no.hideout-lastation.com
no.hideout-lastation.com
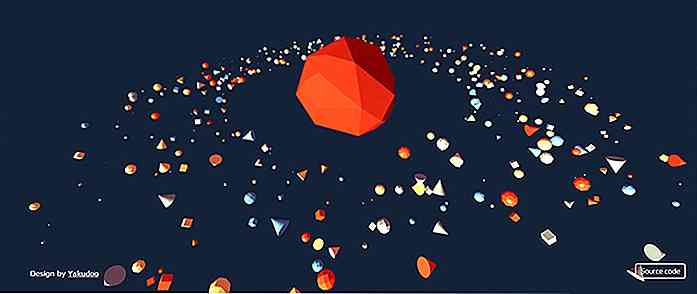
Opprett 3D Web Apps & Graphics med Whitestorm.js
Nettspill har kommet langt takket være WebGL og relaterte HTML5-APIer . Det mest fremtredende open source-biblioteket for 3D er Three.js .
Mens Three.js er kraftig, er det også komplisert å lære fra bunnen av . I stedet kan du hente Whitestorm.js, en åpen kildekode ramme laget for 3D web grafikk. Den bruker Three.js som en underliggende teknologi for å hjelpe deg med å bygge raskere og skape realistiske 3D-effekter i nettleseren.
Whitestorm kommer med sin egen fysikkmotor bygget på toppen av Three.js-rendering. Dette lar deg skape realistisk tyngdekraft og andre lignende effekter der objekter samhandler og svarer på hverandre .
 Og Whitestorm er helt modulær, så du har full kontroll over hvilke funksjoner som lastes inn på siden. Den bruker Bullet Physics-biblioteket som er lagt inn i JavaScript for full støtte på nettet .
Og Whitestorm er helt modulær, så du har full kontroll over hvilke funksjoner som lastes inn på siden. Den bruker Bullet Physics-biblioteket som er lagt inn i JavaScript for full støtte på nettet .Her er en grunnleggende kodebit som lager et nytt Three.js-miljø ved hjelp av Whitestorm.
const app = ny WHS.App ([ny WHS.app.ElementModule (), // legg til DOM ny WHS.app.SceneModule (), // lager THREE.Scene eksempel ny WHS.app.CameraModule (), // lager PerspectiveCamera-instans ny WHS.app.RenderingModule () // lager WebGLRenderer-forekomst]); app.start (); // kjør animasjon
Du kan selvsagt legge til egne moduler og til og med lage plugins / komponenter som er bygget av standardbiblioteket. JS-koden støtter ECMAScript 6 og skal støtte alle kommende endringer i språket.
Geometri, fysikk og bevegelse ble rullet inn i ett bibliotek. Whitestorm er virkelig fremtiden for 3D-animasjon for nettet.
Du kan finne mange prøvekoder i GitHub repo sammen med nedlastingslenk og en filbrowser . Vær advart biblioteket er stort, så det er mye å gå gjennom. Selv dokumentasjonen har lange opplæringsprogrammer for nybegynnere.
Men med disse dokumentene kan du lære alt fra 3D-transformasjoner til feilsøking og detaljert 3D-animasjon .
 Hvis du vil vite mer, kan du besøke hovedstedet og bla gjennom noen levende eksempler for å se Whitestorm i aksjon . Hvis du er dristig nok til å dykke inn, laster du ned en kopi av biblioteket fra GitHub eller via npm, og begynner å lage noen søte 3D-webapper.
Hvis du vil vite mer, kan du besøke hovedstedet og bla gjennom noen levende eksempler for å se Whitestorm i aksjon . Hvis du er dristig nok til å dykke inn, laster du ned en kopi av biblioteket fra GitHub eller via npm, og begynner å lage noen søte 3D-webapper.

11 Mixin Biblioteker For Sass Designers Should Get
Hvis du bruker Sass i utviklingsarbeidet, vet du betydningen av mixins. Når du ser noen ting som er skrevet gjentatte ganger og kjedelig i CSS, er det her mixins kan hjelpe deg med å forhindre repeterende arbeid. En blanding inneholder CSS-erklæringer som du kan bruke på nytt på hele nettstedet ditt.Det

Feedly Alternativer: 5 Andre RSS-lesere du bør prøve
RSS leserapps er avgjørende for alle som ønsker å følge med med alle nyheter og hendelser som foregår over hele verden. Uansett hva slags nyheter du er interessert i, er en RSS-leser en fin måte å samle og lese gjennom nyheter fra alle dine favorittkilder.Feedly er en av de mest populære nettbaserte RSS-leserne av denne typen, men den er langt fra den eneste der ute . Feedly