no.hideout-lastation.com
no.hideout-lastation.com
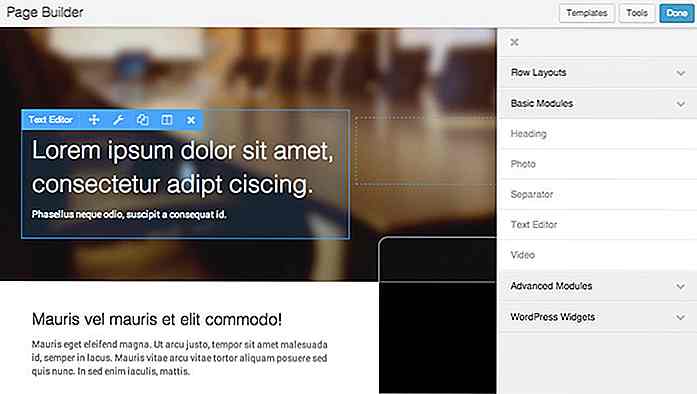
Slik legger du til stiler til TinyMCE og Markdown Content
Mange forfattere foretrekker å jobbe i Markdown fordi det er et enklere språk med færre hindringer å klatre. Gitt det er langt fra perfekt, men det gir en renere visning av teksten din med enkel eksport til HTML .
Dessverre er standard Markdown-stiler vanligvis ganske kjedelige. Men med biblioteket wysiwyg.css kan du ha et levende dokument på kort tid.
Dette gratis CSS-biblioteket forvandler alt ditt grunnleggende TinyMCE eller Markdown-innhold til formaterte, lettleste HTML-blokker .
Du trenger ikke å vite noe komplisert HTML / CSS for å bruke dette plugin. Bare pakk det genererte innholdet inn i en div med klassen .wysiwyg, og du er helt klar.
Den virkelige vanskeligheten er å bygge en app som vil automatisere denne prosessen, eller legge til dette biblioteket på backend for et brukeradministrasjonspanel.
Mulighetene er imidlertid uendelige, og du kan til og med bruke dette til lokalt skrivearbeid hvis du foretrekker å eksportere innholdet fra Markdown til HTML .
 Som standard har dette CSS-biblioteket støtte for alle store HTML-tagger som kan tenkes. Dette inkluderer alle overskrifter, lister, lenker, pre / kode koder, figurer og til og med semi-obskure tags som og. Det er en fullstendig liste i GitHub repo hvis du vil sjekke det ut.
Som standard har dette CSS-biblioteket støtte for alle store HTML-tagger som kan tenkes. Dette inkluderer alle overskrifter, lister, lenker, pre / kode koder, figurer og til og med semi-obskure tags som og. Det er en fullstendig liste i GitHub repo hvis du vil sjekke det ut.Hvis du definerer dine egne typografiske stiler, kan disse til og med omskrive standardinnstillingene i stilarket. Så du kan få alle fordelene med wysiwyg.css blandet med dine egne skriftvalg .
Biblioteket kunne ikke vært enklere å sette opp heller. Bare last ned en kopi lokalt eller dra den direkte ved hjelp av npm install wysiwyg.css
Derfra inkluderer du bare CSS-filen i dokumenthodet, og la den løpe. Det vil bare målrette innholdet i en beholder med klassen .wysiwyg, så denne klassen skal pakke inn hvilken beholder du vil ha.
Biblioteket oppdateres fortsatt halvt så, slik at du kan finne de siste oppdateringene i GitHub repo. Og hvis du har forslag eller ideer til nye oppdateringer, kan du dele med skaperen Jeremy Thomas på hans Twitter-side @ jgthms.

Topp 15 Newsworthy Selfies Du må vite
Ordet 'selfie' er så populært i disse dager at det er enda sanger om det. Tross alt ble det deklarert av Oxford-ordbøker som deres internasjonale ord for året i 2013. Uansett om du elsker dem eller hater dem, vil selvsagnene trolig være rundt i en stund.Det er enda mange selfies som gjør det til nyhetsoverskrifter av en eller annen grunn. Her

10 smarte rutere som løser alle dine WiFi-problemer
Vi bruker mer og mer av våre liv online enn av og WiFi-tilkobling er blitt en nødvendighet i mange husholdninger, restauranter, turistattraksjoner, offentlige lokaler, reisekort og steder for overnatting som hoteller og feriesteder. For høy kvalitet, uhindret og sikker Internett-tilgang, bør du bruke en smart WiFi-ruteren. Vi