSON.stringify ({[1, 2, 3]}); sessionStorage.anotherKeyExample = json; Henter data i sesssionStorage
Vi har også to måter å hente dataene fra sessionStorage. Først kan vi bruke .getItem() eller ved å direkte peke på nøkkelnavnet, som følger.
var a = sessionStorage.getItem ("keyExample"); var b = sessionStorage.anotherKeyExample; Slette data i sessionStorage
Som nevnt ovenfor blir dataene i sessionStorage slettet når brukeren lukker nettleservinduet eller -fanen. Men vi kan også slette det med vilje. Vi kan bruke .removeItem() -metoden eller delete direktivet, slik som det.
sessionStorage.removeItem ( "keyExample"); slett sessionStorage.anotherKeyExample;
lokal lagring
Vi kan også lagre data i nettleseren i en form for localStorage . Men i motsetning til sessionStorage, er lokalStorage data vedvarende; Dataene forblir i nettleseren så lenge vi ikke forsettlig fjerner den.
Lagring av dataene i localStorage er like enkelt som vi gjorde i sessionStorage. Faktisk er de tekniske egenskapene det samme, bortsett fra at vi nå bruker localStorage objekt. Vi kan skrive inn en dataregistrering, med metoden .setItem() eller direkte innstille den med nøkkelnavnet, slik som det.
localStorage.setItem ("keyName", "Hello, Local Storage"); localStorage.anotherKeyName = 1; Vi henter dataene med .getItem() -metoden.
var c = localStorage.getItem ("keyName"); var d = localStorage.anotherKeyName På samme måte kan vi fjerne datainngang fra localStroge med .removeItem() -metoden og delete direktivet.
Frakoblet lagringsgrenseformat
Både sessionStorage og localStorage har grenser når det gjelder maksimal kapasitet, og hver nettleser har sin egen grense. Firefox, Chrome og Opera grense er 5 MB per domene. Internet Explorer gir mer plass med 10 MB per domene. Så sørg for at dataene dine ikke overskrider grensen. Hvis dataene overskrider grensen, vil du kanskje vurdere det andre alternativet, for eksempel SQLite .
Funksjonsgjenkjenning
I tillegg, selv om den støtten til sessionStorage og localStorage er ganske stor (IE8 støtter dem), kan du likevel kjøre leserfunksjonssensing før du kjører en funksjon som legger inn en oppføring i sessionStorage eller localStorage. Dette er slik at du kan legge til en tilbakestillingsfunksjon som med informasjonskapsler hvis nettleseren ikke støtter Offline Storage form.
Du kan bruke Modernizr for å gjøre det, eller pakke inn skriptet ditt med denne betingede utsagnet, slik som det.
hvis (window.localStorage) {} else {alert ('localStorage er ikke tilgjengelig'); } Konklusjon
Frakoblet lagring er en veldig flott funksjon som gjør det mulig for webapps og spill å jobbe offline. Tidligere har vi også vist deg hvordan du kan bruke den i ekte eksempler.
Jeg håper at denne korte artikkelen kan hjelpe deg med å komme i gang med Offline Storage.

9 ideer for å bygge gode nettsteder med mindre
Vi vet alle hvor arbeidskrevende webarbeid kan være. Det er ikke en oppgave for den svake hearted og krever vanligvis et år eller mer for å virkelig forstå. Etter hvert som vår tid har utviklet seg, har vi sett strålende ideer og innovasjoner som styrker nettverket til åpen kildekode og deling.Konstr
IcoFont gir deg 2100 + gratis ikoner i en enkelt skriftfil
Med oppveksten av webfonter og innebygde CSS-fonter, er det mye lettere for tiden å skape virkelig unike nettsteder fra bunnen av.Den nyeste trenden er ikonfonter som vanligvis er mindre enn bilder, mye lettere å skalere, og de er krystallklare på alle skjermstørrelser (inkludert netthinnen). Du finner mange av disse ikonfonter på nettet, men IcoFont tar virkelig kaken.Dett