no.hideout-lastation.com
no.hideout-lastation.com
Hvordan Refactor CSS - En Guide
CSS refactoring må være en viktig del av utviklingsprosessen for fronten, hvis vi vil ha en håndterlig og optimalisert kodebase. Når vi refactor CSS, rydder vi opp og reorganiserer vår eksisterende kode uten å legge til nye funksjoner eller fikse feil.
Refactoring bidrar til å forhindre CSS-eksplosjon, forbedrer kodenes lesbarhet og gjenbrukbarhet, og gjør CSS slankere og raskere å utføre .
Refactoring er vanligvis nødvendig etter en stund, fordi selv prosjekter som startet med en konsis og organisert kodebase før eller senere begynner å miste sin klarhet; konsistens, foreldede regler og dupliserte kode deler vises; og vi begynner også å overstyre stiler og bruke flere og flere hacker og løsninger.
Den beste måten å holde vår CSS-kodebase vedlikeholdelig, er å holde fast ved "tommelfingeren tidlig, refactor ofte " tommelfingerregelen. I dette innlegget vil vi se på noen tips om hvordan vi kan utføre en effektiv CSS refactoring prosess.
1. Utfør en første revisjon
For å få et bedre bilde om hva vi trenger å refactor, er det best å starte med en omfattende revisjon for å se hva vi har for øyeblikket .
Det er mange flotte elektroniske verktøy som kan hjelpe oss med dette arbeidet. CSSDig er en kraftig Chrome-utvidelse som analyserer CSS på et nettsted, og utforsker svakheter, for eksempel for bestemte selektorer eller repeterende egenskaper.
Ubrukt CSS undersøker ubrukte CSS-regler, mens linting-verktøy, for eksempel CSS Lint, gjør det mulig å raskt finne kompatibilitet, vedlikeholdsevne og andre problemer.
Det er også viktig å manuelt granske koden under den første revisjonen, da mange problemer på arkitektonisk nivå kun kan bli tatt på denne måten.
 2. Opprett en styrbar plan
2. Opprett en styrbar plan Refactoring arbeidskode er alltid en skremmende oppgave, men vi kan lindre smerten hvis vi lager en plan om hva vi trenger å gjøre, skjær opp refactoringprosessen til håndterbare biter, og gjør en gjennomførbar tidsplan.
I CSS refactoring er det en viktig ting vi alltid trenger å ta i betraktning: Noen ting som vi refactor, for eksempel endring av velgerenavn, vil gjøre det nødvendig å justere koden til relevante HTML- og JavaScript-filer også.
Det er derfor en god ide å spore videre disse tilleggsmodifikasjonene vi må utføre, og bygge dem inn i vår refactoring-skjema sammen med de primære, CSS-relaterte oppgavene.
3. Sporfremgang
Før du starter på refactoring, er det et viktig skritt for å sikkerhetskopiere våre opprinnelige filer . Hvis vi introduserer et versjonskontrollsystem, for eksempel Git eller Subversion, i arbeidsflyten, kan vi også forbedre refactoringprosessen vesentlig, siden vi har et register om de sekvensielle trinnene vi har tatt, og vi vil kunne gå tilbake til et tidligere stadium hvis vi vil gjenta ting .
 4. Hold deg til en kodestilguide
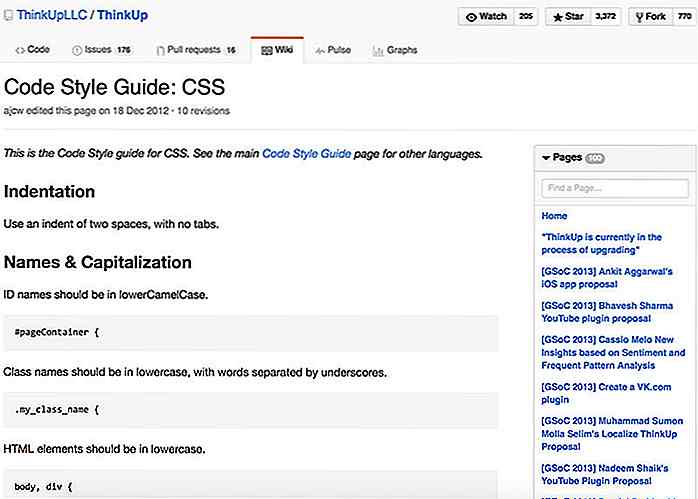
4. Hold deg til en kodestilguide En sammenhengende kodestilguide kan bemerkelsesverdig forbedre kodenes lesbarhet og vedlikeholdsevne, så før vi begynner å refactor er det viktig å sette opp en CSS-kodestilguide .
De viktige tingene å bestemme seg på er:
- navngivningskonvensjoner
- formateringsregler
- erklæring rekkefølge
- enheter og verdier vi vil bruke
- kommentere regler
Hvis vi ikke ønsker å lage vår egen kodestilguide, kan vi også bruke andres, for eksempel ThinkUp, som kan finnes på Github.
 Det er ikke nok, men bare å introdusere en kodestilguide, vi må også holde fast ved det når vi skriver om koden under refactoring, og forventer det samme fra alle andre som jobber med vårt prosjekt.
Det er ikke nok, men bare å introdusere en kodestilguide, vi må også holde fast ved det når vi skriver om koden under refactoring, og forventer det samme fra alle andre som jobber med vårt prosjekt.5. Konfigurer en sammenhengende filstruktur
Når vi er klare med forberedelsene, er det første vi trenger å sette opp en skikkelig CSS-filstruktur som tar hensyn til CSS-cascading-naturen.
Det er hovedsakelig avhengig av prosjektet hvor best å organisere våre filer, men det er noen universelle regler, for eksempel å bruke en egen normalize.css fil for CSS reset-stiler, en separat global.css for globale stiler som brukes over hele prosjektet, og å lagre tredjepartsbiblioteker i en egen mappe.
Hvis vi ønsker å spille trygg med vår CSS-filstruktur, er det også ferdige arkitekturer, som SMACSS eller ITCSS, som tilbyr effektive teknikker for hvordan å organisere CSS-filer på en skalerbar måte .
6. Bli kvitt ubrukte og dupliserte regler
Etter en stund begynner CSS-filer vanligvis å være overflod i ubrukte regler som vi trenger å identifisere og rydde ut under refactoring. Det finnes mange elektroniske verktøy som gjør at vi kan undersøke disse foreldede reglene, og noen ganger også gi oss mulighet til å raskt dike dem.
Det mest kjente verktøyet til dette formålet er sannsynligvis UnCSS, en Node.js-modul som gjør det mulig å kvitte seg med ubrukte CSS-regler raskt, og det gir oss også sofistikerte konfigurasjonsalternativer som gjør det enkelt å finjustere rengjøringsprosessen .
 Det er viktig å ta hensyn til at vi ikke nødvendigvis vil fjerne ubrukte regler fra alle CSS-filene vi har, for eksempel fra globale, tilbakestillte eller tredjeparts stilark, så vi må utelukke dem mens du utfører rengjøringen.
Det er viktig å ta hensyn til at vi ikke nødvendigvis vil fjerne ubrukte regler fra alle CSS-filene vi har, for eksempel fra globale, tilbakestillte eller tredjeparts stilark, så vi må utelukke dem mens du utfører rengjøringen.Sammen med foreldede regler, fører dupliserte regler også til overflødig kodeoppblåsing og ytelsestap. Vi kan fjerne dem ved hjelp av CSS Purge Node.js-modulen, men vi kan også arbeide med CSS-linjer for å søke etter dupliserte regler i våre CSS-filer.
7. Reduser spesifisitet
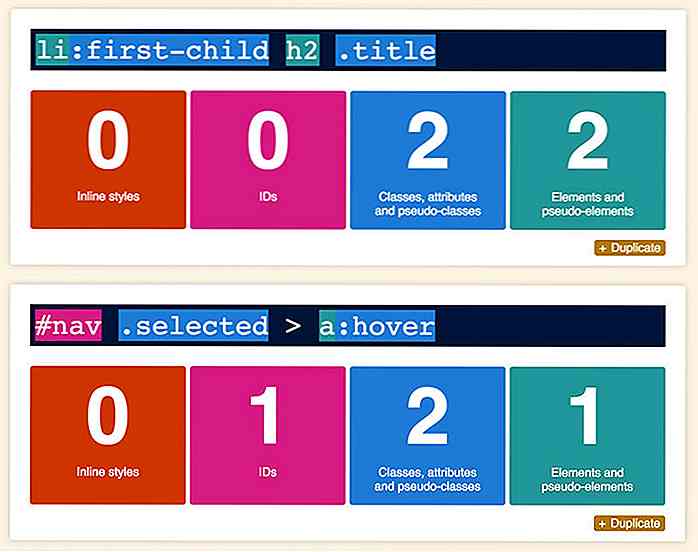
Specificiteten til en CSS-velger er beregnet ut fra nummeret og typene av de indre selektorer det inneholder. CSS-spesifisitet er uttrykt som et 4-sifret tall som er lettest å forstå hvis vi sjekker ut denne visuelle CSS-spesifisitetskalkulatoren:
 Den laveste spesifisiteten (
Den laveste spesifisiteten ( 0001 ) tilhører selektorer som bare målretter mot ett generelt HTML-element, for eksempel eller
Visse selektorer, for eksempel id eller selektorer som kommer fra inline-stiler, har høyere prioriteter fordi de tilsidesetter stilene som tilhører flere generiske selektorer. For eksempel er spesifisiteten til #id1 velgeren 0100 .
I refactoring er målet å redusere spesifisiteten til selektorer (hold dem korte) så mye som mulig, da selektorer med høyere spesifisitet reduserer selektiverbarheten betydelig, og fører til en oppblåst kodebase .
De tre hovedtyper av high specificity selectors er:
- Kvalifiserte selektorer, for eksempel
p.class1(definereptaggen er unødvendig her, da det gjør det umulig å bruke samme klasse med andre HTML-elementer) - Dypt nestede selectors, for eksempel
.class1 .class2 .class3 .class4 ... - ID-er, for eksempel
#id1
Online verktøy, som CSSDig nevnt i trinn 1, kan brukes til å raskt finne disse high specificity selectors. Det kan også være nyttig å sette opp en regel i kodestilguiden om ting som det maksimale nestingsnivået, eller en grense for bruk av id valg.
8. Weed Out !important Regler
CSS-reglene etterfulgt av den !important utsagnet tilsidesetter regelmessige stilregler. Bruk av !important regler før eller senere fører til usammenhengende kode . Det er ikke en tilfeldighet at de fleste linting-verktøy markerer dem som feil.
Når vi trenger å skrive CSS raskt, kan vi begynne å stole på dem selv på grunn av deres enkelhet.
Hovedproblemet med !important erklæringer er at hvis vi vil overstyre dem i fremtiden, må vi sette enda mer !important erklæringer i bruk, så det er best å luke dem ut hvor det er mulig under refactoringprosessen.
9. Ryd ut magiske tall og hardkodede verdier
Under vår daglige CSS-arbeidsflyt støter vi noen ganger i problemer vi ikke kan løse, og vi begynner å bruke såkalte magiske tall, verdier som fungerer av noen grunner, men vi forstår ikke hvorfor. Ta for eksempel følgende eksempel:
.class1 {posisjon: absolutt; topp: 28px; venstre: 15, 5%; } Hovedproblemet med magiske tall er at de er tilfeldige, og de representerer "programmering av permutasjon" antipattern. Under refactoringprosessen må vi fjerne disse vilkårlige reglene fra vår kode, og erstatte dem med mer rimelige løsninger, uansett hvor det er mulig.
Samme tommelfingerregel gjelder også for hardkodede verdier . Sannsynligvis er den hyppigste forekomsten av hardkodede verdier funnet i linjehøyde regler:
/ * dårlig, vi må legge til ekstra faste linjehøyderegler til barnelementene i .class1 * / .class1 {font-size: 20px; linjehøyde: 24px; } / * bra, den fleksible linjestyringsregelen kan også brukes sikkert av barnelementer * / .class1 {font-size: 20px; linjehøyde: 1, 2; } Hardkodede verdier gjør koden mindre fremtidssikker og strengere, slik at vi som en del av refactoring må grave dem opp og erstatte dem med fleksible verdier .
10. Refactor Units og verdier
For å gjøre vedlikehold og feilsøking enklere i fremtiden, og for å unngå feil som kan skyldes bruk av forskjellige enheter, for eksempel em og px, må vi holde fast ved sammenhengende regler om hvordan vi bruker relative og absolutte verdier .
Hvis vi brukte dem inkonsekvent i fortiden, må vi konvertere dem slik at de kan utgjøre et kortfattet system
Hvis vi bruker for mange lignende farger på nettstedet vårt, kan det også være en klok ting å rasjonalisere fargeskjemaet ved å redusere antall farger vi bruker. (Her er et innlegg om hvordan du velger en nettsidefargeskjema på en praktisk måte.)


Webutviklere: 10 beste podcastkanaler du må abonnere på
Webutvikling er en rask, stadig skiftende industri. For å være i løkken må du hele tiden holde deg informert med det nyeste og beste, og en av de beste måtene å gjøre dette på er å abonnere på en podcast . Podcast eller podcasting er et fascinerende medium for å få informasjon og nyheter, spesielt for tider som når du pendler på kontoret eller kjører på treningsstudioet.Noen kanaler ka

38 Hilarious Google Forslag som vil gjøre deg LOL
Når du søker etter noe på Google, møter du det som kalles Google Forslag, eller spådommer (her er et interessant innlegg om hvordan Google-forslag fungerer). I utgangspunktet er det en del autofullføring og en del "leter du etter dette?", Og det er basert på virkelige søk utført av folk som bruker Google Search .Mens de