no.hideout-lastation.com
no.hideout-lastation.com
Wicked CSS - Et varmt nytt animasjonsbibliotek i ren CSS3
Takket være CSS3 kan du bygge noen gale animasjoner på nettet. Disse kan fungere over alle nettlesere og sideelementer for å kontrollere navigasjonselementer, rullegardiner, faner, du nevner det.
Faktisk kan du selv generere disse kodene dynamisk ved hjelp av animasjonsverktøy. Men de er ganske begrenset i forhold til et fullverdig animasjonsbibliotek.
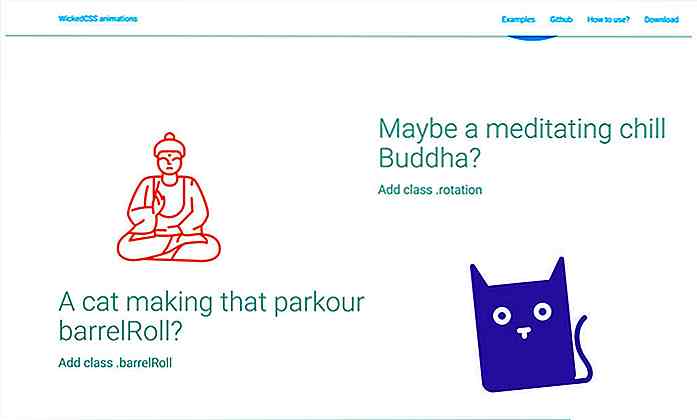
Wicked CSS er det nyeste biblioteket i sitt slag. Dette minner meg om den tidlige Animate.css som var ganske enkel og rudimentær, men kan likevel brukes i stort sett hvilket som helst nettsted.
Ta en titt på hjemmesiden for en live demo sammen med en liste over alle støttede animasjoner. Når jeg skriver denne artikkelen, teller jeg 24 totalt animasjonsstiler fra lysbilder til rotasjoner og pulserende / studsende effekter.
 Mange av disse animasjonene er engangsfunksjoner som brukes til å bringe et element inn i visning (eller ute av visning). Dette er nyttig for sider med rulle-til-visning-animasjoner som målretter mot bestemte sideelementer.
Mange av disse animasjonene er engangsfunksjoner som brukes til å bringe et element inn i visning (eller ute av visning). Dette er nyttig for sider med rulle-til-visning-animasjoner som målretter mot bestemte sideelementer.Men du kan også bruke dette til å vise (eller skjule) ekstra sideelementer som rullegardinmenyer, søkefelt, skjulte påmeldingsskjemaer eller noe annet. Her er en liten liste over animasjoner du kan velge fra:
- Riste
- Zoom inn / ut
- Skyv opp / ned
- Fade inn / ut
- Ruller inn / ut
- Bounce og pop
- Sirkulær rotasjon inn / ut
Alle disse animasjonsstilene er laget for en enkelt bruk. De kan kalles flere ganger per side og per element, men disse gjentar ikke animasjoner .
I stedet bruker du disse basert på brukerens klikk, svever eller sveiper effekt. De kan også brukes på CTA-knapper for pulserende / bankende effekter, men det krever en JavaScript-tidsfunksjon.
 Ta en titt på eksempelsiden for et live forhåndsvisning og noen flere detaljer. Du finner også full dokumentasjon på hovedstedet sammen med GitHub repo.
Ta en titt på eksempelsiden for et live forhåndsvisning og noen flere detaljer. Du finner også full dokumentasjon på hovedstedet sammen med GitHub repo.Wicked CSS er et nyere bibliotek, slik at det ikke har et stort følge ennå. Men biblioteket er stabilt og det er sannsynlig å være rundt i årene som kommer.

20 Ultra Light og Elegant Fonts for Web Designers
Sammen med farge- og layoutvalg, er det viktig å velge riktig skrift for å produsere stort sett noe godt designarbeid. Men det er ofte en utfordrende oppgave for mange designere å lete etter de riktige skriftene for bruk i designprosjekter.Vi har tidligere hatt et utstillingsvindu på 100 frittstående fronter du kan få, men hvis det ikke er nok for deg, har vi flere valg for deg å velge mellom i dette innlegget - helt gratis, selvsagt. Så ba

21 Google Maps Tips og triks du bør vite
Google Maps er min go-to app så snart jeg går ut av døren . Ikke bare for å vite veien, men for den uvurderlige informasjonen som det gir om ruten min. Jeg får trafikkinformasjon, lærer mer om nærliggende steder, holder faner på tid og avstand, planlegger min fulle tur, og mye mer.Fra styling Google Maps til å zoome inn veldig nært, som min følgesvennapp i over 5 år er det mange triks som jeg har lært. Så for i da