no.hideout-lastation.com
no.hideout-lastation.com
7 Dra og slipp plugger for å bygge WordPress-områder
Dra-and-drop har vært mest verdsatt tilnærming av ikke-techies når det gjelder å arrangere weboppsett. Dette er kanskje grunnene Wix, SquareSpace, og slike tjenester er så populære. Bare for å nevne noen flere kule verktøy som lar deg gjøre mer med dra og slipp, har vi:
- Opprett vakre nettsteder med IM Creator
- Tilpasset stil med JQuery UI Sorterbar
- Lag profesjonell grafikk med Canva
- Bygg HTML Bootstrap-oppsett med LayoutIt!
- Lagre, organisere og dele webinnhold med Dragdis
For designere og utviklere vil vi gjerne ha drag-og-slipp-tilnærmingen når du bygger og organiserer en sidelayout . Ved å bygge et WordPress-nettsted vil for eksempel dra-og-slipp-metoden bidra til å spare mye tid. I dette innlegget har vi satt sammen 7 plugin-moduler som legger til denne funksjonaliteten i WordPress-editoren. Hvis du vet om flere kule plugins, gi oss beskjed i kommentarene.
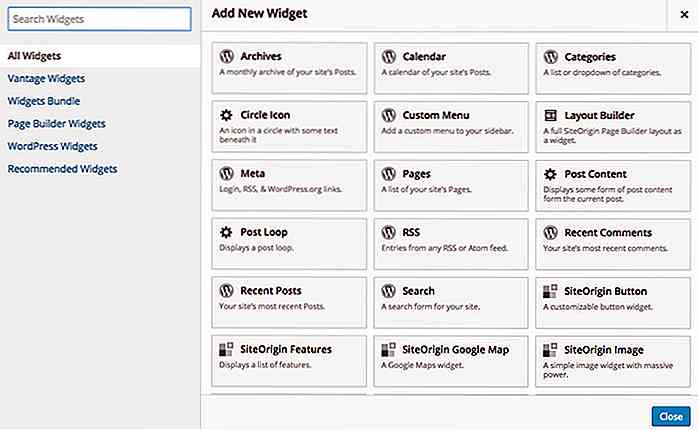
1. Page Builder av SiteOrigin
Page Builder er et plugin som lar deg bygge responsive grids ved å tilpasse delingen av hver kolonne og rad i rutenettet. Pluggen inneholder også en håndfull layoutmoduler som lar deg legge til innhold som Galleri, Bilde, Video, Knapper og til og med prisbokser. De nye layoutmodulene kan legges til via WordPress Widget API.

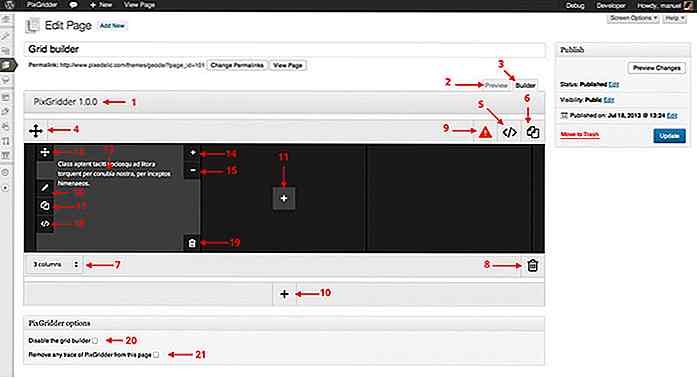
2. PixGridder
PixGridder lar deg enkelt dele sidens innhold i nettverket. Etter at du har opprettet kolonnene, kan du legge til tekst i innholdet i hver kolonne, tilpasse det med WordPress standard tekstredigeringsprogram, eller fylle det med innhold via snarveier. Pluggen inneholder også alle funksjonene som er tilgjengelige i WordPress standard tekstredigeringsprogram for hver kolonne.

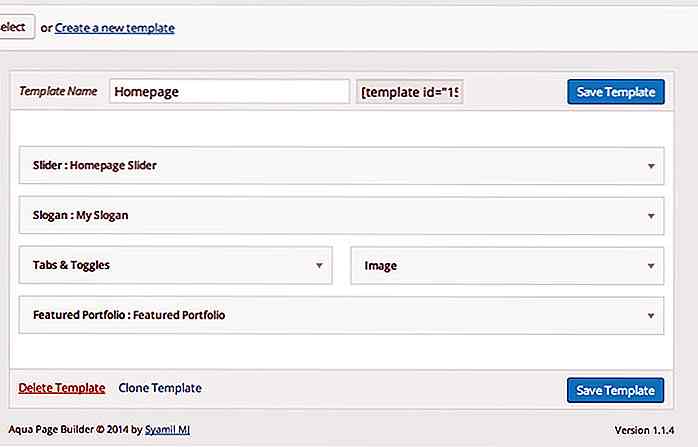
3. Aqua Page Builder
Aqua Page Builder lar deg lage unike variasjoner av maler som skal brukes for innholdet ditt. Dra en eller flere tilgjengelige blokker inn i malbyggeren, navn og lagre malen. Bruk den genererte kortkoden til å bruke malen til sidene eller innleggene dine.

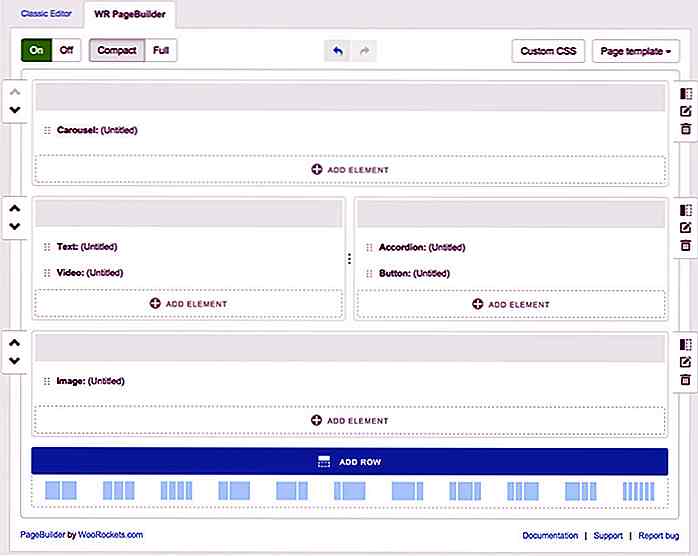
4. WR Page Builder
Med WR Page Builder kan du legge til layoutmoduler som oss knapper, prisbord, fremdriftsfelt, varsler og mer i innlegget eller siden din. Dette plugin gir tonnevis av tilpasningsalternativer i hver modul - du kan endre fargene, teksten eller bildene, blant annet. Nye moduler kan legges enkelt gjennom WordPress Widget API.

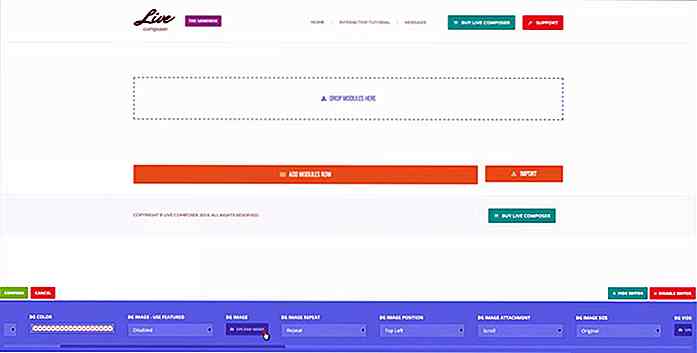
5. Live Composer Lite
Live Composer Lite lar oss bygge sidelayouter fra nettsidenes frontend. Når dette pluginet er aktivert, går du ganske enkelt til siden du vil redigere, og klikker på Aktiver editor-knappen nederst til høyre. Nå kan du enkelt dra elementer som tekst, knapp, bilder, faner, fra bunnen til siden.

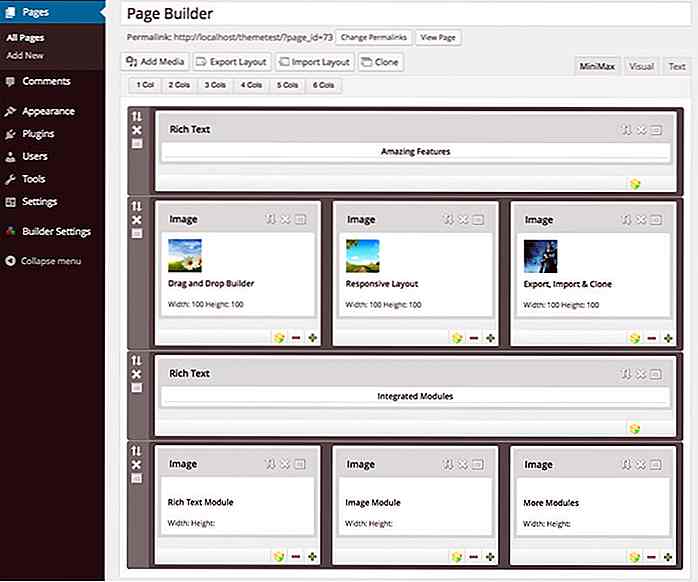
6. Minimax
Minimax er et sidebyggerverktøy som tillater, selv de som ikke kan kode, å tilpasse sin WordPress-side eller post. Del opp siden ved å definere antall kolonner du vil bruke med Cols- knappen, og legg deretter til elementer i hver kolonne fra forhåndsdefinerte moduler, inkludert Image, Accordion, Tab, Text, og mye mer. Til slutt, eksporter din ferdiglagde layout for bruk på nettstedet ditt.

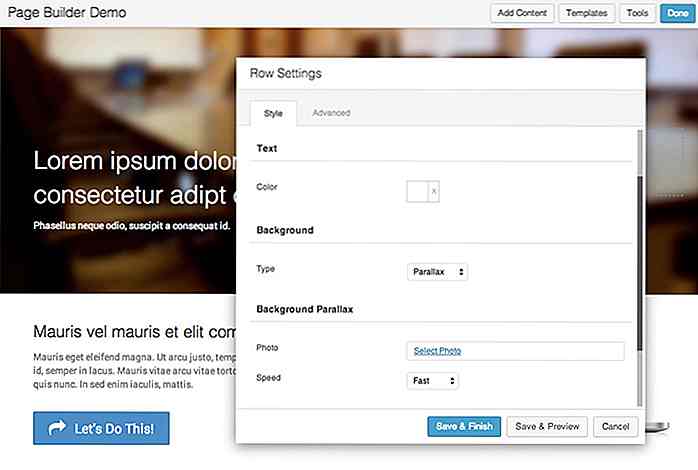
7. Beaver Builder
Beaver Builder [demo] er en annen god plugin som lar deg lage oppsett på fronten. Plugginnstillingene leveres med 15 forhåndsinnstilte sidemaler som du kan bruke ut av boksen. Grunnleggende moduler som overskrift, separator, tekstredigerer sammen med noen avanserte ting som kontaktskjema, prisbord og lysbildefremvisninger er også inkludert.


20 Cool bærbare stativ for digitale nomader og frilansere
Hvis du alltid er på farten, jobber du sannsynligvis med din bærbare på fanget ditt mye. Etter en stund har du en belastning på håndleddene og nakken - fordi det ikke er den rette stillingen å jobbe på i lange perioder . I tillegg, etter langvarig bruk, bygger varme opp på bunnen av den bærbare datamaskinen. Det du

50 Oppskrift Infographics for å gjøre deg til en bedre Cook
Folk koker ikke lenger, noe som er synd. Det er en tapt kunst, mer for visse generasjoner enn andre (la oss ikke peke på fingrene her), men å ikke kunne lage mat er et slikt tap. En av hovedgrunnene til at mange ikke koker er at de ikke vet hvordan, og ikke har tid eller interesse for å lære seg noen gode oppskrifter.Ikk