no.hideout-lastation.com
no.hideout-lastation.com
Opprett Responsive og Beautiful Full Page Lightbox med BaguetteBox.js
Det finnes dusinvis av lightbox-plugins, og de er alle gode av forskjellige grunner . Noen jobber bedre på porteføljesider, mens andre er best for responsive layouter.
Men en av mine favoritt nye plugins å bruke er baguetteBox.js, laget av JavaScript-utvikleren Marek Grzybek.
Selvfølgelig er dette pluginet helt gratis å bruke og åpnes på GitHub hvis du vil grave inn koden manuelt.
Biblioteket har ingen avhengighet, så du kan kjøre det uten jQuery, Zepto eller noe annet. Det er et rent JavaScript-bibliotek med et veldig enkelt oppsett .
Det er ment å fungere perfekt på mobile enheter, så det kan støtte swipes og kraner, sammen med standard oppførsel på stasjonære og bærbare datamaskiner. Det er en av de få fullskjerms galleriene som støtter mobilinteraksjoner, sammen med en full modal effekt .
Ta en titt på demo siden for å se den leve i aksjon. Den har et fullt utstyrt galleri, sammen med den ene koden som kreves for å få det til å fungere :
baguetteBox.run ( 'baguetteBoxOne');
Så, dette retter seg mot et beholderelement med klassen .baguetteBoxOne og hele galleriet fungerer av det.
Du kan angi egendefinerte alternativer hvis du ønsker ting som bildetekster, knappestiler, forhåndsbelastningsfunksjoner og tilbakeringingsmetoder for onclick / onchange-hendelser. Alle disse alternativene er godt dokumentert på GitHub hvis du vil dykke inn.
 Men det tar egentlig ikke mye å få dette til å gå utover et beholderelement og noen grunnleggende bildeelementer.
Men det tar egentlig ikke mye å få dette til å gå utover et beholderelement og noen grunnleggende bildeelementer.Du har full kontroll over animasjonene, bildestørrelsene, swipe-effekter og galleriinnhold som titler / bildetekster. Dette krever JavaScript, så det har ikke et rent CSS-alternativ til modal. Men siden de fleste nettlesere støtter JavaScript, burde det ikke være et problem.
For å lære mer, besøk baguetteBox.js hovedside, og du kan også dele tankene dine med skaperen på Twitter @feimosi.
WordPress Speed Optimalisering med egendefinerte sosiale deling ikoner
Det kan virke som en enkel oppgave, men det kan være et problem å legge til godt oppførsel av sosiale delingsknapper til et WordPress-nettsted. Når jeg sier godt opptatt, mener jeg enkle, lette, ressursvennlige, raskeste - de fleste sosiale delingsplugger der ute, er ikke sånn. De har en tendens til å spise opp ressurser som gal, og hvorfor vil noen øke plugin load time med 25-35% bare for å vise noen ikoner på deres nettsted?Den gode

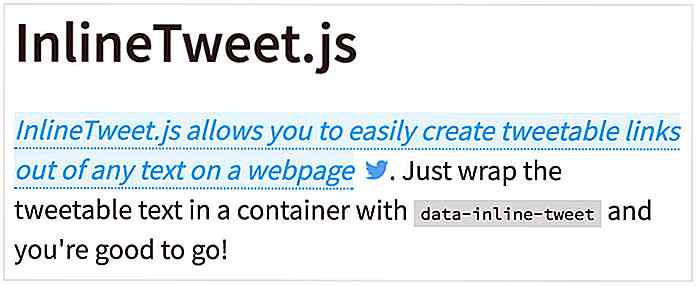
Legg til Tweetable Links i innholdet ditt med InlineTweet.js
Du ser denne funksjonen mye på store nettsteder som TechCrunch og Mashable. Du vil lese en artikkel og legge merke til at en hel setning er uthevet som en lenke .Likevel, når du klikker på det, åpnes et tweet-vindu som ber deg om å dele denne tekstbiten med dine Twitter-følgere. Det er en fin måte å drive trafikk til nettstedet ditt og oppfordre til flere sosiale aksjer.For å g