no.hideout-lastation.com
no.hideout-lastation.com
Opprett minimalistiske responsive layouter med Mini.css
En frontend ramme bør være lett og enkel å bruke . Bootstrap er den mest populære, selv om det også er en av de tyngste. Og i en verden med mange alternativer til Bootstrap, kan det være vanskelig å finne en du liker.
Mini.css er et nyere rammeverk og det lever virkelig opp til navnet sitt. For tiden i versjon 2.x, har denne rammen som mål å være så liten som mulig, og veier bare 7KB når den gzipped.
Hele rammen er mobil responsiv og bør fungere for enhver layout du trenger. Men målet er å holde dette biblioteket slank og tilbyr bare-beinets essensielle for arbeidet ditt .
Du kan installere Mini.css med ethvert pakkehåndteringssystem som Garn, Npm eller Bower. Det kan også installeres direkte hvis du laster ned filene fra GitHub.
Når den er lagt til på din nettside, merker du bare opp nettstedet som normalt, og du vil legge merke til effekter umiddelbart .
Skriv, knapper, lenker, skjemaer, tabeller, alle disse standardelementene kommer med basestiler i Mini.css biblioteket. For å sette opp et responsivt oppsett, må du bruke rutenettet som ikke er for vanskelig å plukke opp.
All dokumentasjonen er skrevet på vanlig engelsk, så det er lett å forstå. I tillegg inkluderer de screencast-videoer fra Scrimba som gjør det enklere å følge med kodeeksempler.
 Når du blir dypere inn i dette biblioteket, kan du sjekke ut retningslinjene for tilpasning hvis du vil legge til funksjoner eller redigere eksisterende.
Når du blir dypere inn i dette biblioteket, kan du sjekke ut retningslinjene for tilpasning hvis du vil legge til funksjoner eller redigere eksisterende.Eller, hvis du vil starte et prosjekt, kan du også raskt sjekke ut standardmaler . Disse arbeider på kolonnerte oppsett og bidrar til å organisere nettstedet ditt mye bedre.
Jeg liker virkelig Mini.css biblioteket fordi det arbeider for å lage en frontend ressurs som er både liten og gjeldende for hvert prosjekt . Absolutt verdt å teste på ditt neste prosjekt hvis du vil ha noe lett og enkelt å plukke opp.

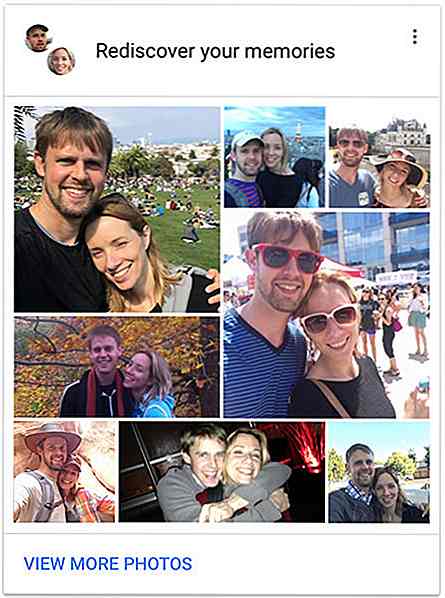
Google Photos: 4 Smart New Features Du trodde ikke at du skulle trenge
Hvis Google Photos alltid har vært din favoritt backup-lagringsplass (ubegrenset lagringsplass er vanskelig å si nei til), kan det hende du liker det mer enn noensinne. Google introduserer noen smarte funksjoner til verktøyene for lagring av bilder, alt parkert under fanen Assistant. 1. Gjenoppdag dine minner Legg merke til hvordan Facebook noen ganger minner deg om bilder du har tatt for år siden på nyhetsfeeden din? Det

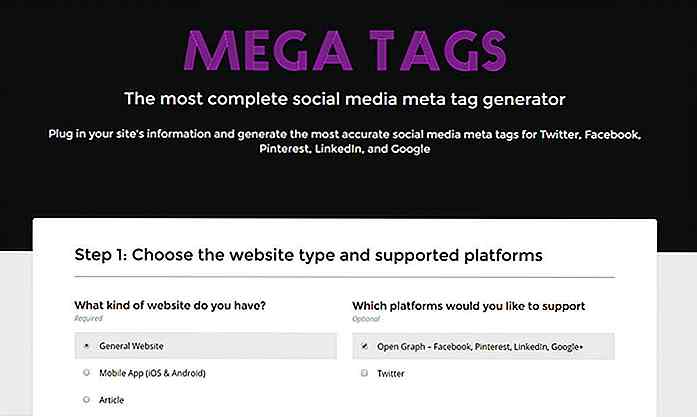
Generer sosiale metatags enkelt med denne appen
De største nettsidene for sosiale medier har praktisk talt tatt over hele verden, med Facebook som nå presser mot 2 milliarder brukere over hele verden.En av deres mange fremskritt innen teknologi er Open Graph eller OG-protokollen . Disse OG-kodene er blitt normen på andre sosiale nettverk som Pinterest og LinkedIn, så det kan være svært gunstig å ha dem på nettstedet ditt.Og nå,