no.hideout-lastation.com
no.hideout-lastation.com
En introduksjon til WordPress Attachment Pages
Vedleggssider er ikke så godt kjent eller forstått i WordPress. Hvert element du laster opp via WordPress - enten det er bilde, lyd, video eller noe annet - kan ha sin egen side med innhold, akkurat som alle andre innlegg. Ved å sørge for at vedleggssidene dine er godt formet, og inneholder relevant informasjon, kan du legge til litt dybde på nettstedet ditt og til og med øke din SEO-poengsum i prosessen .
I tillegg gir vedleggssider brukere mulighet til å kommentere bilder som kan være gode for medierelaterte yrker. I denne artikkelen skal jeg fortelle deg litt om denne relativt uklare sidetypen, og hvordan du kan legge den til temaet ditt med litt kode.
Forstå Vedlegg
Hvis du bruker WordPress, men du ikke er i utvikling, kan det overraske deg at opplastede bilder lagres akkurat på samme måte som innlegg - faktisk er de innlegg, akkurat som sider.
Hva skiller sider, innlegg, bilder og egendefinerte innleggstyper er posttypenattributtet de har i databasen. Innlegg har en posttype "post" (dermed navngivelseforvirringen), sidene har en innleggstype 'side' og vedleggene har en posttype 'vedlegg'.
Årsaken til at vedlegg er lagret som innlegg er ganske åpenbart, når du tenker på det. Et opplastet bilde har en tittel, en forfatter, en publiseringsdato og så videre - data som brukes av faste innlegg også. Faktisk er den eneste ekstra biten av informasjon bare bildet plasseringen. Dette lagres praktisk i postmetabordet.
Som et resultat er en vedleggsside ikke noe mer enn en enkelt side for et vedlegg. Akkurat som en innleggsside viser et enkelt innlegg, viser en statisk side en enkelt side; En vedleggsside viser et enkelt vedlegg.
En side for eksempelvedlegg
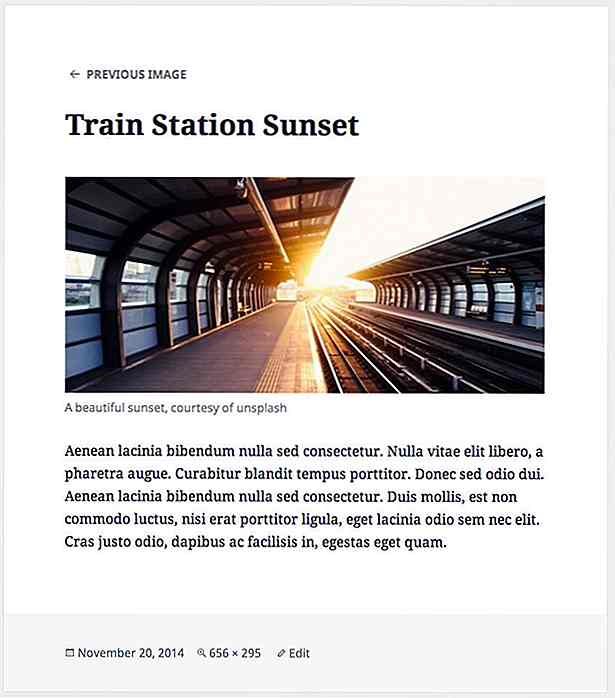
Det kommende vakre Twenty Fifteen-temaet har et godt eksempel på en vedleggsside.
 Da jeg lastet opp dette bildet, fylte jeg ut tittelen, bildeteksten, beskrivelsen og alt-teksten. Disse er alle brukt på denne siden veldig bra. Legg merke til inkluderingen av bildestørrelsen i innleggsfoten, et flott tillegg!
Da jeg lastet opp dette bildet, fylte jeg ut tittelen, bildeteksten, beskrivelsen og alt-teksten. Disse er alle brukt på denne siden veldig bra. Legg merke til inkluderingen av bildestørrelsen i innleggsfoten, et flott tillegg!Har temaet mitt en tilknytningsside?
Svaret på dette spørsmålet er ja og nei. Først av alt, la oss ta en titt på hvordan du kan komme til en vedleggsside.
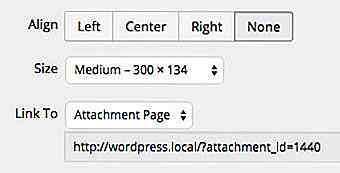
 I et hvilket som helst gammelt innlegg legger du til et bilde og sørger for å velge "Vedleggsside" i lenken til rullegardinmenyen . Oppdater eller publiser innlegget ditt og besøk det i forkant. Ved å klikke på bildet i innlegget blir du tatt til en vedleggsside. Det ser kanskje ikke bra ut (avhengig av temaet ditt), men det er en vedleggsside.
I et hvilket som helst gammelt innlegg legger du til et bilde og sørger for å velge "Vedleggsside" i lenken til rullegardinmenyen . Oppdater eller publiser innlegget ditt og besøk det i forkant. Ved å klikke på bildet i innlegget blir du tatt til en vedleggsside. Det ser kanskje ikke bra ut (avhengig av temaet ditt), men det er en vedleggsside.For å forstå hvorfor dette er slik, la oss lære litt om malfiler. WordPress bruker mallhierarkiet til å bestemme hvilken fil som brukes når en bestemt side blir besøkt. Forsiden din bruker sannsynligvis index.php hvis den viser en liste over innlegg; sider bruker page.php ; Enkle innlegg bruker single.php og så videre.
Det kalles et hierarki fordi det er en sett hierarkisk rekkefølge der den riktige filen er valgt . For eksempel, la oss si at du besøker tagarkivet for "musikk" -taggen din. WordPress ser etter en tag-music.php- fil. Hvis den ikke eksisterer, ser det etter tag.php . Hvis det ikke eksisterer, bruker det arkiv.php. Til slutt faller det tilbake til index.php som er en nødvendig fil slik at den alltid eksisterer.
Hva dette koker ned til, er at index.php brukes når filer lenger opp i malen ikke er definert. Temaforfattere er vant til enkeltsider, arkiver, 404 sider og så, men mange glemmer vår venn arkivsiden. De glemmer å implementere det og dermed index.php brukes.
hvis dette er utilsiktet og index.php filen ikke er bygget for å håndtere bilder, vel, kan du få noen merkelige utklippssider. Hvis temaforfatteren har implementert attachment.php eller har bygget index.php som er oppmerksom på vedlegg, vil vedleggssiden din se fint ut.
Hvordan oppretter jeg en vedleggsside?
Hvis temaet ditt ikke allerede har en attachment.php- fil, må du opprette den.
Hvis det er et tema som er opprettet bare for deg, går du videre og legger til filen nå. Hvis du imidlertid bruker et tredjeparts tema du lastet ned eller installert fra depotet, bør du opprette et barnemne. Barnemner brukes til å utvide eksisterende temaer uten å redigere de opprinnelige filene. Når du har lagt til et barn tema (det er super enkelt), opprett en attachment.php- fil i den.
Finn single.php- filen i temaet ditt, kopier hele innholdet og lim inn i vedleggssidenfilen du nettopp har opprettet. I 70% av temaene der ute bør dette være nok.
I en stor del av resten kan det være lurt å slette enkelte enkeltpostspesifikke ting. I noen andre tilfeller, på grunn av måten din enkelt innleggsside fungerer, kan dette fortsatt ikke virke som forventet. Hvis dette gjør det, prøv å bruke innholdet på page.php i stedet.
Fordelene ved vedleggssider
Først av alt finnes vedleggssider på nettstedet ditt, enten brukere besøker dem eller ikke. Dette betyr at de potensielt kan oppdages av søkemotorer. Hvorfor ikke gjøre dem både søkemotor og brukervennlig, bare i tilfelle? Ved å velge relevante bilder for innholdet ditt, skrive flotte bildetekster og bildebeskrivelser kan du legge til så mye mer relevant innhold på nettstedet ditt, og øke din SEO-status mens du gir mer for brukerne å gjøre.
Siden vedlegg er innlegg, har de også sine egne kommentarer. Hvis du vil at brukerne skal samhandle med bildene dine, er vedleggssider et flott sted å gjøre dette. Dette er spesielt relevant for fotografer, kunstnere eller musikere.
Som en WordPress-utvikler for meg er vedleggssiden også en måte å bedømme om en temautvikler tar sitt tema alvorlig. Hvis vedleggssiden viser samme forsiktighet og oppmerksomhet på detaljer som andre sider, er det en god indikator på et anstendig tema.
![Hvorfor Software Outsourcing virker annerledes enn du tror [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/131/why-software-outsourcing-works-differently-than-you-think.jpg)
Hvorfor Software Outsourcing virker annerledes enn du tror [Op-Ed]
Redaktørens notat : Dette er et innlegg skrevet av Filip Jaskiewicz for Hongkiat.com. Filip er COO of Magently, et pålitelig og erfaren utviklingsbyrå for Magento eCommerce plattformen.Outsourcing-selskaper er vanligvis sett på som et eneste arbeidskraftreservoar, uten egen holdning. Som en del av et slikt selskap føler jeg imidlertid at denne oppfatningen ikke er gyldig lenger. For

Polygoner - Skjeen din bakervenn vil elske
Når det gjelder baking, er nøyaktige målinger av ingredienser avgjørende for oppskriftenes suksess. Dette ville bety en av to ting: du kan ha mange måleskjeer på bakbordet, eller du må gjøre mye repeterende måling. Hvis dette feiler deg, er Polygons et must-ha på kjøkkenet ditt. Polygoner er i utgangspunktet en alt-i-1, fancy utseende måleskje for alle dine baking og matlaging behov. Overflaten
![30 Kule farger som gjorde foreldre rett [PICS]](http://hideout-lastation.com/img/tech-design-tips/917/30-cool-dads-that-did-parenting-right.jpg)