no.hideout-lastation.com
no.hideout-lastation.com
15 Eksempler på rulling gjort riktig i webdesign
Ved å bruke mange aspekter av webdesign, foretrekker noen designere å bruke samme stil eller teknikk, mens andre liker å revolusjonere deres webdesign for å gjenspeile den nyeste nye trenden. Noen ganger bruker et nettsteddesign en teknikk som bare er riktig; ingen annen metode kan gi et lignende eller bedre resultat eller innvirkning.
Vi vil vise frem 15 webdesign som benytter rulling for å holde deres besøkende engasjert og bli på siden. Noen av dem forteller fantastiske historier, de fleste er svært interaktive, men alle gir deg god grunn til å fortsette å rulle. Skjermbildene her gjør ikke områdene rettferdighet; vær sikker på at du klikker på de relevante linkene for å se de vakre animasjonene / presentasjonene i handlingen på de respektive nettstedene.
NASA Prospect . NASA Prospect er utført av et team av studentdesignere ved University of South Dakota, og er en interaktiv historie om to prospekterere fra Earth, Nicolas og Ema, som prøver å finne rester av menneskelig musikk som finnes i de gyldne opptakene. Nettstedets fengende musikk endres når du ruller ned.

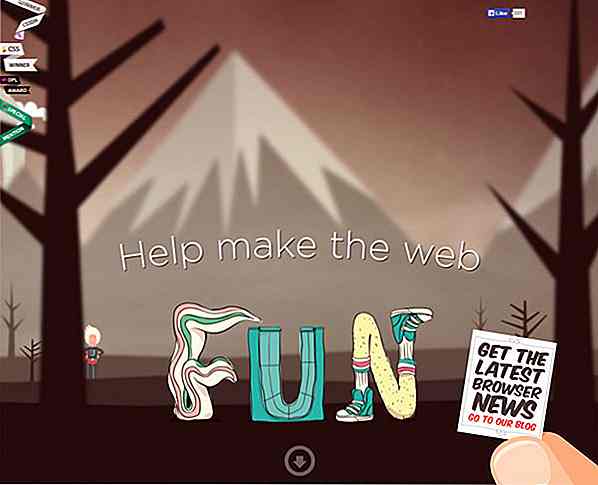
Browser Awareness Day . Designet for både techies og gjennomsnittlige Internett-brukere, er Browser Awareness Day et kreativt forsøk på å fremme betydningen av å oppgradere utdaterte nettleserversjoner for alle Internett-brukere.

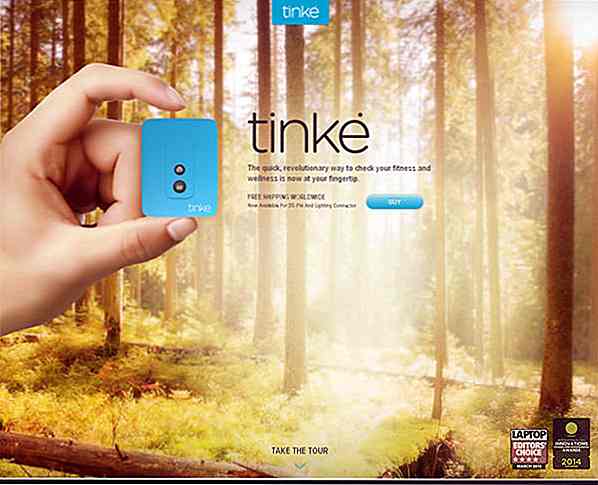
Tinké . En interaktiv presentasjon for Tinké, en revolusjonerende gadget som lar deg enkelt overvåke dine treningsnivåer med telefonen. Alt du trenger å vite om Tinké finnes på denne nettsiden.

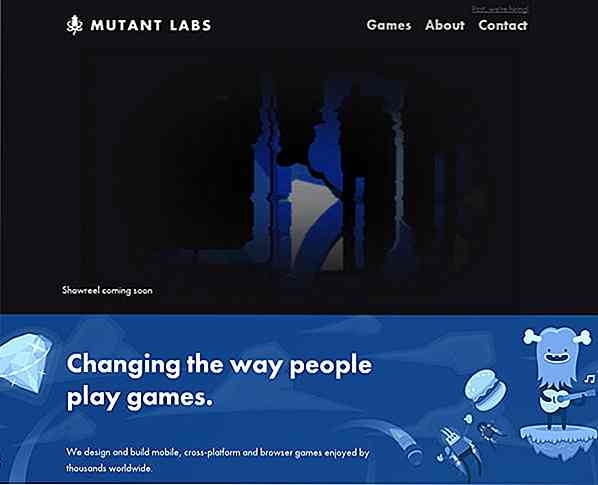
MutantLabs . Et nettsted med designelementer som passer til et kreativt studio som dabbles med innovative spill på flere plattformer.

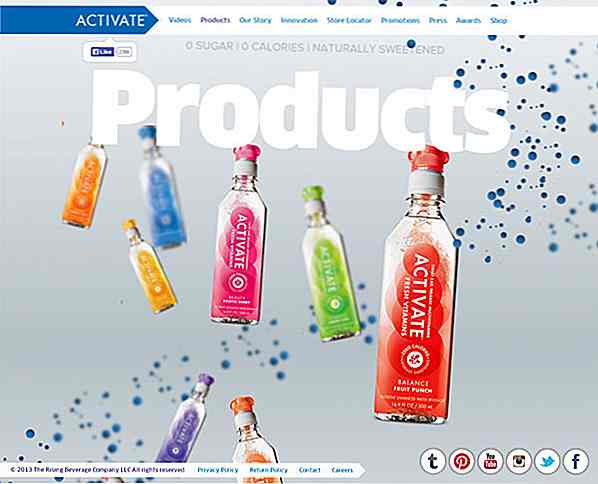
Aktiver drikker . En flott parallax-rullende nettside med levende farger og kule 3D-visuelle effekter. Alt som kombinerer for å produsere en opplevelse som overskrider det vanlige produktmarkedsføring.

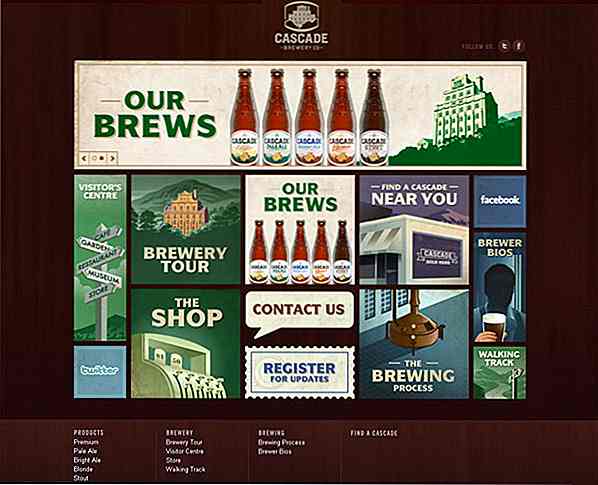
Cascade Brewing Co. Et annet eksempel på et nettsted som gir god bruk av kreative designelementer for å markedsføre sine produkter. Produktene er lagt pent ut med enkle navigasjonsalternativer.

Begynnelsen forklart . Forvekslet med hva som skjedde i begynnelsen ? Hvis du fortsatt vil vite, bryter denne nettsiden ned filmplotet i lett fordøyelige biter, går ned nivå etter nivå helt til limbo. Ja, de fargerike og attraktive designelementene og stor bruk av rulling hjelper virkelig historien.

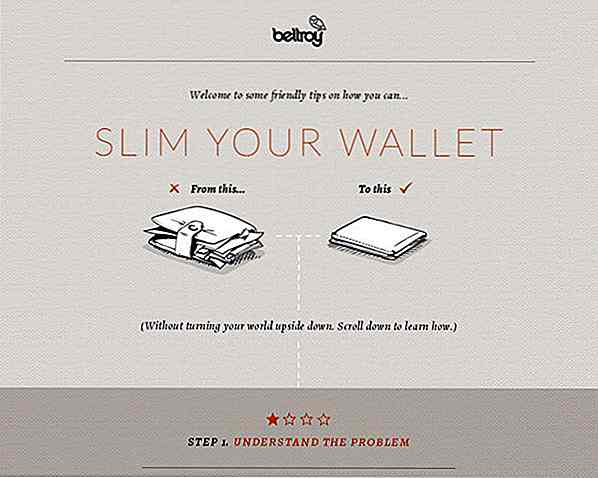
Bellroy: Slim din lommebok . Bellroy, en lommeboken produsent, har en spesiell side på nettstedet deres, kalt "Slim Your Wallet". Det er fullt av raske tips om hvordan du kan hjelpe lommeboken din å miste buen.

Carnation Group . Et svært interaktivt nettsted med kule, flate design som passer til et selskap med mer enn 15 års erfaring med å tilby digitale kreative løsninger.

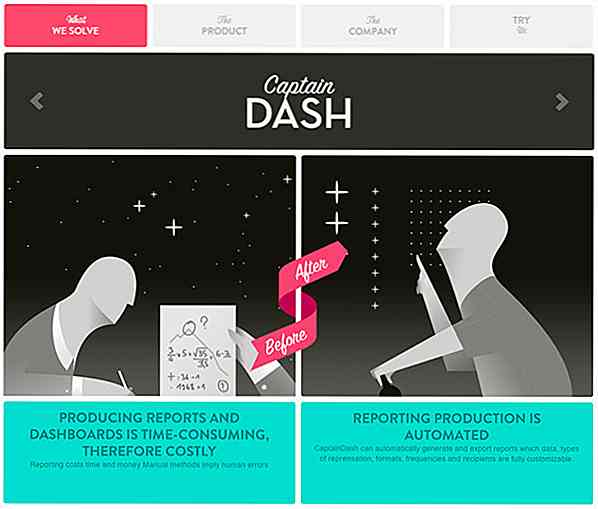
Kaptein Dash . Møt Captain Dash, en superhelt som bor i den nye verden av intelligent markedsføring. Kaptein Dash har supermaktene for å hjelpe sine kunder med en rekke innovative markedsføringsverktøy.

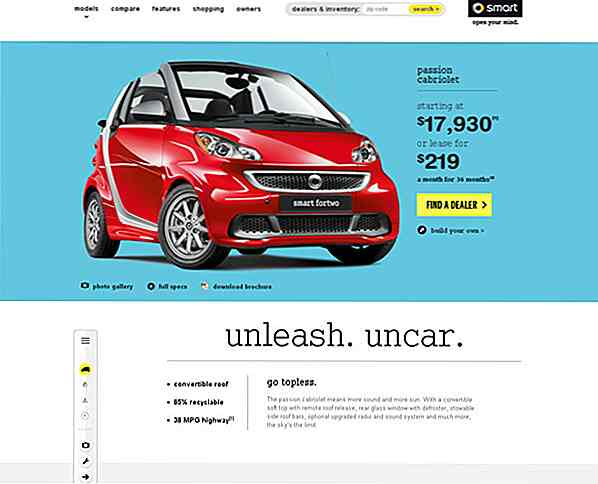
Smart USA . En kul nettside for en av de mest miljøvennlige bilene på markedet i dag.

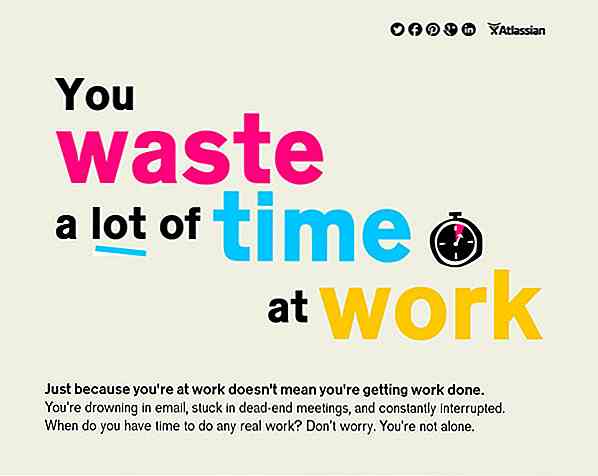
Atlassian . En meningsfylt infografisk om hvordan folk vanligvis kaster bort tiden på jobben. Full av morsomme fakta du sannsynligvis ikke vet, og en morsom timer som forteller hvor lenge du har bortkastet å lese infografiske når du skal jobbe.

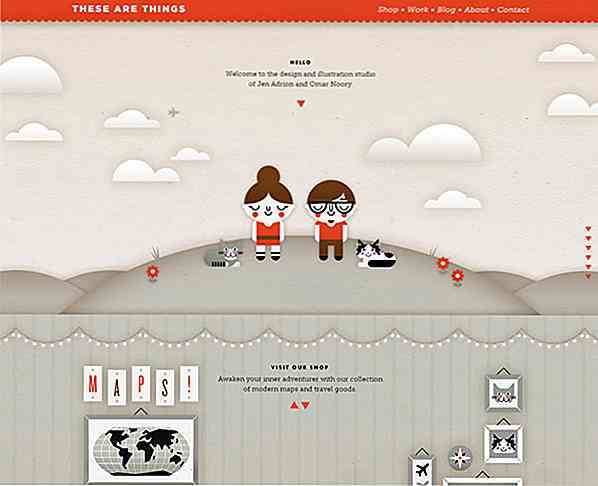
Dette er ting . Et lystartet nettsted med mange tegneserieillustrasjoner, skapt av Jen Adrion og Omar Noory. Følg tegneserie jenta (Jen) og tegneserie gutt (Omar) som de går deg gjennom de ulike nettstedene og historien bak deres kreative studio.

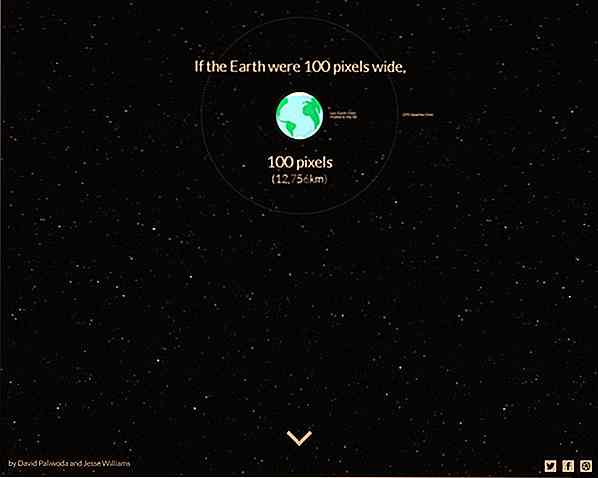
Avstand til Mars . Denne kule nettsiden vil gi deg en følelse av hvor langt Mars er fra vår planet. Ved å forestille at jorden er 100 piksler bred, vil nettstedet ta deg gjennom solsystemet med en hastighet på 7.000 piksler per sekund til du endelig når Mars, 428 000 piksler unna.

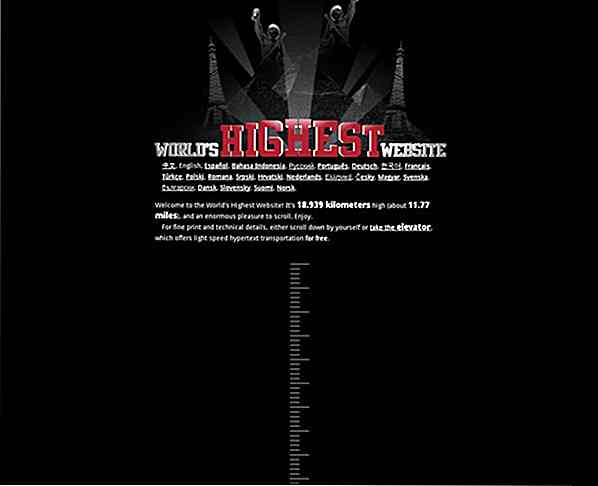
Verdens høyeste nettsted . Dette er mer et morsomt eksperiment, 19 kilometer lang. Det er et CSS-eksperiment designet for å holde deg rullende hele dagen lang (eller bare ta heisen).

Hvilke av disse nettstedene liker du best og hvorfor? Ta gjerne beskjed i kommentarene!

5 overtro i design som klienter tror på
Folk er utrolig selvsikker. Vi tillater oss å tro på mange ting som ikke er sanne, bare fordi de får oss til å føle oss bedre eller oppfylle et behov vi har. Og mange andre mennesker elsker å dra nytte av dette faktumet. Fra annonsører til arbeidsgivere til politikere, er det en uendelig strøm av folk som vil fortelle oss akkurat hva vi vil høre .Dette, s

Automatiser PHP-kodingen med PHPbot
Alt som kan spare tid på et dev-prosjekt, er verdt å prøve. Utviklere vet dette bedre enn noen, og derfor er IDE-plugins og komplekse regex-utdrag så verdifulle.For PHP-utvikling er det mange biblioteker som Laravel og til og med WordPress CMS-rammeverket. Men koding PHP krever fortsatt line-by-line utvikling, som er hvor PHPbot kan hjelpe.Den