no.hideout-lastation.com
no.hideout-lastation.com
Automatiser PHP-kodingen med PHPbot
Alt som kan spare tid på et dev-prosjekt, er verdt å prøve. Utviklere vet dette bedre enn noen, og derfor er IDE-plugins og komplekse regex-utdrag så verdifulle.
For PHP-utvikling er det mange biblioteker som Laravel og til og med WordPress CMS-rammeverket. Men koding PHP krever fortsatt line-by-line utvikling, som er hvor PHPbot kan hjelpe.
Denne gratis webappen genererer automatisk maler for PHP-kode, basert på hvilken kommando du skriver inn. Det høres komplisert og utsatt for feil, men denne tingen virker virkelig!
 Du starter med å skrive inn et uttrykk relatert til en PHP-funksjon eller et uttrykk fra PHP-håndboken . Hvis du for eksempel skriver ksort, får du en
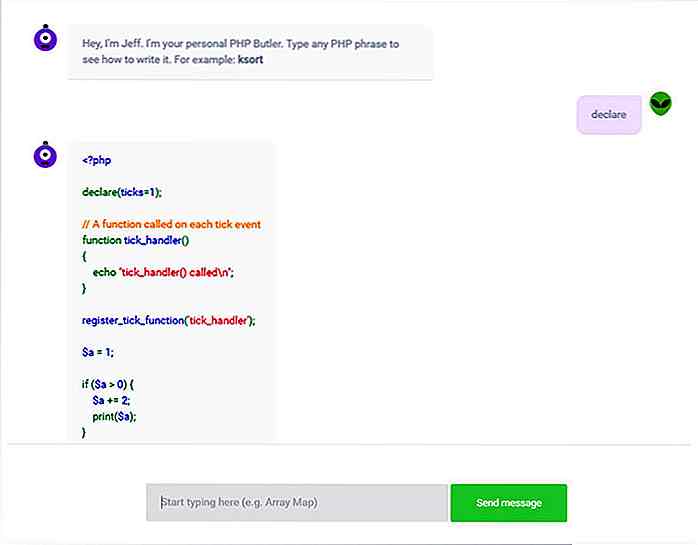
Du starter med å skrive inn et uttrykk relatert til en PHP-funksjon eller et uttrykk fra PHP-håndboken . Hvis du for eksempel skriver ksort, får du en ksort() basert på ksort() -metoden (som sorterer et PHP-array med nøkler).PHPbot reagerer raskt med ikke bare en utdrag, men en brukbar utdrag . Her er eksemplet jeg fikk for ksort-kommandoen:
"sitron", "a" => "oransje", "b" => "banan", "c" => "eple"); ksort ($ frukt); foreach ($ frukt som $ key => $ val) {echo "$ key = $ val \ n"; }?> Du kan enkelt endre $fruits fruktmatrise dataene for å passe det du trenger. På denne måten skriver du ikke alt fra grunnen, og du kan være sikker på at PHPbot-svaret er 100% feilfritt.
 Vær oppmerksom på at PHPbot fortsatt er et pågående arbeid, så jeg kan ikke hevde at det aldri vil gi feil kode. Men utviklerne av PHPbot jobber hardt for å fikse alle feil, så det blir mer pålitelig med hver måned som går .
Vær oppmerksom på at PHPbot fortsatt er et pågående arbeid, så jeg kan ikke hevde at det aldri vil gi feil kode. Men utviklerne av PHPbot jobber hardt for å fikse alle feil, så det blir mer pålitelig med hver måned som går .Alle som er helt nye i PHP, vil også finne denne boten som er nyttig for å studere kodestykker . Når du får PHP installert lokalt, kan du bygge dine egne applikasjoner og teste raskt med PHPbot-kodene.
Denne tingen er definitivt verdt bokmerke og testing med PHP-funksjoner som du ikke forstår eller bare ikke kan huske.
Også hvis du har noen spørsmål, vil feilrapporter eller forslag til forbedringer sende en melding til den offisielle Twitter-kontoen @phpbotapp.

Wicked CSS - Et varmt nytt animasjonsbibliotek i ren CSS3
Takket være CSS3 kan du bygge noen gale animasjoner på nettet. Disse kan fungere over alle nettlesere og sideelementer for å kontrollere navigasjonselementer, rullegardiner, faner, du nevner det.Faktisk kan du selv generere disse kodene dynamisk ved hjelp av animasjonsverktøy. Men de er ganske begrenset i forhold til et fullverdig animasjonsbibliotek.Wic

5 hemmeligheter for å være medgrunnlegger verdig
Mens 99% av befolkningen fortsatt sender inn CV, er det .01% som kontinuerlig nærmer seg oppstart med millioner av midler. Hvorfor skjer dette? Bare fordi de er titanene til oppstartsindustrien.For eksempel har jeg nylig lært at i min tidligere jobb betaler de noen $ 10k per måned for "deltidsarbeid" . D