no.hideout-lastation.com
no.hideout-lastation.com
Slik zoomer du dette nært til Google Maps
Det er nesten umulig å forestille seg dagsturer eller reise til et nytt sted uten å sjekke det ut på Google Maps. Dessverre begrenser det å zoome inn etter et visst nivå.
Det er imidlertid et triks for å omgå denne begrensningen, dvs. zoome inn nesten på ubestemt tid i Google Maps. Og det er det jeg skal dele i dette innlegget.
 To triks for å zoome inn i Google Maps
To triks for å zoome inn i Google Maps Jeg skal vise noen få triks som involverer endring av nettadressen til Google Maps. Når det er sagt, fungerer disse triksene når du surfer på kartet i en nettleser og ikke i et opprinnelig program, for eksempel Google Maps for Android.
Trick # 1: Spesifiser breddegrad / lengdegrad
Det første trikset er å gi mer presis breddegrad / lengdegrad informasjon.
Hvis for eksempel nettadressen i nettleserens plasseringslinje er https://www.google.com/maps/place/Mount+Pleasant+Mail+Centre/@ 51.5245134, -0.1142634, 17z/, er teksten fet i fet skrift breddegrad / lengdegradsparet.
Du kan gi mer presis breddegrad / lengdegrad ved å dele den delte delen av det opprinnelige nummeret.
Hvis for eksempel verdien er 51.5245134, er de mer nøyaktige verdiene 51.5245117, 51.5242617, 51.5222617 og så videre.
Vær imidlertid oppmerksom på at breddegrad / lengdeparret er brukt til å fortelle plasseringen, så det er ikke enkelt å spesifisere dem uten å bytte posisjonen i Google Maps.
Trick # 2: Reduser skalafaktoren
Det andre trikset er å redusere avstandsfaktoren.
Hvis for eksempel plasseringen i nettleseren din er https://www.google.com/maps/place/Mount+Pleasant+Mail+Centre/@51.5245134, -0.1142634, 70m /, er teksten i fet skrift skalaen faktor.
Du kan redusere skalafaktoren for å zoome inn mer på kartet. Vær imidlertid oppmerksom på at skalfaktoren bare er tilgjengelig når du ser på satellittvisningen .
Hvis du er i kartvisning, ser du ikke skalfaktoren i nettadressen.
Slik zoomer du inn i Google Maps?
Som du nå vet triksene for å zoome inn nesten uendelig i Google Maps, la oss se hvordan man kan bruke disse triksene for å få zoomet inn i resultatene.
Følg trinnene nedenfor for å bruke de ovennevnte triksene:
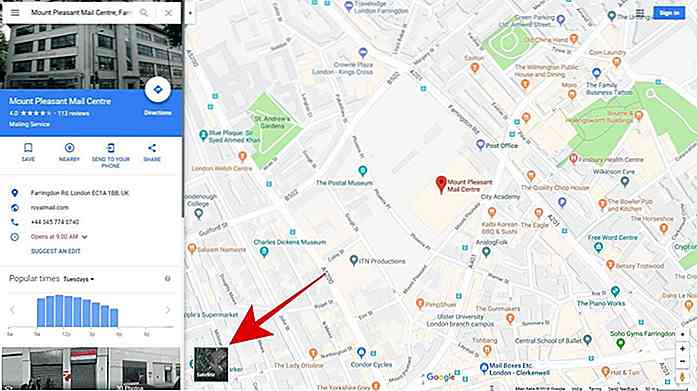
- Først og fremst, søk etter et sted på Google Maps. Når du får resultatet, bytt til satellittvisningen ved å klikke på firkantikonet (med «Satellitt» som bildetekst) nederst til venstre på kartskjermen.
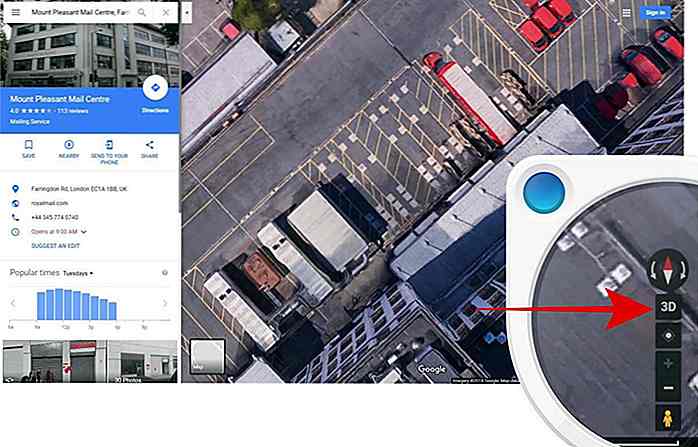
 Zoom inn nå med + (pluss) -knappen til høyre nederst på kartskjermen. Du må zoome inn til det er mulig, og sørg for at du ser på 2D - sjekk om det er en "2D" eller "3D" -knapp. Hvis det er "3D", så er du i 2D-modusen.
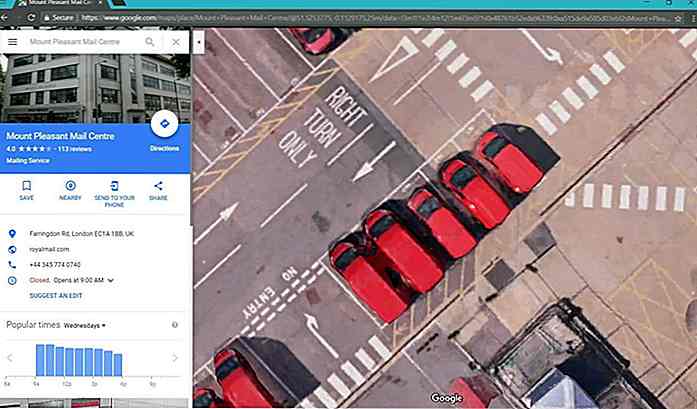
Zoom inn nå med + (pluss) -knappen til høyre nederst på kartskjermen. Du må zoome inn til det er mulig, og sørg for at du ser på 2D - sjekk om det er en "2D" eller "3D" -knapp. Hvis det er "3D", så er du i 2D-modusen. Nå kan du bruke triksene som er gitt ovenfor. For eksempel forsøkte jeg å zoome inn mer mens du utforsket "Mount Pleasant Mail Center", og bruker de ovennevnte triksene; Jeg var i stand til å zoome inn opptil 25 meter med nær-til-klar kvalitet.
Nå kan du bruke triksene som er gitt ovenfor. For eksempel forsøkte jeg å zoome inn mer mens du utforsket "Mount Pleasant Mail Center", og bruker de ovennevnte triksene; Jeg var i stand til å zoome inn opptil 25 meter med nær-til-klar kvalitet. Det handler om å zoome inn i kart mye mer enn det som er tillatt av Google Maps. Som du kanskje har gjettet nå, kan du kombinere de ovennevnte triksene for å zoome inn nesten 20-50 meter eller mer.
Det handler om å zoome inn i kart mye mer enn det som er tillatt av Google Maps. Som du kanskje har gjettet nå, kan du kombinere de ovennevnte triksene for å zoome inn nesten 20-50 meter eller mer.

Opprett 3D Web Apps & Graphics med Whitestorm.js
Nettspill har kommet langt takket være WebGL og relaterte HTML5-APIer . Det mest fremtredende open source-biblioteket for 3D er Three.js .Mens Three.js er kraftig, er det også komplisert å lære fra bunnen av . I stedet kan du hente Whitestorm.js, en åpen kildekode ramme laget for 3D web grafikk. Den

Opprett Responsive og Beautiful Full Page Lightbox med BaguetteBox.js
Det finnes dusinvis av lightbox-plugins, og de er alle gode av forskjellige grunner . Noen jobber bedre på porteføljesider, mens andre er best for responsive layouter.Men en av mine favoritt nye plugins å bruke er baguetteBox.js, laget av JavaScript-utvikleren Marek Grzybek.Selvfølgelig er dette pluginet helt gratis å bruke og åpnes på GitHub hvis du vil grave inn koden manuelt.Biblio