no.hideout-lastation.com
no.hideout-lastation.com
Reag MDL-sammenslåinger React med Material Design Lite
Google har nylig slukket et bibliotek som heter Material Design Lite, som er en frontendressurs for utviklere. Den stiler automatisk et hvilket som helst nettsted ved hjelp av de materielle designretningslinjene med forhåndsbygd CSS og JS.
Dette er et populært rammeverk for enkle dev-prosjekter. React MDL kombinerer Googles rammeverk med React-biblioteket for å lage en godt avrundet frontendressurs.
 Googles materialdesign er tydelig fremtiden for UI / UX i Google. Og med Material Design Lite er det enklere enn noensinne å implementere disse funksjonene på et nettsted med et proprietært åpen kildekodebibliotek.
Googles materialdesign er tydelig fremtiden for UI / UX i Google. Og med Material Design Lite er det enklere enn noensinne å implementere disse funksjonene på et nettsted med et proprietært åpen kildekodebibliotek.React er også langt den mest populære frontend JS-rammen som brukes til frontend-visningskomponenter. Med React MDL kan du slå sammen disse React-komponentene med MDL-biblioteket for å få en visning som du finner i Googles online dokumentasjon.
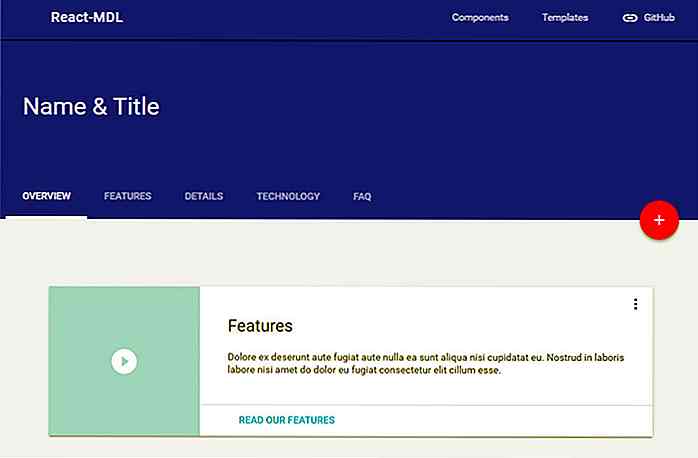
Her er en eksemplarartikkelmal, slik at du kan få en følelse av hvordan dette ser ut.
Denne siden har ikke mange React-komponenter, men det viser estetikken til materialdesign. Du finner mye mer handling på denne demoen som er bygget med React-komponenter.
 Du kan faktisk finne mer informasjon om Material Design Lite på GitHub repo hvis du er nysgjerrig på å lære mer. Derfra kan du laste ned den rå CSS og JS for å implementere på siden din, som automatisk støtter alle moderne nettlesere og grasiøs nedbrytning.
Du kan faktisk finne mer informasjon om Material Design Lite på GitHub repo hvis du er nysgjerrig på å lære mer. Derfra kan du laste ned den rå CSS og JS for å implementere på siden din, som automatisk støtter alle moderne nettlesere og grasiøs nedbrytning.Dessverre, siden React MDL fortsatt er ganske ny, har den ikke full støtte for alle komponenter.
Men du kan se en full liste her, inkludert små demoer for hver enkelt. Dette inkluderer også biter av kildekode som du kan kopiere / lime inn i dine egne prosjekter etter behov.
Jeg vil ikke anbefale å lære React MDL før du allerede føler deg komfortabel med begge biblioteker.
Material Design Lite-pakken er ganske enkel å starte, men React er mye mer komplisert.
Hvis du vil vite mer om MDL, kan du sjekke ut FAQ-siden på deres offisielle nettsted. Det gir tips om hvor du skal bruke MDL, hvilke funksjoner den tilbyr, og hvordan den kan passe inn i en typisk webdev-arbeidsflyt.
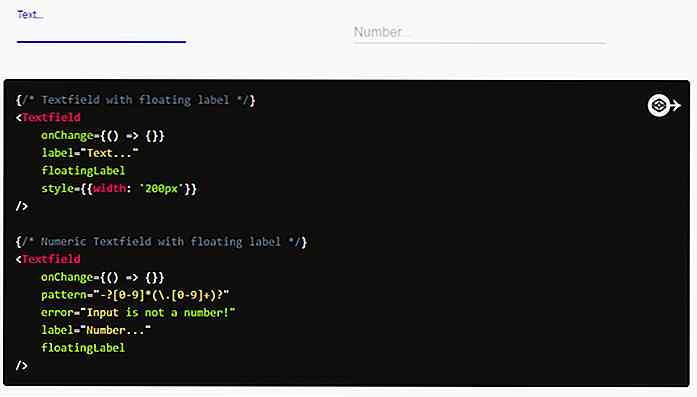
Men selvfølgelig, selv om du ikke forstår React veldig bra, kan du fortsatt komme forbi med alle eksemplene på komponentsiden. For eksempel har tekstfeltet siden arbeidet tekstfelt ved hjelp av materialdesign, men med React-kodestykker.
 Ta gjerne med deg og se hva du kan bygge. Begge biblioteker er helt gratis og åpen kildekode for alle prosjekter, enten personlige eller kommersielle.
Ta gjerne med deg og se hva du kan bygge. Begge biblioteker er helt gratis og åpen kildekode for alle prosjekter, enten personlige eller kommersielle.Du kan finne ut mer fra React MDL GitHub-siden hvis du vil studere kilden og dykke inn.

Slik løser du "Applikasjoner som ikke svarer" i Windows 10
I mine års erfaring med Windows har jeg møtt appen som ikke svarer på feil som en av de vanligste Windows-problemene. I de fleste tilfeller løser en kraftstopp eller en rask omstart problemet. I andre tilfeller kan noen apps imidlertid gjentatte ganger slutte å svare når du bruker dem.Hvis du har å gjøre med en slik app, føler jeg meg smerte. Ikke be

Slik oppretter du CSS-only Sticky Footer
Normalt trenger vi JavaScript for å utføre rulleffekter relatert til ulike brukerhandlinger på nettsider. Skriptet gjør jobben med å spore hvor langt opp eller ned rulling tar en side, og utløser en handling når en terskelhøyde er nådd.Det er ikke særlig dårlig å bruke JavaScript for å rulle effekter. Faktisk er
![Testing SVG-støtte over nettlesermotorer [Case Study]](http://hideout-lastation.com/img/tech-design-tips/864/testing-svg-support-across-web-browser-engines.jpg)