no.hideout-lastation.com
no.hideout-lastation.com
Legg til React.js Explorer til Chrome med React Developer Tools
Hver webutvikler burde allerede vite om de fantastiske Chrome Developer Tools . Denne funksjonen er bygget rett inn i Chrome, og lar utviklere inspisere sider og redigere eller fjerne elementer direkte fra nettleseren.
Det er utrolig kraftig, og det er den beste måten å studere sideadferd som latens, side ressurser, eller å utføre konsollkommandoer.
Facebook-teamet opprettet React.js- biblioteket som abstrakterer et lag for utviklere for frontend for å gjenbruke visse UI-elementer .
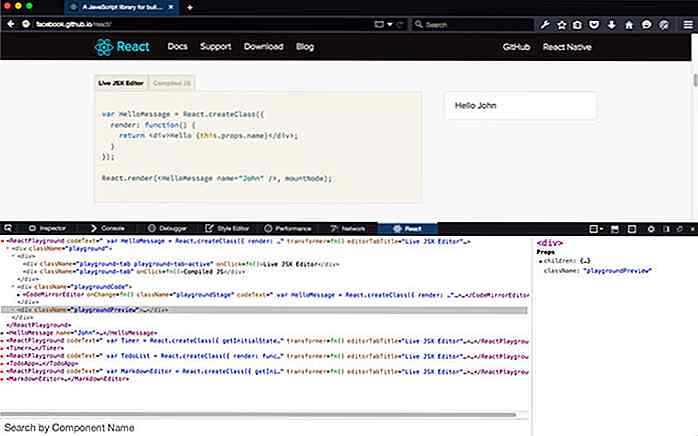
Og nå, med React Developer Tools kan du inspisere disse elementhierarkiene og redigere dem rett på siden .
 Dette er en helt gratis utvidelse, og den er utviklet av folkene på Facebook, slik at du vet at det er god kvalitet.
Dette er en helt gratis utvidelse, og den er utviklet av folkene på Facebook, slik at du vet at det er god kvalitet.Du kan også studere de forskjellige tilstandene og stiene til objekttrær, inkludert hvilke elementer som er over og under andre elementer.
I sidefeltet kan du bla gjennom rekvisitter og stater som lar deg studere oppførselen til andre elementer i det samme treet. Dette er faktisk et flott plugin for nyere React-brukere fordi det kan hjelpe dem å forstå mer om biblioteket.
Naturligvis inkluderer dette også eventuelle hørere som kan endre tilstanden til en bestemt komponent. Og brødkrummene nederst lar deg enkelt skumme gjennom foreldre / barnelementer.
Dette er langt fra det perfekte React-verktøyet. Men det vil gjøre jobben din mye enklere når du bygger dynamiske programmer fra bunnen av .
Den er helt åpen med en offisiell GitHub repo vedlikeholdt av Facebook og oppdateres ofte.
 Du kan installere denne Chrome-utvidelsen for alle versjoner av Chrome . Eller hvis du er en Firefox-bruker, kan du sjekke ut FF-tillegget som støtter FireFox v38 og høyere. Så langt har jeg ikke sett noen støtte til Safari / Opera-brukere, men det er en åpen kildekodeutvidelse, så dette kan komme i nær fremtid.
Du kan installere denne Chrome-utvidelsen for alle versjoner av Chrome . Eller hvis du er en Firefox-bruker, kan du sjekke ut FF-tillegget som støtter FireFox v38 og høyere. Så langt har jeg ikke sett noen støtte til Safari / Opera-brukere, men det er en åpen kildekodeutvidelse, så dette kan komme i nær fremtid.

Utviklere: Hvorfor bør du ikke hoppe over dokumentasjon
I utviklingsområdet for mobilapper, webapps, stasjonære apper eller JavaScript-biblioteker spiller dokumentasjon en viktig rolle som kan avgjøre programvareutviklingssuksessen. Men hvis du noen gang har gjort dokumentasjon, vil du være enig med meg om at det er ganske mye de minste favorittene for utviklere å gjøre.I mot

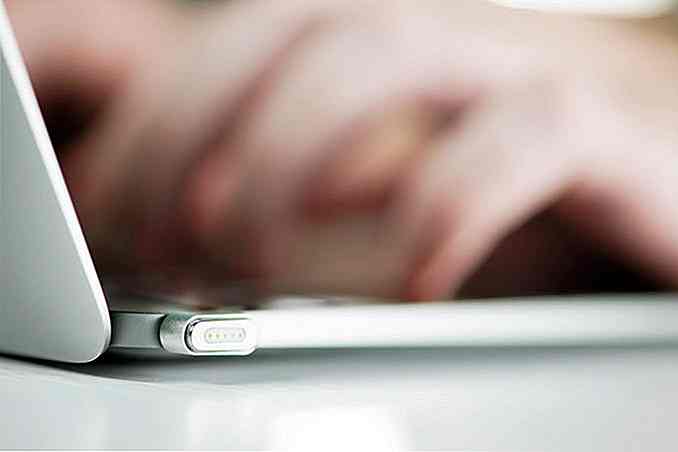
Snapnator bringer MagSafe tilbake til MacBook Pro
Apples "modige" beslutning om å fjerne MagSafe-porten på den nye MacBook Pro har vært ganske kontroversiell blant Mac-purister. For de som ser på et alternativ til MagSafe, kan Snapnator kanskje akkurat det du trenger.Snapnator er en magnetisk strømkontakt som ikke bare fungerer på MacBook Pro, men også på andre USB Type-C-enheter som bærbare datamaskiner og smarttelefoner.Denne en