no.hideout-lastation.com
no.hideout-lastation.com
Hvordan teste webnavigering med kort sortering og treetesting
Nettsteder, programmer, programvare, ethvert produkt med en meny trenger en måte å komme seg rundt. Mens navigasjonen din kan være morsom, kreativ eller til tider uortodoks, må den alltid være funksjonell først. Når du diskuterer brukervennlighetstesting for informasjonsarkitektur, vil du ofte høre om de to mest effektive testerne: kort sortering og treetesting.
Begge tester er enkle og enkle å gjennomføre, og begge tester gir viktige data for å maksimere organisasjonen av nettstedet ditt . Kort sortering kommer før du lager din struktur, slik at du kan forstå hvordan brukerne naturlig organiserer nettstedet ditt. Tree testing kommer etter, som en måte å validere din suksess eller påpeke rom for forbedring.
Mer om Hongkiat:
- Usability Testing: Hva du trenger å vite?
- 7 trinn for bedre nettside tilbakemelding
- A / B-testresultater og casestudier for brukeropplevelsesdesign
Kort sortering
Skjønnheten i kort sortering er i sin enkelhet. Alt du gjør er å skrive de ulike elementene i produktet på notatkort eller Post-It notater, og få deltagerne til å organisere dem på en måte som gir dem mest mening.
Hvis det er enda for mye å håndtere, kan du også gå med et bruksverktøy som OptimalSort, som kan analysere dataene for deg. Uansett gir resultatet deg en solid forståelse av hvordan målbrukerne dine intuitivt vil navigere i produktet.

Kort sortering Variasjoner
Det er noen forskjellige strategier for kort sortering, avhengig av dine behov. Donna Spencer, kort sorteringsekspert og grunnlegger av Maadmob, deler hennes personlige erfaring i en artikkel for bokser og piler. For en så enkel aktivitet er det rikelig med variasjoner og kontroller som vil påvirke typen og gyldigheten av dataene du mottar.
Den første forskjellen å lage er åpen eller lukket, forklart nedenfor:
Åpne sortering - Brukere er kun gitt med elementene kortene, og deretter blir de igjen for å gruppere dem, men de ser det som passer. Når de er gruppert, blir brukerne bedt om å gi navn til gruppene selv. Dette anbefales for å generere nye ideer, siden du kan arbeide bakover fra brukerens naturlige tankeprosesser.
Lukket Sortering - Som med åpen sortering, får brukerne elementene kortene; De blir imidlertid bedt om å kategorisere dem i forhåndsdefinerte grupper. Dette anbefales hvis du arbeider innenfor restriksjonene for eksisterende kategorier, som ved å oppdatere en allerede utviklet nettsidestruktur.
Åpen vs lukket er den primære avgjørelsen, men det finnes andre metoder for å variere resultatene dine:
Grupper mot enkeltpersoner - Grupper tillater brukere å jobbe sammen, for bedre eller verre, og kan hjelpe deg med å lære om flere brukere samtidig. Gruppedynamikk kan imidlertid påvirke resultatene dine.
Remote vs On-location - Online programvareverktøy lar deg teste flere brukere på en raskere tid, men du kan ikke observere sine beslutningsprosesser direkte. På stedet gir deg en fullstendig forståelse av hvordan brukerne dine kom til sine beslutninger, men krever mer planlegging og planlegging.
Retningslinjer for sortering av kort
Selvfølgelig er det rom for å tilpasse kort sorteringen, men William Hudson, UX Strategist og Consultant, lister opp noen generelle benchmarks som kan gjelde for hvilken som helst metode du velger. Mest nyttig, han viser de omtrentlige tider du kan forvente at folk skal sortere et gitt antall elementer:
- ~ 20 minutter for 30 elementer
- ~ 30 minutter for 50 elementer
- ~ 60 minutter for 100 elementer
Ved hjelp av denne tidsstrukturen kan du planlegge på forhånd hvor lenge testene skal ta for å administrere, når kortene er skrevet eller programvaren er etablert. Men i vår personlige erfaring er disse retningslinjene litt sjenerøse - en av våre lukkede korttyper involverte 47 kort og fire kategorier, men bare kreves i gjennomsnitt på tre minutter å fullføre.
En annen universell regel er å unngå komplekst språk på kortene. Store ord - minst ord med mange stavelser - og teknisk sjargong utgjør risikoen for å forvirre testtakerne, eller de misforstår meningen. Mens enkel ordlyd er gode råd generelt for språkbruk av et produkt, er det avgjørende for kort sortering, da altfor komplisert merking vil forstyrre de naturlige tankeprosessene .
Mange eksperter er enige om fordelene ved kort sortering. Pierre Croft, IA og UX ekspert for Decibel Digital oppfordrer kort sortering fordi det kan bidra til å avlede de dårlige ideene til HIPPOS (høyest betalte personer i rommet) som kanskje ikke vet hvordan man bygger en god nettside. Han lister også opp noen pekere å huske på når du klargjør testen din:
(1) Ikke bland foreldre og barn kategorier - Med andre ord, bruk kategorier fra samme nivå, ellers vil du forvirre deltakerne.
(2) Har blanke kort og penner hendig - Selv om dette er standardprosedyre for åpen kort sortering, er det også ganske nyttig for lukket kort sortering. Etter at den formelle testen er ferdig, kan du gi et par blanke kort for deltakerne å skrive ned flere kategorier. Selv om informasjonen kan være "off-the-record", kan det føre til noen nyttige innsikter.
(3) Ikke grip inn - Intervensjon vil skjule dataene, så unngå fristelsen. Selvfølgelig gir testpersonene noen veiledning hvis de er forvirrede, men bare for problemer som ikke er relatert til resultatene.
(4) Det er ok hvis brukerne ikke grupperer alt - Manglende gruppering kan bare være som en fullstendig komplett. Hvis dette skjer, må du passe på at du spør brukeren hvorfor. Hvis du kjører en lukket type og ikke alt er sortert, kan du også gi tomme kort for å se hvorfor de eksisterende kategoriene ikke ble valgt.
(5) Angi tidsgrenser på forhånd - Dette gjør planleggingen enklere generelt, og gir deltakerne en ide om hvor mye tid de skal bruke på oppgavene sine.
(6) Begrens kortene dine - Hvis nettstedet ditt har hundrevis eller tusenvis av sider, kan du bare velge første og andre nivåer for å holde ting håndterbare. For eksempel kan "Kontakt oss", "Vilkår for avtale" og andre brukersider utelates siden de kan bli funnet på nesten alle nettsteder der ute (slik at du ikke ville prøve noe som er unikt for nettstedet ditt).
Tree Testing
På det motsatte spekteret av kort sortering, gir treetesting deg muligheten til å teste informasjonarkitekturen etter at den er designet. Trærprøving fungerer ved å fjerne de visuelle elementene i navigasjonssystemet for å se hvordan den grunnleggende strukturen tar seg selv. Med en treprøve undersøker du bare merking og hierarki av innholdet ditt.
Martin Rosenmejer av Webcredible samtaler treetesting en av de viktigste trinnene tidlig i designprosessen. I et nøtteskall involverer en treprøve deltakerne å finne annen informasjon på et klikkbart sitemap (eller "tre").
Ved hjelp av et verktøy for brukervennlighet som Treejack, registrerer du oppgavssuksess (klikk på riktig mål) og oppgavestyrke (sikkerheten til brukere at de fant det som var nødvendig). Det er en idiotsikker metode for å se hvor godt brukerne kan finne veien rundt produktet ditt .

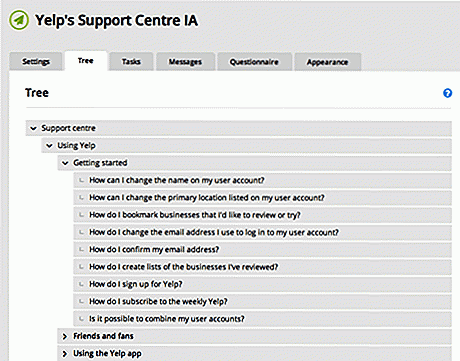
Som vist ovenfor, da vi redesignte Yelps nettsted, ga vi et tre som representerte støttesiden, og ga deretter brukerne 10 oppgaver (for eksempel å finne informasjon om hva de skal gjøre med dårlige anmeldelser). Fordi den samlede oppgavesatsfrekvensen var 53% og direkteheten var 46%, visste vi at IA behøvde å skifte - men vi visste nøyaktig hvor de skulle gjøre disse endringene.
Enkelt sagt er et nettstedssøylinje (eller en tre-linjers hamburger-meny) bare ikke nok hvis navigasjonen er dårlig fordi brukere ikke vet hva som er tilgjengelig for å søke . Tommelfingerregelen for webdesign er å få brukeren til å tenke så lite som mulig, fordi søker krever at brukerne skal tilbakekalle fra minnet, det påvirker UX negativt.
Hvis vi allerede har solgt ideen om treetesting på deg allerede, begynner Jeff Sauro, grunnleggende leder for måling, opplysninger om hvordan du skal kjøre dem riktig. Han forklarer at treprøver brukes primært av to grunner:
(1) Bestem et produkts søkbarhet - Hvor godt kan brukerne navigere på nettstedet, og hvilke områder forårsaker de fleste problemer med navigering?
(2) Bekreft en endring - Har en nylig oppdatering rettet opp problemet, eller er det nødvendig med ytterligere revisjoner?
Trærprøving er i utgangspunktet en statistisk test. Som med andre kvantitative tester vil dataene være mer nøyaktige med flere deltakere. Hvor nøyaktig? Sjekk ut dette diagrammet for å finne den minste feilmarginen innenfor dine midler; Vi anbefaler å sikte på 20% feil eller bedre.
Konklusjon
Vi kan ikke stresse nok viktigheten av informasjonsarkitektur - hvis innholdet ikke er strukturert logisk med en enkel flyt, kan det også ikke eksistere. Derfor kan disse tidlige testene hjelpe til med å identifisere og løse problemene før de faktisk blir problemer .
Styrken på tester som disse er at dataene er modellert etter brukernes naturlige oppførsel, og når det gjelder testing av IA, gjør ingen tester det bedre enn disse to.
Redaktørens notat: Dette er skrevet for Hongkiat.com av Jerry Cao . Jerry er en innholdsstrategist ved UXPin hvor han utvikler in-app og online innhold for wireframing og prototyping plattformen. For råd og casestudier om 30 forskjellige typer bruksprøver, sjekk ut The Guide to Usability Testing.
Nå Les: 7 trinn til bedre nettside tilbakemelding


6 måter å lagre WebP-bilder som JPG og PNG
Googles proprietære bildeformat WEBP er uten tvil bedre enn standard JPG- eller PNG-format . Det skaper mye mindre filstørrelse enn JPG og støtter fortsatt gjennomsiktighetsfunksjonen til PNG uten mye tap i kvalitet. Den brukes av mange nettsteder i dag, inkludert YouTube, Google Play butikk og Facebook Android-app.Så

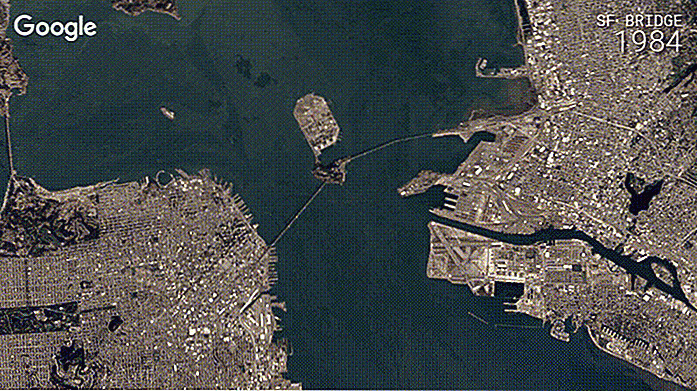
Se når jorden forandrer seg gjennom årene med Google Earth Timelapse
Tilbake i 2013 samarbeidet Google med US Geological Survey (USGS), NASA og TIME for å kompilere en historie med satellittbilder fra 1984 til 2012. Disse bildene vil fortsette å danne grunnlaget for Google Earths Timelapse- funksjon. Etter en lang periode med inaktivitet har søkemotorens giganti besluttet å rulle ut en stor oppdatering til Google Earth og dens Timelapse-funksjon, noe som gir alle en skarpere utsikt over Jorden.Goo