no.hideout-lastation.com
no.hideout-lastation.com
Bruke TinyMCE Editor i WordPress [Guide]
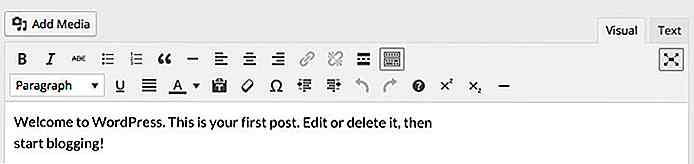
Selv om de kanskje ikke vet navnet sitt, er alle som bruker WordPress, kjent med TinyMCE-editoren . Det er redaktøren du bruker når du lager eller rediger innholdet ditt - den med knappene for å lage fet tekst, overskrifter, tekstjustering og så videre er. Det er hva vi skal se på i dette innlegget, og jeg skal vise deg hvordan du kan legge til funksjonalitet og hvordan du kan bruke den i pluginene dine .
Redaktøren er bygget på et plattformuavhengig Javascript-system kalt TinyMCE som brukes i en rekke prosjekter på nettet. Den har en flott API som WordPress lar deg tappe inn for å lage dine egne knapper og legge den til andre steder i WordPress.
Legge til tilgjengelige knapper
WordPress bruker noen tilgjengelige alternativer i TinyMCE for å deaktivere bestemte knapper - for eksempel superskript, abonnement og horisontale regler - for å rydde opp grensesnittet. De kan legges tilbake uten for mye oppstyr.
Det første trinnet er å lage et plugin. Ta en titt på WordPress-kodeksen på hvordan du gjør det. I et nøtteskall kan du komme deg videre med å lage en mappe som heter 'my-mce-plugin' i wp-content / plugins-mappen. Opprett en fil med samme navn, med en PHP-utvidelse: my-mce-plugin.php .
Inne den filen lim inn følgende:
Når du er ferdig, bør du kunne velge dette pluginet i WordPress og aktivere det. Alt koden fra nå av kan limes inn i denne filen.
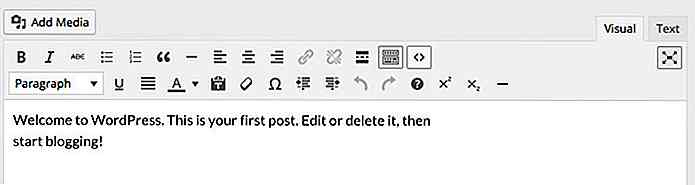
Så, tilbake til å aktivere noen innebygde men skjulte knapper . Her er koden som lar oss aktivere de 3 knappene jeg nevnte:
add_filter ('mce_buttons_2', 'my_tinymce_buttons'); funksjon my_tinymce_buttons ($ knapper) {$ knapper [] = 'superscript'; $ knapper [] = 'abonnement'; $ knapper [] = hr; returner $ knapper; }
For å vite hvilke knapper som kan legges til og hva de kalles, ta en titt på listen som finnes i TinyMCE-dokumentasjonen for kontroller.
Opprette våre egne knapper
Hva med å lage våre egne knapper fra bunnen av? Mange nettsteder bruker Prism for kodeutheving som bruker en veldig semantisk tilnærming til å markere opp kodesegmenter. Du må pakke inn koden din i
andkoder, noe som dette:$variable = 'value'La oss lage en knapp som vil gjøre dette for oss!
Dette er en tre-trinns prosess. Du må legge til en knapp, laste inn en javascriptfil og faktisk skrive innholdet i Javascript-filen. La oss komme i gang!
Å legge til knappen og laste Javascript-filen er ganske grei, her er koden jeg pleide å gjøre det gjort:
add_filter ('mce_buttons', 'pre_code_add_button'); funksjon pre_code_add_button ($ knapper) {$ knapper [] = 'pre_code_button'; returner $ knapper; } add_filter ('mce_external_plugins', 'pre_code_add_javascript'); funksjon pre_code_add_javascript ($ plugin_array) {$ plugin_array ['pre_code_button'] = get_template_directory_uri (). '/tinymce-plugin.js'; returner $ plugin_array; }Når jeg ser opplæringsprogrammer om dette, ser jeg ofte 2 problemer.
De forsømmer å nevne at knappens navn lagt til i pre_code_add_button () -funksjonen må være det samme som nøkkelen for $ plugin_array-variabelen i funksjonen pre_code_add_javascript () . Vi må også bruke samme streng i vårt Javascript senere.
Noen opplæringsprogrammer bruker også en ekstra admin_head krok for å pakke alt opp . Selv om dette vil fungere, er det ikke nødvendig, og siden Codex ikke bruker det, bør det sannsynligvis unngås.
Det neste trinnet er å skrive noen Javascript for å implementere vår funksjonalitet. Her er det jeg pleide å få
ogtags output all at once.(funksjon () {tinymce.PluginManager.add ('pre_code_button', funksjon (editor, url) {editor.addButton ('pre_code_button', {text: 'Prism', ikon: false, onclick: function () {var selected = tinyMCE.activeEditor.selection.getContent (); var content = ''; editor.insertContent (innhold + "\ n"); }}); }); }) ();' + selected + 'Mesteparten av dette er diktert av hvordan et TinyMCE-plugin skal kodes, du kan finne noe om det i TinyMCE-dokumentasjonen. For nå er alt du trenger å vite at navnet på knappen din (pre_code_button) skal brukes i linje 2 og 3. Verdien av "tekst" i linje 4 vises hvis du ikke bruker et ikon (vi vil ta en titt på å legge til ikoner på et øyeblikk).
Onclick-metoden dikterer hva denne knappen gjør når den klikkes. Jeg vil bruke den til å pakke inn valgt tekst i HTML-strukturen diskutert tidligere.
Den valgte teksten kan bli tatt ved hjelp av
tinyMCE.activeEditor.selection.getContent(). Deretter pakker jeg elementene rundt det og setter det inn, erstatter det uthevede innholdet med det nye elementet. Jeg har også lagt til en ny linje slik at jeg lett kan begynne å skrive etter kodeelementet.Hvis du vil bruke et ikon foreslår jeg å velge en fra Dashicons-settet som leveres med WordPress. Utviklerreferansen har et flott verktøy for å finne ikoner og deres CSS / HTML / Glyph. Finn kodesymbolet og merk unicode under det: f475 .
Vi må legge ved et stilark til vårt plugin og deretter legge til en enkel stil for å vise vårt ikon. Først opp, la oss legge til stilen vår til WordPress:
add_action ('admin_enqueue_scripts', 'pre_code_styles'); funksjon pre_code_styles () {wp_enqueue_style ('pre_code_button', plugins_url ('/style.css', __FILE__)); }Gå tilbake til Javascript og ved siden av ikonet i addButton-funksjonen, erstatt "false" med en klasse du vil at knappen din skal ha - Jeg brukte
pre_code_button.Opprett nå style.css-filen i plugin-katalogen din, og legg til følgende CSS:
i.mce-i-pre_code_button: før {font-family: dashicons; innhold: "\ f475"; }
Merk at knappen vil motta
mce-i-[your class here]som du kan bruke til å målrette og legge til stiler. Angi skriften som dashicons og innholdet ved hjelp av unicode-verdien fra tidligere.Bruke TinyMCE andre steder
Plugins lager ofte tekstområder for å skrive inn lengre tekst, ville det ikke vært bra om vi også kunne bruke TinyMCE der? Selvfølgelig kan vi, og det er ganske enkelt. Funksjonen wp_editor () tillater oss å sende ut et sted hvor som helst i admin, slik ser det ut:
wp_editor ($ initial_content, $ element_id, $ innstillinger);Den første parameteren angir det innledende innholdet for boksen . Dette kan brukes til å laste inn et alternativ fra databasen, for eksempel. Den andre parameteren angir HTML-elementets ID. Den tredje parameteren er en rekke innstillinger. For å lese om de nøyaktige innstillingene du kan bruke, ta en titt på wp-editorens dokumentasjon.
Den viktigste innstillingen er
textarea_name. Dette fyller navnetattributtet til textarea-elementet, slik at du enkelt kan lagre dataene. Slik ser min redaktør ut når den brukes på en tilleggsside:$ settings = array ('textarea_name' => 'buyer_bio');wp_editor (get_option ('buyer_bio'), 'buyer_bio', $ innstillinger);Dette tilsvarer å skrive følgende kode, som vil resultere i en enkel tekstområde:
Konklusjon
TinyMCE-editoren er en brukervennlig måte å gi brukerne mer fleksibilitet når de skriver inn innhold. Det tillater de som ikke vil formatere innholdet sitt, bare skrive det opp og bli ferdig med det, og de som ønsker å fla med det for å tilbringe så mye tid som de trenger for å få det akkurat.
Å skape nye knapper og funksjonalitet kan gjøres på en veldig modulær måte, og vi har bare bare ripet overflaten av mulighetene. Hvis du vet om en spesielt god TinyMCE-plugin eller bruk et tilfelle som har hjulpet deg mye, så gi oss beskjed i kommentarene nedenfor!

7 Dra og slipp plugger for å bygge WordPress-områder
Dra-and-drop har vært mest verdsatt tilnærming av ikke-techies når det gjelder å arrangere weboppsett. Dette er kanskje grunnene Wix, SquareSpace, og slike tjenester er så populære. Bare for å nevne noen flere kule verktøy som lar deg gjøre mer med dra og slipp, har vi:Opprett vakre nettsteder med IM CreatorTilpasset stil med JQuery UI SorterbarLag profesjonell grafikk med CanvaBygg HTML Bootstrap-oppsett med LayoutIt!Lagre, o

15 Eksempler på rulling gjort riktig i webdesign
Ved å bruke mange aspekter av webdesign, foretrekker noen designere å bruke samme stil eller teknikk, mens andre liker å revolusjonere deres webdesign for å gjenspeile den nyeste nye trenden. Noen ganger bruker et nettsteddesign en teknikk som bare er riktig; ingen annen metode kan gi et lignende eller bedre resultat eller innvirkning.Vi