no.hideout-lastation.com
no.hideout-lastation.com
15 Nyttige AngularJS-verktøy for utviklere
Tenker du på å dyppe tærne i Angular? Hvis du har gått gjennom våre 10 beste opplæringsprogrammer for å lære AngularJS-innlegg og ønsker å leke med Angular alene, er du på riktig innlegg. Vi har her noen verktøy som kan strømlinjeforme utviklingsarbeidet .
Vi ser på 15 av de beste IDEene, tekstredigerere, verktøy for testing og feilsøking, moduler og utviklingsverktøy og programmer for bygging med Angular. Hvis du har favorittverktøy eller -appene dine, kan du dele dem med oss i kommentarene nedenfor.
IDE & Text Editor
I programmeringsverdenen er det to typer redaktører: fullverdig integrert utviklingsmiljø (IDE) og lettvektige tekstredigerere . Begge tillater raskere utviklings arbeidsflyt. IDE og tekstredigeringsprogrammet som vi har oppført nedenfor, er ganske gode verktøy for å øke hastigheten på vinkelutviklingen. De kan enkelt konfigureres for vinkelmiljøet.
WebStorm
WebStorm passer ikke bare for Javascript, men også HTML og CSS. Den har en fantastisk liveredaktør som lar deg se kodingsresultater på nettleseren din uten hyppig forfriskende trengs. Som standard bærer deres nyeste versjon AngularJS-pluginpakken, selv om du må inkludere Angular-skriptet i prosjektet først. For mer informasjon, les WebStorm blogginnlegg.

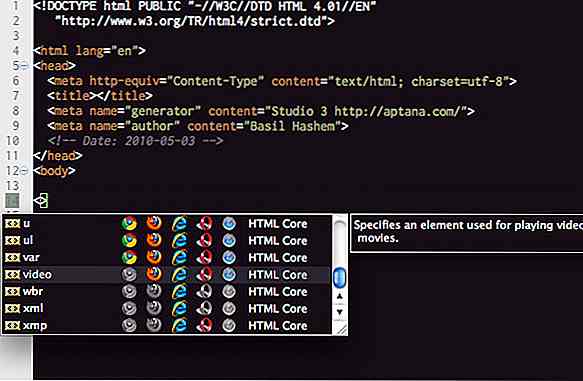
Aptana
Aptana er en gratis åpen kildekode IDE som faktisk er den egendefinerte versjonen av Eclipse som fokuserer på Javascript, HTML, CSS og andre webgods. For å utvide Aptana for Vinkelstøtte, er alt du trenger å gjøre, å installere AngularJS Eclipse-utvidelsen fra Eclipse Marketplace .

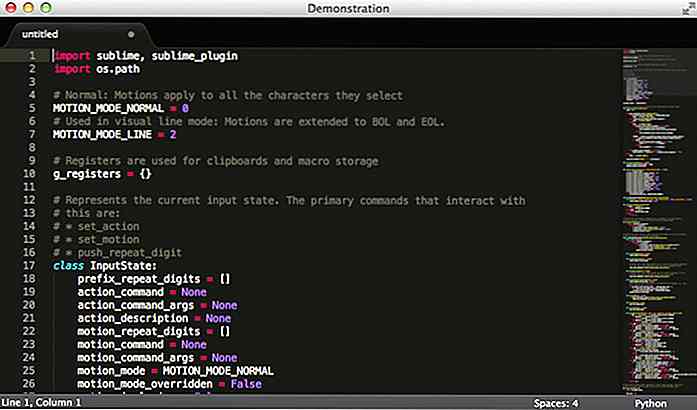
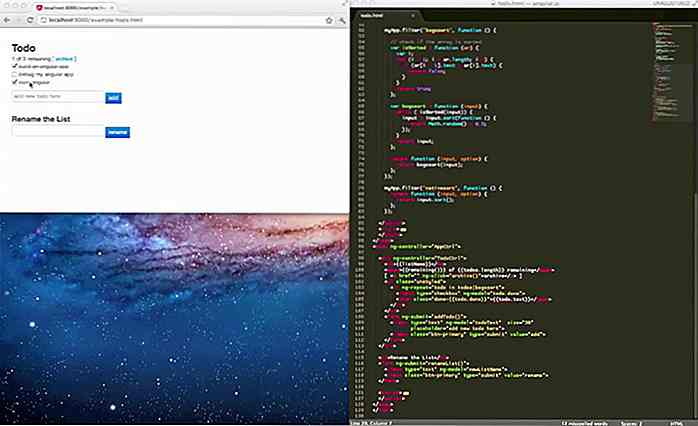
Sublim tekst
En av de mest populære tekstredaktørene er tilgjengelig, Sublime Text er elsket av mange på grunn av dets tilpassbarhet for å tilpasse seg alle slags programmeringsmiljø. Den er også rask og har tilpassbar kodestøtte, og har mange pakker, inkludert AngularJS-pakken som lar deg jobbe med Angular. Her er et flott innlegg av Dan Wahlin du kan sjekke ut om dette.

Mer om Sublime Text:
- 18 viktige Sublime Text plugins
- 12 Most Wanted Sublime Teksttips og triks
- Slik setter du inn filbane i Sublime Text
- Quick-preview Localhost-prosjekt med Sublime Text
- Administrer notater og lister med sublime tekst
- Legge til CSS Vendor Prefix med Sublime Text
Testing og feilsøking
Testing og feilsøking er viktige deler av utviklingsprosessen, spesielt i et miljø som Angular. Her er noen av verktøyene som kan hjelpe deg med å teste og feilsøke søknaden din.
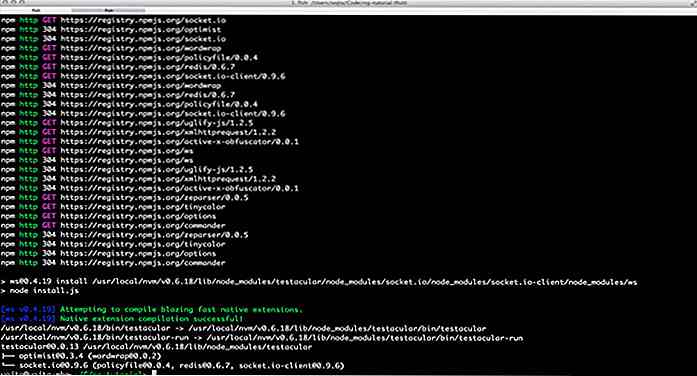
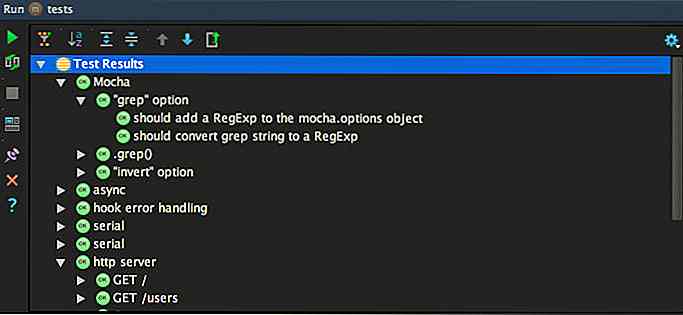
Karma
Karma er en flott testløper laget for Angular, men kan også brukes med andre Javascript-rammer. Den støtter alle typer testing: enhetstesting, midway testing og E2E testing . Karma fungerer ved å åpne nettlesere som du lister i konfigurasjonsfilen. Den kommuniserer deretter med den aktive nettleseren ved hjelp av socket.io og spør deg om du skal kjøre testen eller ikke.

Jasmine
Jasmine brukes til atferdsdrevet utvikling (BDD), men du kan bruke den til testdrevet utvikling (TDD) med litt tilpasning. Det er vanligvis kombinert med Karma: Karma som testløper, Jasmine som testramme. Jasmine vil automatisk inspisere alle JavaScript-klassene og -funksjonene og varsle deg om uhåndtert kode. Ulempen er at det ikke vet hvilket miljø (nettlesere) testen utførte, men Karma kompenserer for denne ulempen.

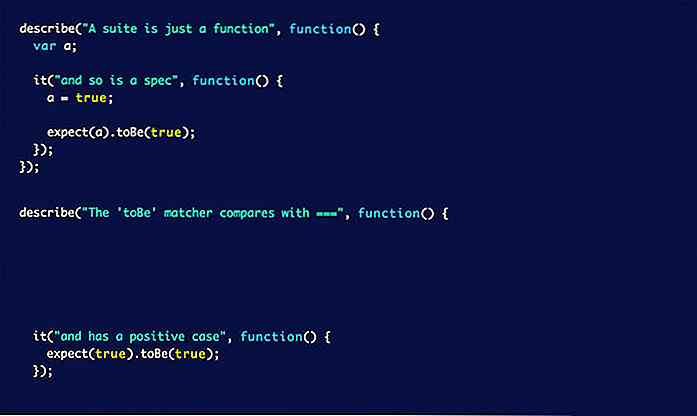
MochaJS
Sammenlignet med Jasmine er MochaJS mer fleksibel, men Jasmine kommer som en alt-i-ett-pakke . Med MochaJS, hvis du vil bruke spionrammer, må du sette opp Mocha med sitt eget bibliotek som sinon.js. Og hvis du trenger påstandsramme, må Mocha konfigureres med et rammeverk som Chai.

vinkelmåler
Protractor er trolig den mest kraftfulle automatiserte end-to-end (e2e) vinkelprøveverktøyet. Utviklet av Angular teamet, er Protractor bygget ved å kombinere noen gode teknologier tilgjengelig i dag som NodeJS, Selen, WebDriver, Mokka, Agurk og Jasmine .

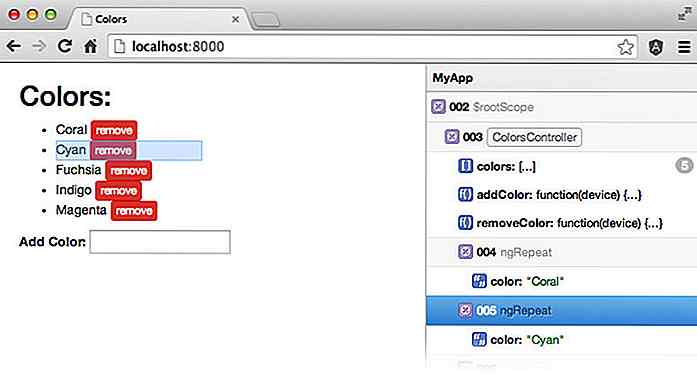
Vinkel Batarang
Foruten Protractor er et annet flott verktøy utviklet av Angular teamet Angular Batarang. Batarang er en Chrome-utvidelse for feilsøkingsprogrammer. Etter å ha inspisert appen din, vil Batarang vise deg resultatene for feilsøking , ytelse og avhengighet i tre forskjellige faner. Du kan også kontrollere inspeksjonen, bestemme om du vil vise programmene, bindingene eller omfangene .

ng-inspektør
ng-inspektør er en nettleserutvidelse som støttes på Chrome og Safari. I motsetning til Batarang som dukker opp i DevTools, foretrekker ng-inspektør sidepaneldisplayet i stedet. Du kan inspisere og markere DOM-elementer mens du svinger over et omfang. Du kan også se omfanget og modellen oppdatert i sanntid.

moduler
Det beste stedet å finne Angular moduler er ngmodules.org. Men hvis du trenger en rask oversikt, er nedenfor en liste over noen gode ressurser vi har samlet for deg.
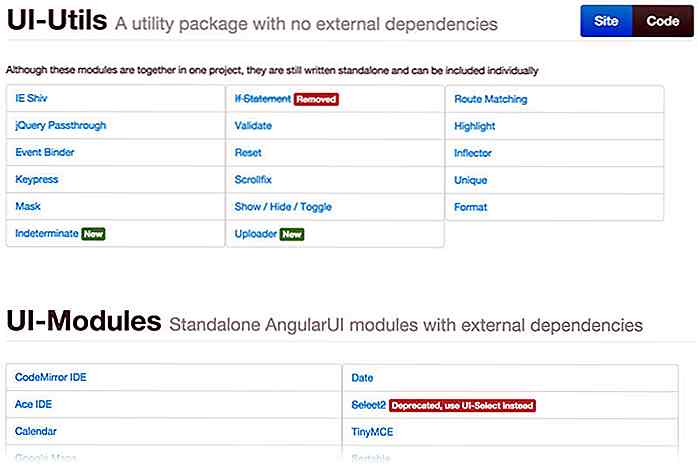
AngularUI
AngularUI er en samling av UI komponenter bygget med AngularJS. Dens verktøy direktiver hjelper deg å bygge Angular applikasjoner raskere. I stedet for widgets bruker AngularUI røde direktiver som ui-router, ui-map, ui-calendar osv. De retningslinjene du mest sannsynligvis vil ha, er dets UI-Bootstrap som kan opprette Twitter Bootstrap i Angular . Sjekk ut sin rene og fine dokumentasjonsside for å komme i gang.

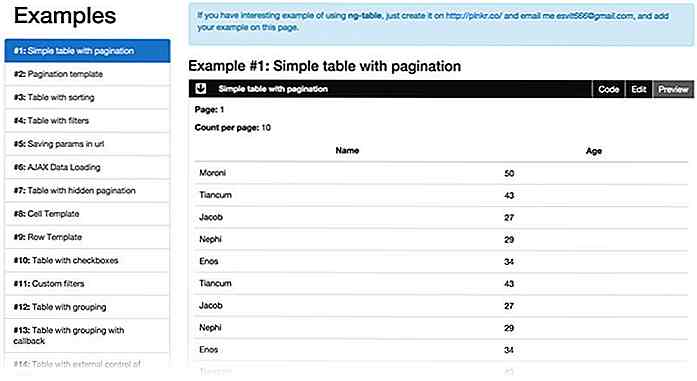
ng-tabell - Sortering og filtrering Tabell
Hvis du trenger bord i webapplikasjonen din, typen som kan sorteres og filtreres, er ngTable det verktøyet du leter etter. Den støtter også variabel radhøyder og gode paginasjonsegenskaper.

Restangular
Med Angular kan det hende du har hardt arbeid med å jobbe $resource og $http for å opprette resten API. Restangulære kan bidra til å gjøre bruken av å få, slette, oppdatere og legge inn dataforespørsler enklere . Noen funksjoner som angir Restangular bortsett fra $resource er HTTP-metoden støtte, selvkoblende element, lover bruk og mange flere. Finn ut mer her og sjekk live-demonstrasjonen på Plunkr.

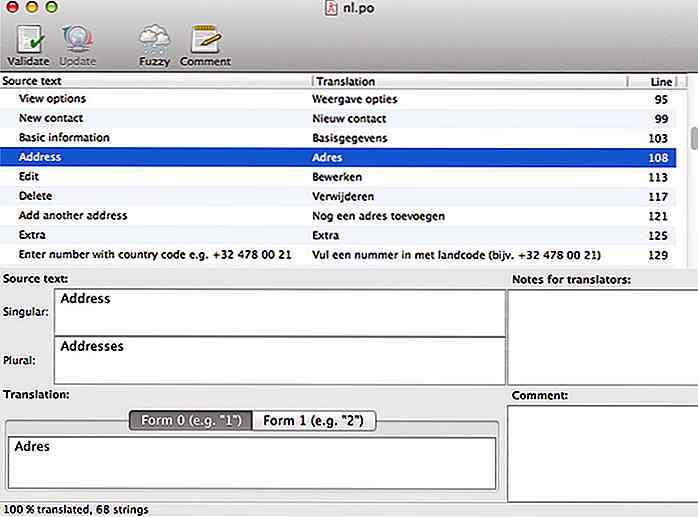
Vinkel Gettext
Angular-Gettext er en flott vinkelmodul for super lett lokalisering. Nøkkelfunksjonene er at du kan oversette webappen din så enkelt som å legge til attribute . Det lar deg fokusere på apputviklingen din og la alle oversettelser gå til Angular-Gettext.

Verktøy og apper
Til slutt, vi skal bare forlate dette her. Det er en liste over flere verktøy og programmer som sannsynligvis kan gjøre din utviklingsprosess enklere og jevnere. De jobber godt med de som nettopp begynner å hente Angular.
Generator Vinkel
Yeoman har en kodegenerator kalt Generator Angular. Med dette verktøyet kan du øke hastigheten på vinkelutviklingen med bare par av terminalkommando. Det kan automatisk generere utviklingsserver, enhet og rammeverk, visning, direktiver og mer.

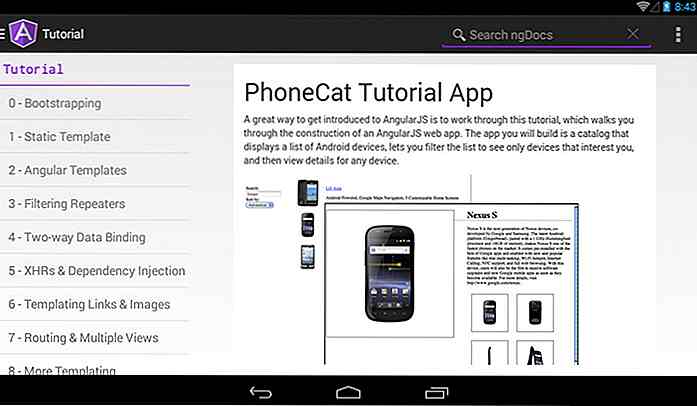
ngDocs - AngularJS Reference
ngDocs er en Android-app som gir AngularJS dokumentasjon og referanser, hyggelig og enkelt. Enkelte grunnleggende opplæringsprogrammer er også tilgjengelige hvis du er ny på Angular. Det er flere funksjoner som en utviklerveiledning og feilreferanse som du kanskje vil se. Med dette på Android-enheten din, henter du på Angular uansett hvor du går.


Fascinerende frukt og grønnsaker Kunst av Dan Cretu
Husk hvordan moren din alltid forteller deg å spise frukt og grønnsaker, men på en eller annen måte vinne sjokolade og kjøtt i stedet? Faktum er at frukt og grønnsaker er bra for deg, og de er også gode for kunst, i hendene på den rette kunstneren.Dan Cretu er en konseptuell artist som liker å leke med sin mat, sorta. Han utn

7 ting klienter si og hva de egentlig betyr
Å vite et annet språk enn ditt morsmål gir deg alltid en positiv kant. Som profesjonell designer er det behov for å forstå Clientish-språket. Clientish er språket til en homogen gruppe av mennesker som kalles "klienter", en art som designere har å håndtere hver dag.Selv om klienter kommer fra forskjellige bakgrunner og har varierte typer, snakker alle disse språkene. Derfor b

![Bruke TinyMCE Editor i WordPress [Guide]](http://hideout-lastation.com/img/tech-design-tips/503/using-tinymce-editor-wordpress.jpg)