no.hideout-lastation.com
no.hideout-lastation.com
Nybegynners Guide til WordPress Plugin Development
WordPress CMS har forandret ansiktet på Internett og tillatt en bølge av nye ideer til å trives, og dens åpen kildebevegelse har en sterk tilstedeværelse forankret i programvare og webutvikling. WordPress er en blogging plattform som har muligheten til å lansere inn i mange andre skript som webfora, jobbbrett og til og med et klassisk webside Content Management System.
Vi skal gå over noen måter å komme i gang i plugin-utviklingen for WordPress. Trinnene er ganske enkle og krever ikke et stort engasjement for å studere. Rudimentær kunnskap om PHP ville være nyttig, selv med en grunnleggende forståelse av WordPress-filstrukturen og administrasjonspanelet.
I denne korte opplæringen skal vi gå over de grunnleggende trinnene som kreves for å lage en enkel WordPress-plugin. Funksjonaliteten vil bli brukt til å lage dynamiske utdrag basert på nummeret som er sendt inn i vårt funksjonsanrop. Du må laste opp plugin-filen og aktivere fra administrasjonspanelet, og følg opp ved å ringe vår funksjon fra hvilke sider vi vil at utdraget skal vises. Lenker til fullført plugin-kildekoden er allerede lagt til senere i denne artikkelen :)
Hvorfor utvikle for WordPress?
Plug-ins er en fin måte å forbedre funksjonaliteten til bloggen din ved å legge til ekstra funksjoner. Disse kan plasseres hvor som helst inni malen din ved hjelp av funksjonskroker. Over tid har utvidelsen av WordPress 'plug-in-system tillat enorm vekst og hundrevis av utvikler-innsendt programvare.
WordPress tilbyr spesielt slike avanserte funksjoner i CMS som unike plug-ins er få og langt mellom. Som utvikler har du full kontroll over backend-detaljene i webloggen din. Å ansette en PHP-utvikler for å lage et systemplugin ville koste mye mer enn du kanskje forestiller deg, og API-en er ganske lett nok til å jobbe med og lære deg selv.

Som et sekundært argument, er å utvikle over WordPress god praksis for å stille deg inn i andre områder. Å bygge mindre plugins og sidebar widgets i WordPress vil hjelpe deg å utvikle en forståelse av hvordan backend systemet virkelig fungerer. Dette er ikke bare begrenset til WordPress, da du får en dypere forståelse av det store flertallet av innholdssystemer.
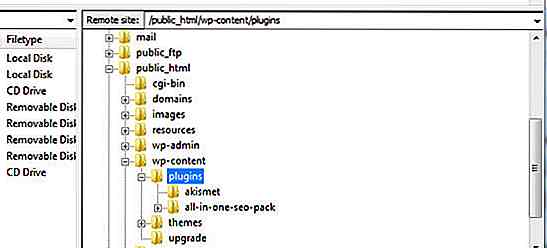
1. WP Mappestruktur
En introduksjon til WordPress mappestruktur vil vise de grunnleggende app katalogene. Innenfor wp-innhold finner du en plugin- katalog. Her er hvor alle dine individuelle plug-ins vil bli plassert, enten enkeltfiler eller riktig navngitte underkataloger.
For mindre plugin-moduler som bare krever en enkelt .php-fil, har du muligheten til å plassere dette direkte i plugin-modulen / katalogen. Men når du begynner å utvikle mer kompliserte applikasjoner, er det mye mer nyttig å opprette en underkatalog oppkalt etter plugin-modulen din. Inne kan du huske JavaScript, CSS, og HTML inkluderer sammen med PHP-funksjonene dine.

En readme.txt fil kan også være nyttig hvis du planlegger å tilby pluginet ditt for nedlasting. Denne filen skal inneholde ditt navn og hva plugin gjør. Som forfatter kan du også vurdere å inkludere detaljer om hver revisjon og hvilke oppdateringer som har kommet ut.
2. Starte PHP-filen
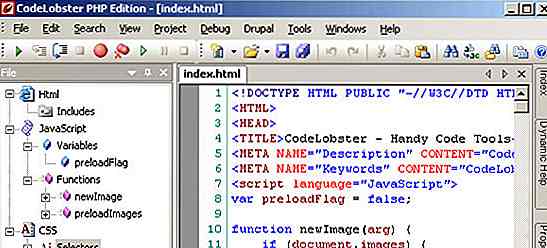
Når du lager et nytt plugin, må du starte med en enkel PHP-fil. Dette kan bli navngitt noe, men bør generelt gjenspeile pluginets offisielle navn. Så for eksempel har jeg opprettet vår grunnkode og har kalt min fil hongkiat-excerpt.phps.
De første linjene i plugin-modulen din må være kommentarinformasjon for analysemotoren. Dette er ekstremt viktig, da WordPress ikke klarer å behandle filen uten. Nedenfor er et eksempel kodestykke du kan kopiere og miste til din egen.
Plugin-navnet er det som vises i panelet Admin-backend når du går for å aktivere. Samme med URI som vil bli plassert i detaljruten i plugin-panelet. Selv om det ikke er nødvendig å ta med en versjon eller beskrivelse, gjør det at pluginet ditt ser mye mer profesjonelt ut.
3. WordPress Naming Conventions og Best Practices
Det er noen måter å faktisk strukturere plugin-modulen på. Mange ganger vil PHP-utviklere lage et helt klassesystem for å unngå kollisjoner med funksjoner og variable navn. Hvis du ikke er kjent med den avanserte OOP-funksjonaliteten til PHP, er det best å bare skrive koden i utvalgsfunksjoner.
Så for vår eksempelkode vil vi skrive en enkelt funksjon for å huse dataene våre. Vi må også definere noen variabler som er nøkkelen til å implementere i våre malfiler. Nedenfor er et eksempel litt kode tatt fra vår pluginfil med kjernelogikken fjernet.

Når du skriver prøvekoden, er det best å følge regelverk og guider som er opprettet av WordPress. Siden det er så mange interne funksjoner som allerede er definert, kan du unngå duplikater ved å prefikse en etikett til alle variablene og funksjonene dine.
I eksemplene ovenfor prefikserte vi alle våre innstillingsnavn med hongkiat . Dette kan erstattes med et hvilket som helst søkeord du velger vanligvis relatert til pluginnavnet ditt. Ovennevnte kode er bare prøveinnstillinger og bør ikke gjelde for vår siste plugin-modul. Dette er bare for å gi deg litt innsikt i hvordan dine variable navn og funksjonssamtaler skal skrives.
4. Dykking i filter og handlinger
Det er et annet konsept som er bemerkelsesverdig å nevne før vi hopper inn i vår rå kode. Handlinger og filtre er to helt forskjellige konsepter som er dypt knyttet til måten de manipulerer plugin data på.
Disse to bitene av kode kommer som standard i WordPress API. Filtre og handlinger tillater plug-in utviklere å oppdatere biter av kode gjennom WordPress admin panel som angår din nye plugin-modulen. Dette betyr at du kan legge til en ny kategori i sidelinjen eller flere innstillinger for koblinger for Plug-in-alternativene dine.

Forstå add_filter ()
Et filter brukes på litt tekst eller data som sendes inn i WordPress. Med filtre er du ganske bokstavelig i stand til å filtrere innhold gjennom dine egne skreddersydde funksjoner for å endre data på noen måte.
For eksempel kan du opprette et filter for å endre $the_content som er en variabel satt av WordPress som inneholder hele innleggets innhold i en WordPress-artikkel. For plugin-modulen tar vi $the_content og forkorter lengden på tegnene i et utdrag.
Filtre kommer til nytte når du skriver plugin-moduler for å tilpasse utseendet på bloggen din. Disse er spesielt populære når du skriver sidebar widgets eller mindre funksjoner for å endre hvordan et innlegg skal vises. Nedenfor er en eksempellinje kode som viser hvordan du søker et filter.
add_filter ('wp_title', 'hongkiat_func'); Her legger vi til et filter i WordPress-siden tittelen. Merk at denne koden ikke er relatert til vår offisielle plugin, og brukes bare som et eksempel her.
add_filter funksjonen er native til WordPress og brukes til å legge til et nytt filter til en variabel som finnes i sidens innhold. I linjen over er vi målrettet mot $wp_title som inneholder tittelen på vår nåværende side. Vi overfører deretter denne variabelen til en falsk funksjon med tittelen hongkiat_func() som deretter kan manipulere og returnere en ny tittelkode til alle formål.

Forstå add_action ()
Handlinger ligner på filtre ved at de ikke fungerer på biter med data, men i stedet målrette forhåndsdefinerte områder i maler og administrasjonspanel. Som et eksempel kan du søke om en handling når du oppdaterer eller redigerer innholdet på en side. WordPress tilbyr en omfattende handlingsliste i API-dokumentasjonen. Nedenfor er en liten liste over eksempelhandlinger for å bli kjent med noen av de forhåndsdefinerte målområdene.
- publish_post - kalles når et innlegg publiseres eller når status er endret til "publisert"
- save_post - kalles når et innlegg / en side opprettes fra start eller oppdatering
- wp_head - kalles når malen er lastet og kjører funksjonen
wp_head() - loop_end - kalt umiddelbart etter at siste innlegget har blitt behandlet gjennom WordPress-løkken
- trackback_post - kalt når en ny trackback er lagt inn i et innlegg
Igjen kan vi se hvor enkelt denne koden koker ned til. Hvis du kan forstå forskjellen mellom handlinger og filtre, vil du være så mye nærmere å bygge omfattende, fungerende WordPress-plugins. Nedenfor er en annen linje med kode som initialiserer en handlingsfunksjon på save_post kroken. For å klargjøre igjen gjelder dette ikke vår nåværende utviklingsplugin og brukes kun som et eksempelkod for å forstå add_action() -funksjonen.
add_action ('save_post', 'notify'); Så her ser vi et lignende oppsett til før med add_filter() . Vi trenger 2 variabler, den første holder navnet på vår krok vi målretter mot. I dette tilfellet save_post som betyr at når et nytt innlegg blir lagret, skal vi ringe vår funksjon definert i den andre stillingen ( notify() ). Du kan åpenbart oppdatere gi beskjed om å være det funksjonsnavnet du vil kjøre, men dette er ikke nødvendig for vår nåværende eksempelplugin.
Ferdiggjør Plugin Logic
Etter ferdigstillelse på veien vil vi legge til vår endelige funksjon rett inn i plugin-filen vår. API-dokumentasjonen er veldig spesifikk og gir en utmerket ressurs til utviklere som kan ha avanserte spørsmål. Materialet kan virke vanskelig hvis du ikke er kjent med PHP, men ta deg tid med konseptene og ting vil begynne å flyte naturlig!
Funksjonen nedenfor skal legges til direkte etter pluginens overskriftskommentar. Alternativt kan dette også plasseres i temaets functions.php fil. Koden brukes til å lage dynamisk innlegginnhold basert på et begrenset antall tegn.
Så for vårt eksempel kan vi begrense historieutdrag bare 55 tegn lang med funksjonen hk_trim_content() . Du kan enkelt ringe denne koden fra en sidebar-widget eller en av temafilene dine for å erstatte $the_content .
= $ grense) {array_pop ($ content); $ content = implode ("", $ innhold).'... '; } ellers {$ content = implode ("", $ innhold); } $ content = preg_replace ('/\[.+\]/', '', $ content); $ content = apply_filters ('the_content', $ content); returnere $ content; }?> Det bør ikke forventes at du fullt ut forstår alle interne variabler eller funksjoner som brukes her. Bare å få en generell forståelse av hvordan dine funksjoner skal skrives og hva et eksempel sett vil se ut er en veldig god start.
Du kan også legge merke til at vi bruker et anrop til apply_filters som er en annen WordPress-spesifikk funksjon. Dette er et annet aspekt du ikke trenger å forstå fullt ut, men det hjelper med fremtidig programmering over WP. Sjekk ut referansesiden for apply_filters for mer informasjon og vanlige spørsmål om emnet.
Kjernefunksjonen ovenfor heter hk_trim_content() . Dette krever bare 1 parameter som heter $limit . Dette kan også forkortes til $lim som skal lagre et heltall som angir hvor mange tegn som skal begrense utdraget ditt til. Innholdet brukes på full innleggssider og også statiske sider (om oss, kontakt).
Derfor, for å kunne ringe denne funksjonen, må vi legge til parameteren i våre malfiler. Dette ville bli plassert et sted muligens i index.php eller loop.php filen (e), og vil kreve at du installerer plugin først. Eksempel nedenfor:
Installere og kjøre pluggen
Jeg har opprettet en prøvefil for plugin-modulen til demo hvis du ønsker å hoppe over den harde kodingen. Bare last ned denne filen (endre navn på .php) eller kopier / lim inn koden til et nytt PHP-dokument og last opp dette til din /wp-content/plugins katalogen.

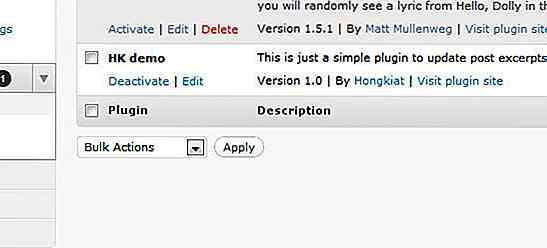
Når du er ferdig, vil du få tilgang til administrasjonspanelet for WordPress og bla gjennom ditt nåværende sett med programtillegg for demoen som nettopp er installert. Når du har aktivert ingenting, skjer det nye, ikke før vi manuelt legger til i vårt funksjonsanrop. For å gjøre dette bare navigere Appearance -> Editor og se etter single.php .
Denne filen inneholder all mal HTML / CSS for den grunnleggende artikkelsiden din. Rull ned til du finner the_content() og erstatt med eksempelkoden ovenfor. Dette vil begrense alle artikkelsidene dine til 55 tegn uansett hvilken visning som blir brukt. Du kan også legge til denne funksjonen til lignende sider i maler katalogen som search.php eller archive.php .
Konklusjon
Dette er noen av grunnleggende for å komme i gang med å jobbe innen WordPress-utvikling. Plugg-systemet er stort og inneholder en stor intern funksjonalitet. Hvis du allerede har en ide for en plugin, kan du prøve den på en lokal installasjon av WordPress for å øve på disse emnene.
Hvis du fortsatt er forvirret av mye av informasjonen, kan du se gjennom WordPress-dokumentasjonen og søke etter svaret ditt der. Utviklingssamfunnet er fullt av nyttige brukere og forumene holder arkiver med spørsmål fra år tilbake.

Slik bruker du HTML5 frakoblet lagring på nettstedet ditt
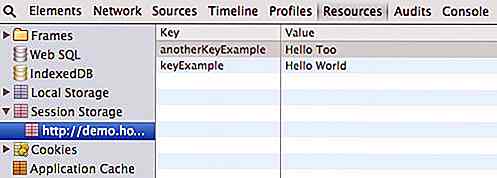
Bortsett fra nye elementer i HTML5, tilbyr denne nye webteknologien oss Offline Storage . Det finnes en rekke typer offline lagring, og i denne artikkelen vil vi spesielt diskutere sessionStorage og localStorage. Frakoblet lagring tillater oss å lagre data i brukerens nettleser og gjør at våre webapps eller spill fungerer uten en tilkobling (for en periode).I

Hvordan bygge en statisk blogg ved hjelp av å samle
I dag skal vi ta en titt på Assemble, et Grunt-plugin som lar oss enkelt lage og administrere statiske nettsteder . Montering kan være litt lik Jekyll, men det gir mer fleksibilitet og funksjoner til bordet som gjør det kraftigere.Permalink, Bootstrap Boilerplates, og LESS compiler er funksjonene som gjør Assemble til et komparativt verktøy til en fullverdig CMS-applikasjon. Her