no.hideout-lastation.com
no.hideout-lastation.com
Facebook for å bekjempe falske historier med bedre "trendige emner"
Facebooks intensjoner da det ble introdusert en personlig versjon av "Trending Topics" var bra. Dessverre har dette ført til spredning av falske nyhetsnettsteder som kanskje eller ikke har påvirket utfallet av en viss større politisk begivenhet. Fortsatt med selskapets korstog mot villedende nyheter, har Facebook besluttet å revolusjonere funksjonen helt.
Med denne revolusjonen vil Facebook ikke lenger tilpasse artiklene som vises i "Trending Topics" -funksjonen. Fra dette punktet fremover vil alle emner som vises i funksjonen, være det samme for alle i samme region .
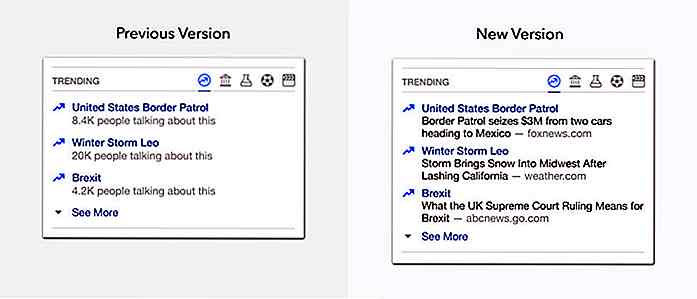
For det andre vil alle Trending Topic-oppføringer vise et overskrift fra en forlags artikkel om det aktuelle emnet. Overskriften som følger med et emne vil bli valgt ut fra artikkelenes engasjement på Facebook, utgiverens samlede engasjement, samt antall artikler som er koblet tilbake til det .
Til slutt vil Facebook også utvide kriteriene der et tema vil bli vurdert som "trend". Tidligere ble emner vurdert som trending hvis de hadde høyt engasjement. Med de nye endringene vil Facebook ta hensyn til antall utgivere som legger inn artikler på Facebook om emnet i spørsmålet, samt engasjementet rundt artiklene rundt det aktuelle emnet.


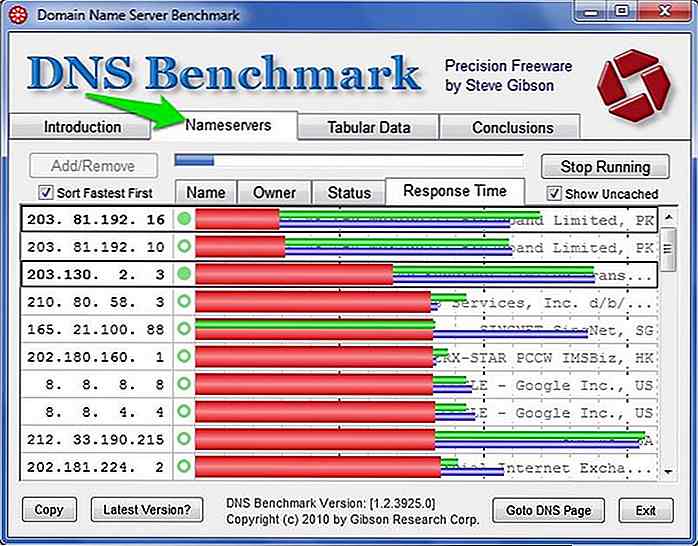
Slik konfigurerer du DNS for raskere internetthastighet
Nylig har jeg byttet Internett-leverandøren min og plutselig lagt merke til tregere nettleser på nettleseren og serverforbindelsen, selv om min hastighet var bra. Jeg fant ut at det måtte gjøre noe med DNS-serveren min, så jeg byttet til en bedre DNS-server basert på min plassering . Til min overraskelse klarte jeg ikke bare å fikse langsom surfing, men faktisk oppnådd 40% mer fart enn vanlig.Standar

Verktøy for å lage bryllupsfoto lysbildefremvisninger - Best Of
Ditt bryllup er en av de største hendelsene i livet ditt, og du vil definitivt beholde sine minner med deg for alltid . For å fortelle historien om din kjærlighet, kan en profesjonell bryllupsfotograf enkelt lage et vakkert bryllupsslideshow for deg. Men, hvorfor er det avhengig av en kostbar bryllupsdisplaytjeneste når du også kan gjøre det selv?Det e