no.hideout-lastation.com
no.hideout-lastation.com
Pause & Loop CSS Animasjoner med vent! animere
Det er mye du kan gjøre med ren CSS-animasjon, men pause og looping en animasjon er ikke mulig med den nåværende W3-spesifikasjonen.
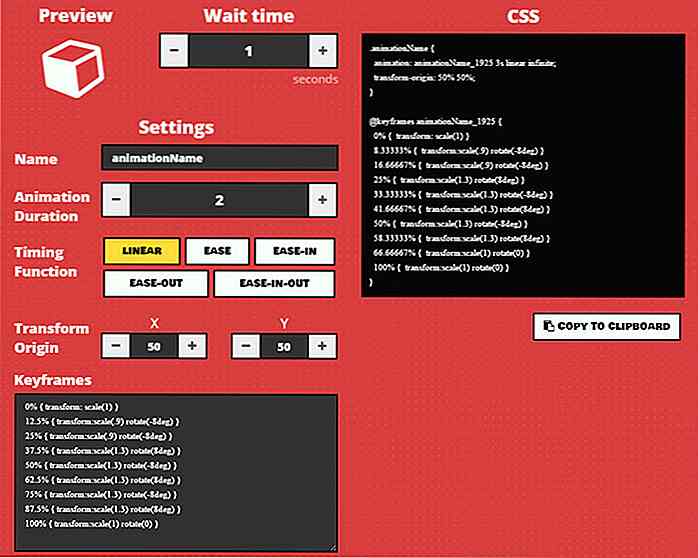
Men med et gratis verktøy som WAIT! Animer at du faktisk kan lage loopede animasjoner fra bunnen av med tilpassede forsinkelser mellom hver loop. Dette kan virke som en verdslig oppgave, men det løser et smertepunkt for mange utviklere.
 Det bør bemerkes at det er en CSS-egenskap som kalles
Det bør bemerkes at det er en CSS-egenskap som kalles animation-delay som forsinker starten på en CSS-animasjon . Men det påvirker ikke en gjentatt animasjon, da den bare forsinker startpunktet.VENTE! Animate auto-beregner hvor mange pauser som skal plasseres inne i nøkkelrammer for tilpassede animasjoner for å opprette den nøyaktige pausevarigheten du trenger mellom sløyfer. Dette kan gjøres for hånd, men det er ekstremt innviklet, for ikke å nevne super irriterende.
Denne web-appen kan fungere med en hvilken som helst CSS3 animasjonsfunksjon, inkludert rotasjoner og transformasjoner. Du skriver ikke noen nye CSS-egenskaper, men bygger heller på toppen av keyframes-funksjonen for å lage pauser basert på prosenter (fra 0% til 100%) inne i animasjonen.
Sjekk ut hjemmesiden for å se noen eksempler i gang . Det er ganske klart hva du kan gjøre og kildekoden er der for å kopiere / lime inn i ditt eget arbeid.
Vær oppmerksom på at dette ikke er et fullverdig bibliotek . Det er en generator som lager din CSS-kode på-fly- basert på alt du trenger for animasjonsforsinkelsen.
 Hvis du vil ha en enklere løsning på stedet, kan du laste ned Sass mixin . Dette er litt vanskeligere fordi det krever et Sass-kart, så du må forstå hvordan du legger til egendefinerte egenskaper, og skriv syntaxen din riktig.
Hvis du vil ha en enklere løsning på stedet, kan du laste ned Sass mixin . Dette er litt vanskeligere fordi det krever et Sass-kart, så du må forstå hvordan du legger til egendefinerte egenskaper, og skriv syntaxen din riktig.Her er et eksempel på hvordan du vil ringe mixin :
@include waitAnimate ((animasjonName: animName, keyframes: (0: (transform: skala (1), bakgrunnsfarge: blå), 50: (transform: skala (2), bakgrunnsfarge: grønn), 100: : skala (3), bakgrunnsfarge: rød)), varighet: 2, ventetid: 1, timingFunksjon: letthet, iterasjonKonfigurasjon: uendelig));
Pro webutviklere burde ikke ha noe problem å lære tauene og bygge dette inn i en gjenbrukbar mixin. Men nybegynnerutviklere kan kjempe for å få det til å fungere, dermed webapps.
All denne kildekoden er tilgjengelig gratis på GitHub hvis du vil laste ned en kopi lokalt. Men siden dette er så rart, er det ikke noe du sannsynligvis trenger i mange prosjekter. Det er derfor WAIT! Animert webapp skal være mer enn nok til å hjelpe deg med å løse et engangs problem med å forsinke loopede animasjoner med rent CSS .
Det er en veldig morsom hack som også er ganske uklar av design. Men det går for å vise hvor mye som er mulig med CSS3 og en liten oppfinnsomhet.

Philter.js - Gratis Image Alteration Library ved hjelp av CSS-filtre
Instagram er allment kjent som det mest populære foto-nettverket. Det håndterer over 52 millioner bilder per dag, og mange av dem inkluderer filtre som endrer bilder på fluen.Dette er også mulig ved bruk av CSS-filtre som gjelder direkte i nettleseren . Disse egendefinerte filteregenskapene har bred støtte på tvers av mange nettlesere, og de ser bra ut.Med P

40 gratis infografiske maler å laste ned
Infographics er ekstremt populære i disse dager. De hjelper leserne til å forstå og huske store biter av informasjon i en morsom, engasjerende form. Som infographics er ganske stor grafikk og kan bære en kombinasjon av diagrammer, grafer, bilder, typografi, tekstinformasjon, etc. de krever mye tid og krefter for å bli opprettet fra grunnen av. Det