no.hideout-lastation.com
no.hideout-lastation.com
Lag ditt eget URL-kort med Polr
Mainstream URL shorteners som Bit.ly er flotte, men vanskelig å tilpasse. Deres APIer kan være begrensende, og mens de er perfekte for de fleste mindre prosjekter, mangler de det visse flair av en unik URL-kortverdi.
Polr er en gratis API for åpen kildekodeforkortelse som du kan installere og kjøre lokalt på ditt eget domene. Den er skrevet i PHP og kjører på Lumen, så det skal være enkelt å distribuere for hvilken som helst server. Du kan faktisk se en live demo her hvis du vil prøve den ut.
Polr lar deg skrive dine egne egendefinerte nettadresser og automatisk generere en kobling om nødvendig. Du kan installere dette på et hvilket som helst domene for å bygge egendefinerte nettadresser som peker på hvilken som helst side hvor som helst på nettet.
Rammeverket er overraskende enkelt å installere, og det leveres med en fullstendig installerbar webapp for nettstedet ditt.
Gitt det er en halv detaljert installasjonsveiledning som du kan lese her hvis du er interessert. Dette dekker i hovedsak kravene som PHP / MySQL sammen med installasjonsstrinnene for å jobbe med Laravel / Lumen.
Jeg sier at dette ikke er den enkleste løsningen der ute. Men det er sikkert, kraftig og et av de beste verktøyene for å opprettholde kontroll over din egen egendefinerte URL-shortener.
Hvis du sjekker demoversiden, kan du logge inn med brukeren / passet til demo-admin .
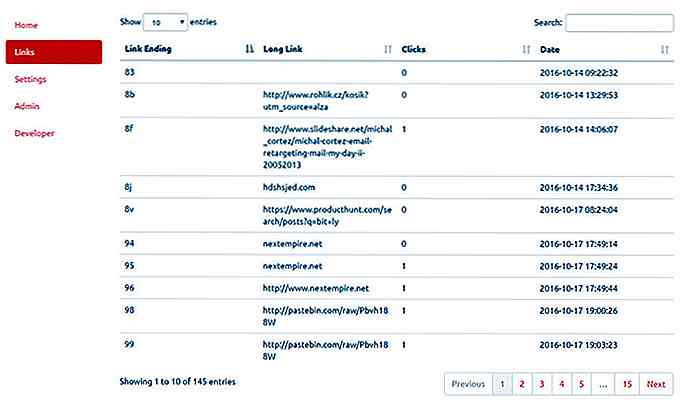
 Polr kommer med en dashbordside som viser alle koblingene som er opprettet på nettstedet ditt. Du kan søke etter søkeord eller sortere etter innstillinger som opprettelsesdato. Det lar deg også tilpasse eller slette visse koblinger fra databasen hvis du vil rydde opp noen nettadresser.
Polr kommer med en dashbordside som viser alle koblingene som er opprettet på nettstedet ditt. Du kan søke etter søkeord eller sortere etter innstillinger som opprettelsesdato. Det lar deg også tilpasse eller slette visse koblinger fra databasen hvis du vil rydde opp noen nettadresser.Og den har en fullverdig API som lar deg (eller andre) søke om API-nøkler og bygge lenker programmatisk . Dette er stort for å skrive dine egne delbare lenker som automatisk blir lagt ut på sosiale nettverk som Twitter.
Tenk på store blogger som Mashable eller TechCrunch som kjører sine egne URL-kort. Polr gjør at noen kan gjøre dette på en enkel PHP-server med en åpen kildekodeplattform.
Dette er langt den beste appen for alle som ønsker å lage en egendefinert URL-kortlegger . Det kan ta litt albuefett å sette opp, men når du får det i gang, vil denne URL-korteren være uvurderlig for markedsføringsstrategien din.

Pause & Loop CSS Animasjoner med vent! animere
Det er mye du kan gjøre med ren CSS-animasjon, men pause og looping en animasjon er ikke mulig med den nåværende W3-spesifikasjonen.Men med et gratis verktøy som WAIT! Animer at du faktisk kan lage loopede animasjoner fra bunnen av med tilpassede forsinkelser mellom hver loop. Dette kan virke som en verdslig oppgave, men det løser et smertepunkt for mange utviklere. Det

CSS Tilbake til grunnleggende: Terminologier forklart
Denne artikkelen er en del av vår "HTML5 / CSS3 Tutorials Series" - dedikert til å gjøre deg til en bedre designer og / eller utvikler. Klikk her for å se flere artikler fra samme serie. CSS eller Cascading Stylesheets fullfører det definerende språket av designregler for vår web. Kunstnere overalt bruker CSS daglig, for å lage, organisere og kode regler for grunnleggende websidelayouter. Dette