no.hideout-lastation.com
no.hideout-lastation.com
WordPress Speed Optimalisering med egendefinerte sosiale deling ikoner
Det kan virke som en enkel oppgave, men det kan være et problem å legge til godt oppførsel av sosiale delingsknapper til et WordPress-nettsted. Når jeg sier godt opptatt, mener jeg enkle, lette, ressursvennlige, raskeste - de fleste sosiale delingsplugger der ute, er ikke sånn. De har en tendens til å spise opp ressurser som gal, og hvorfor vil noen øke plugin load time med 25-35% bare for å vise noen ikoner på deres nettsted?
Den gode nyheten er at du ikke nødvendigvis trenger et plugin for å oppnå denne oppgaven. I denne veiledningen vil jeg vise deg hvordan du enkelt kan legge til tilpassede sosiale delingsknapper til slutten av innleggene på WordPress-siden din med bare noen få linjer med kode .
Trinn 1: Generer de sosiale delingsknappene
Vi vil bruke Simple Sharing Buttons Generator, et praktisk og brukervennlig webverktøy for å generere delingsikonene. Den største fordelen med denne appen er at knappene det genererer kjører på frontenden, derfor vil de ikke belaste serveren din, og du kan også holde brukerens aktiviteter privat.
På denne skjermen (under) finner du to alternativer: 'Ingen JavaScript' og 'JavaScript' . Kryss av JavaScript, da det vil gjøre det mulig for nettleseren å oppdage nettadressen dynamisk, derfor vil de besøkende kunne dele hvert innlegg hver for seg, ikke bare nettadressen til hjemmesiden.
Trinn 2: Opprett et barn tema
Nå må du legge til de genererte ikonene og koden til nettstedet ditt. Først av alt må du opprette et barntema.
Du kan enkelt lage et WP barn tema ved hjelp av vår veiledning, eller du kan følge trinnene i denne WP Codex artikkelen. Hvis du allerede har en, kan du hoppe til trinn 3.
Barnetemaet relaterer seg til temaet du bruker for tiden - på en lignende måte som et barn relaterer seg til foreldrene sine. Det arver alt (stil og funksjonalitet) fra foreldetemaet, men du kan legge til ekstra funksjonalitet til den.
I vårt tilfelle vil den ekstra funksjonaliteten være de egendefinerte sosiale delingsknappene.
Trinn 3: Lag en tilpasset funksjon som viser ikonene
Vi legger til en egendefinert funksjon i barnetemaets funksjoner.php-fil.
Ved hjelp av denne funksjonen vil du kunne legge til de sosiale ikonene hvor du vil på nettstedet ditt ved å bruke en tilpasset handlingskrog. Hvis ditt barntema ikke har en functions.php-fil, legger du til en tom tekstfil i barne-temaets rotmappe med navnefunksjonene, og endrer utvidelsen til .php.
Sett inn følgende linje med kode i denne tomme filen:
Når din functions.php- fil er konfigurert, legg til følgende kodestykke for det:
/ * * Legger til de egendefinerte sosiale delingsikonene * / funksjon add_social_sharing () {?>Del dette innlegget
Slett endelig linjen i HTML-kommentaren fra kodestykket ovenfor og erstatt den med HTML-koden du genererte i trinn 1, med generell delingsknappergenerator.
Trinn 4: Kopier den aktuelle malfilen til barnemiddagmappen
Som standard styres enkelte innlegg av en malfil kalt single.php . Noen ganger - spesielt i mer moderne temaer - er strukturen til single.php mer komplisert, da den også laster inn flere malfiler. I dette trinnet må vi finne den aktuelle malfilen der vi kan legge til ikonene senere.
For å finne riktig sted for sosiale knapper må vi finne malfilen som inneholder funksjonen som laster innholdet i de enkelte innleggene .
La oss åpne tema editoren i WordPress admin dashboard under Utseende> Editor . Øverst til høyre finner du en rullegardinliste hvor du kan velge ditt overordnede tema. Under rullegardinmenyen kan du se alle malfiler som ditt foreldetema inneholder. Rull ned til du finner Enkelt innleggsmalen (kalt single.php) og åpne den.
Hvis overordnet temaet bruker get_template_part () WP-funksjonen i single.php- filen som betyr at den bruker en ekstra malfil for å laste inn innholdet i det enkelte innlegget.
Først må du finne ut hvilken er dette. Navnet på tilleggsmalfilen er den første parameteren for get_template_part () -funksjonen.
I tjue femten ser det slik ut:
get_template_part ('content', get_post_format ());Den første parameteren er "innhold", noe som betyr at vi ser etter malfilen heter content.php . Du må kopiere denne filen fra forgrunnstema-rotmappen til barnetema-rotmappen for å modifisere den.
Trinn 5: Legg til handlingshaken til høyre malfil
Vi opprettet en funksjon kalt add_social_sharing () i trinn 3, og vi vedlagt den til en tilpasset handlingskrog kalt custom_social_share . Nå må vi legge til denne kroken til stedet der vi vil at funksjonen skal utføres.
Her er kodestykket du må sette inn på riktig sted:
Deretter finner vi det rette stedet.
Åpne malfilen du la til barnetemaet ditt i trinn 4 i en kodeditor eller inne i editoren til WordPress admin-dashbordet, og se etter funksjonen the_content () .
Sjekk om det er en wp_link_pages () -funksjon rett etter funksjonen the_content () . Hvis det er, kommer kodestykket ovenfor etter det; ellers følger det funksjonen the_content () .
Trinn 6: Legg til CSS-koden til barnetemaet
Åpne style.css- filen til barnetemaet ditt enten i kodeditoren din eller i temaredigereren av WordPress admin-dashbordet, kopier CSS-koden du genererte i trinn 1, lim den inn til slutten av filen, og lagre den.
Vi legger til to ekstra linjer til CSS-filen for å få de sosiale delingsikonene til å vises riktig i hvert tema. Kopier og lim inn følgende kodestykke til slutten av style.css- filen:
ul.share-knappene li a {border: 0; } ul.share-knapper li img {display: inline; }Trinn 7: Last opp ikonet for sosiale medier satt til serveren
Last opp det valgte sosiale medierikonet du lastet ned i trinn 1, til temaet til barnets tema. Koble serveren din via FTP, opprett en ny mappe kalt bilder inne i roten til temaet til barnet ditt (/ wp-innhold / temaer / ditt barn-tema / bilder) og last opp ikonet som er satt her.
Vi navngir mappebildene fordi dette er standardnavnet til bildemappen som Simple Sharing Buttons Generator bruker.
Trinn 8: Kontroller banen til ikonfiler
Når du har lastet opp sosiale medier-ikonene til serveren din i trinn 7, er det viktig å sjekke banen til ikonfiler for å sikre at de lastes.
Banen til en bildefil gir et hint til nettleseren om beliggenheten på serveren. La oss sjekke bildestier i funksjonsfilen for functions.php av barnetemaet. Åpne filen i kodeditoren din, og naviger til add_social_sharing () -funksjonen der du må sjekke HTML-koden du genererte med generatoren for enkel deling av knapper.
I HTML-koden finner du en
tag med et src- attributt for hvert ikon. Sjekk om hver src- attributter peker på det nøyaktige stedet der ikonet ditt ble lastet opp i trinn 7.
Den enkle delingsknapper Generator legger til relative baner til
filer. Noen ganger kan nettlesere ikke gjengi bildene hvis du bruker en relativ sti, så det er en god ide å bruke absolutte stier i stedet . På denne måten kan hver nettleser som potensielt brukes av de besøkende, være dår sikker på plasseringen av de nødvendige ikonfiler.
Den relative bildebanen som generatoren legger til, ser noe ut som dette:
La oss endre src- attributten til hvert ikon til en absolutt bane, som betyr at den vil inneholde den fulle URL-adressen til filen.
URL-banen ovenfor vil se slik ut:
Trinn 9: Last opp de endrede filene og aktiver barnetemaet
Koble serveren din via FTP og last opp alle filene vi opprettet i denne opplæringen som du ikke har lastet opp ennå: functions.php, style.css og den aktuelle malfilen (i denne opplæringen enten single.php eller innholdet. php ).
Endelig aktiver barnetemaet i WP admin-dashbordet under Utseende> Temaer- menyen.
Nå er du klar med dine superlette, ressursbesparende, tilpassede sosiale delingsikoner. Du kan gå online og sjekke det live på nettstedet ditt.
Konklusjon
I denne veiledningen viste jeg deg hvordan du legger til de egendefinerte sosiale delingsknappene til slutten av enkelt innlegg. Du kan legge til delingsikonene til andre steder på nettstedet ditt ved hjelp av handlingen kroken vi opprettet.
Bare legg til koden vi brukte i trinn 5 til stedet der du vil at knappene skal vises:
Du må også finne den riktige malfilen hvis du vil plassere ikonene et annet sted. Enkeltsidene styres av en malfil som heter page.php, mens medievedlegg som bilder lastes av attachment.php .
Hvis du vil vise de sosiale delingsknappene på et annet sted på nettstedet ditt, kan du bruke WordPress Template Hierarchy for å finne det.
- Last ned kilde

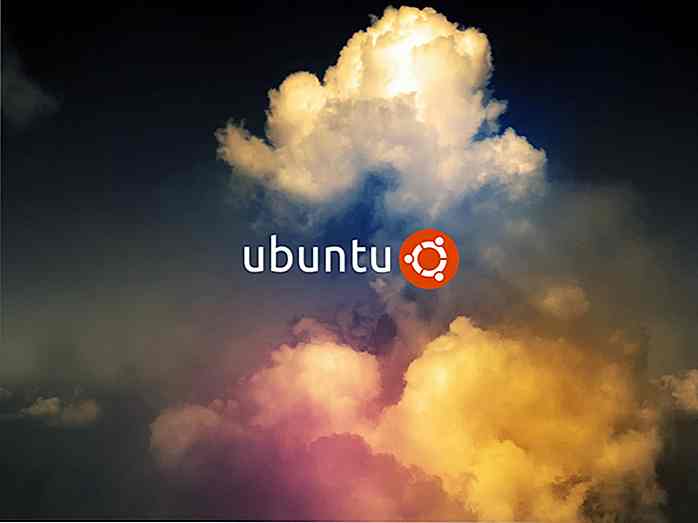
60 Vakre Ubuntu Bakgrunnsbilder
Til tross for den økende populariteten til vanlige operativsystemer som Windows og MacOS, er mange fortsatt viet brukere av Ubuntu og dets funksjoner.Hvis du er en av de Ubuntu-fansen, er det mange interessante bakgrunnsbilder som er spesielt utviklet for Ubuntu-brukere . I dette innlegget viser jeg noen av de mest fantastiske Ubuntu bakgrunnsbilder.

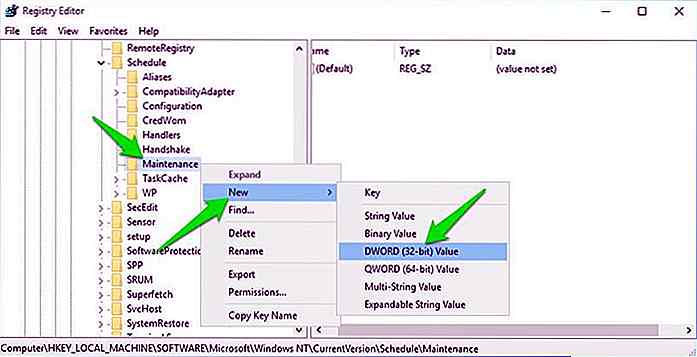
Slik deaktiverer du Windows 10 Automatisk vedlikehold
En av de vanligste Windows-problemene er at PCen din blir treg etter at du lar den gå tom for en stund . Hvis det er tilfelle, så er det trolig at automatisk vedlikehold skal skyldes.Hvis et system forblir tomgang i ca. 5 minutter, og det gjør dette på daglig basis, kjører Windows automatisk vedlikeholdsverktøyet i bakgrunnen. Vers