no.hideout-lastation.com
no.hideout-lastation.com
Komme i gang med AngularJS
Hver gang en gang oppstår et nytt verktøy, og akkurat som det plutselig dukket opp, går det ned i glemsel. Ikke AngularJS skjønt. Mens det har eksistert siden 2009 siden etableringen av Misko Hevery, har AngularJS fått stor oppmerksomhet de siste par månedene .
Folk snakker om det, utviklere har integrert det i sine verk, og forfattere har skrevet bøker om det og tjene masse penger. Så, hva er AngularJS og hvorfor skal du hoppe på den ? Er det livsforandrende? Det er sikkert! La meg fortelle deg hvorfor.
Merk: Jeg anbefaler på det sterkeste at du blir komfortabel med JavaScript først før du dyper dypere inn i AngularJS. Hvis du ikke er kjent med MVC og DOM, foreslår jeg at du leser mer om dem før du fortsetter videre, ellers kan du bli forvekslet med de fleste terminologiene som brukes i denne artikkelen.
Hva er AngularJS?
AngularJS er ikke bare et annet JavaScript-rammeverk. Visst, vi har Backbone, Ember, og den hotteste jQuery, men AngularJS er forskjellig på mange måter.
Databindende og bygget for enkeltsidige applikasjoner (SPA)
For det første er AngularJS et databasert rammeverk som er spesielt bygget for SBO . Betydning, du kan enkelt bygge et program uten å bruke andre biblioteker siden den allerede har alt du trenger. Den opprettholder også synkronisering for modellen og visningen.
Skjønnheten med å bygge et SPA er at det etterligner en desktopopplevelse der siden forblir den samme hele tiden, med bare visningene blir endret sammen med URL-AngularJS-håndteringsrutingen samt visninger. Det er raskere og jevnere på denne måten. Det er som om du nettopp har åpnet et skrivebordsprogram og har alt du trenger allerede der.
En annen ting er at i motsetning til andre SBOer, er nettleserhistorien faktisk holdt . Hvis du for eksempel vil klikke på tilbakeknappen for å komme tilbake til forrige visning, vil AngularJS faktisk ta deg tilbake til forrige visning. De fleste SBOer virker ikke på denne måten.
Modell-View-Controller Implementering Ferdig Høyre
AngularJS implementerer MVC på en vakker måte. De fleste rammer som bruker MVC krever at du skiller søknaden din i moduler og skriver deretter kode som vil koble dem sammen . Mens begrunnelsen bak dette er å gjøre koden mer fleksibel og gjenbrukbar, fører dette til mange kodende grusomheter, spesielt for lat (eller trøtt) utviklere. AngularJS håndterer dette vakkert ved ganske enkelt å kreve at du deler opp søknaden din i forskjellige moduler . Det håndterer resten.
animasjon
Selvfølgelig kan et enkeltprogram ikke se bra ut uten de riktige animasjonene. Som nevnt tidligere, er AngularJS et funksjonsrikt rammeverk som har alle de tingene du trenger for å bygge generiske applikasjoner. Som sådan gir det en enkel måte å introdusere animasjon i alle syn på samme måte som jQuery gjør.
Her er et godt eksempel på hvordan AngularJS håndterer animasjoner.
Men det er bare overflaten av AngularJS. Her er mer av hva det kan gjøre:
- Datavalidering
- Dependensinjeksjon
- Behandle tilpasset logikk
- Multi-element direktiver
- Del data mellom kontroller
- Forbedre HTML
- DOM-manipulering ved hjelp av jQlite (innebygd)
- AJAX
- routing
- testing
- og mange flere
En sammenligning
Nå, la oss ta en titt på hvordan AngularJS fungerer ved å sammenligne det med det vanlige JavaScript og jQuery.
Vanilla JavaScript
Uten å bruke et JavaScript-bibliotek, så ser det ut når du viser dataene du legger inn i sanntid.
Vanilla JavaScript Navn:
Ditt navn er
jQuery
Med jQuery, viser dataene du legger inn, mye enklere, siden de fleste frem og tilbake håndteres av jQuery. Dermed kan du skrive mindre kode.
Navn:
Ditt navn er
AngularJS
AngularJS tar alt opp i hakk. Ikke bare er rammen lett, måten du skriver din HTML blir lettere også.
Navn:
Ditt navn er {{name}}
Som vist ovenfor, ligger skjønnheten til AngularJS i at du skriver mindre kode samtidig som du opprettholder integritet for søknaden din . Det er lite frem og tilbake over koden, siden det meste av strengen av moduler er gjort av AngularJS. En annen bemerkelsesverdig ting er at du ikke trenger å manipulere kontrollerne for å gjøre endringer i visningen .
Begrensninger av AngularJS
AngularJS er ikke alt solskinn og regnbue. Hvis du satser på å lage et program som gjør enkle beregninger - en kalkulator, et puslespill, animasjoner, dynamiske former og lignende - så er AngularJS det rammeverket du leter etter.
Men hvis du bygger en stor og intensiv applikasjon som et administrasjonsverktøy, kan det hende du vil gå av fra AngularJS siden det ikke er utviklet for det, eller i det minste bruke andre rammer i sammenheng.
AngularJS er bygget for rask prototyping, spesielt for generiske applikasjoner, men det er tilfeller når du kan bruke den til å bygge applikasjoner av større skalaer, men det er ennå å vinne popularitet.
AngularJS Resources
Lær grunnleggende av AngularJS på CodeSchool. Det er et gratis kurs som sponses av Google. Det lærer en hvordan AngularJS kan brukes fra mange forskjellige vinkler . Ikke glem å sjekke ut AngularJS 'YouTube-kanal der utviklerne selv publiserer opplæringsprogrammer og nyhetsoppdateringer.
Men hvis du er mer av en dokumentasjonsform for utvikler, vil du kanskje sjekke AngularJS API-dokumentasjonen. For folk som er dyktige i JavaScript, bør denne dokumentasjonen være lett nok til å brise gjennom.
Du trenger ikke å gjenoppfinne hjulet, heller ikke fordi det er mange moduler du kan bruke og forbedre på ngmodules.org's repository.
Hvis du har midler og er seriøse om å lære AngularJS, anbefaler jeg på det sterkeste å sjekke AngularCourse.com med sitt 7 timers HD- videokurs som vil hjelpe deg med å bygge et virkelige produkt.
Er du redditor? Hvis du er, kan du sjekke ut / r / angularjs for fellesskapets diskusjon og støtte .
AngularJS i aksjon
ngSweetAlert
Det er en veldig søt erstatning for JavaScript's monotone "Alert".

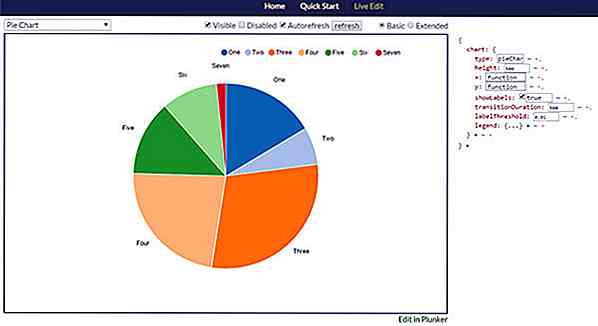
Angular-nvD3 Diagrammer
Som tidligere nevnt kan du bruke AngularJS for enkle til mellomliggende beregninger. Ved å bruke Angular-nvD3 kan du tilpasse diagrammer i henhold til dine behov.

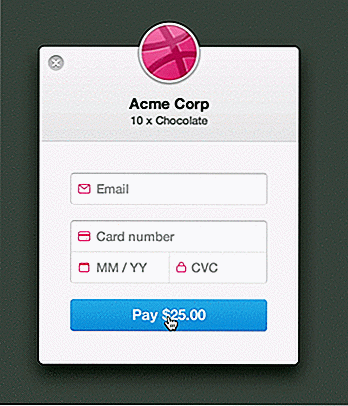
Shaking Login Form
Du kan til og med krydre skjemaene dine mens du har validering. Ikke glem å sjekke ut opplæringen!

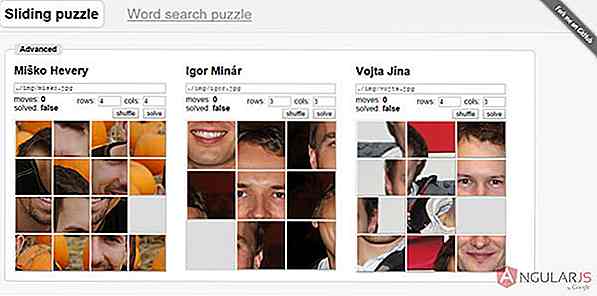
AngularJS Sliding og Word Search Puzzle
Dette enkle puslespillet viser hvor fleksibel og enkel AngularJS er. Ikke glem å gaffel den på GitHub også.

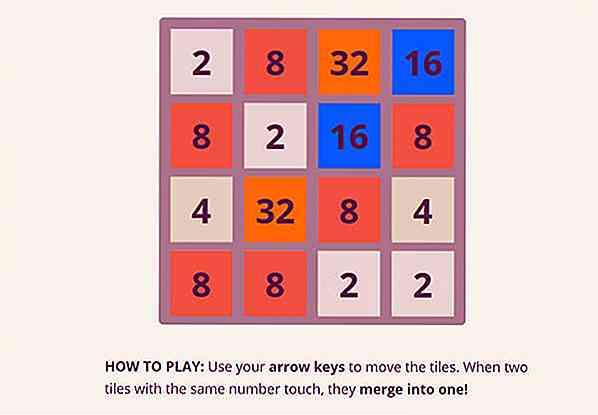
2048 Spill
Husk dette spillet? Det er 2048, og nummeret er ingen steder å bli sett fordi jeg ikke vil bli avhengig igjen. Spillet har blitt remade med AngularJS. Hvor kult er det? Sjekk ut opplæringen og lær for deg selv!

Konklusjon
AngularJS er et kraftig rammeverk som kan hjelpe utviklere til å fremskynde utviklingen av webapplikasjoner . Bruken av AngularJS blir stadig mer populær når dagene går, og jeg anbefaler på det sterkeste å hoppe på trenden, da det er et dynamisk og hjelpsomt samfunn der ute og venter på deg å bli med!

Slik gjør innholdet ditt vanskelig å kopiere
Visste du at Internett i dag har ca. 3, 3 milliarder indekserte sider og teller? Det oversetter til en overveldende 33 milliarder koblinger til webinnhold, forutsatt at hver side har 10 oppføringer. La det synke innHvis du er en leser, er det mye mer informasjon enn du kan konsumere i livet . Hvis du er en nettbasert innholdsskaper, er det minst en million ganger større enn konkurransen du antagelig hadde i tankene da du først ble vendt til Internett for å leve - gitt, at tallet inneholder alt innhold på hver enkelt nisje på Jorden, men fortsatt ...Der

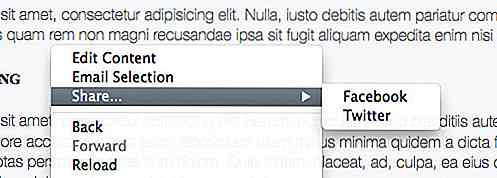
Legg til kontekstuell meny på nettstedet ditt med HTML5
Kontekstmenyen er menyen som vises når du høyreklikker på skjermen. Menyen består vanligvis av snarveier for noen av våre favoritt gjentatte handlinger som å lage eller sortere mapper / filer, åpne et nytt programvindu, eller åpne Systemvalg for å endre et alternativ.I mange år finnes "kontekstuell meny" i innfødte applikasjoner. I dag bri