no.hideout-lastation.com
no.hideout-lastation.com
Bygg Responsive Websites Faster With Semantic UI
Frontend rammer som Bootstrap er fortsatt alle raseri. Det er dusinvis av gode valg å velge fra, men en som nylig har tatt min oppmerksomhet er Semantisk brukergrensesnitt .
Bevilget dette biblioteket har eksistert en stund, dateres tilbake noen år. Den nyeste versjonen av versjon 2.2 kommer imidlertid med en rekke tilleggsfunksjoner og viser at Semantic kommer til å være rundt i langdistanse.
Med dusinvis av CSS-variabler, enkle responsive klasser og enkle oppsettoppsett, har du ingen problemer med å arbeide med Semantisk brukergrensesnitt på egen hånd.
De enkle klassenavnene og rutenettstrukturen gir virkelig mening til at dette rammene kalles "semantisk". Klassene er veldig fornuftige, og dette gjør at HTML enkelt leses på avstand.
Den kommer til og med med jQuery-støtte for dynamiske sideelementer som karuseller og dropdown-menyer.
Hvert HTML-element under solen er tilpasset og fullt funksjonelt med Semantisk brukergrensesnitt. Dette inkluderer HTML5-elementer pluss ekstra funksjonalitet som rangeringer og tilpassede faner.
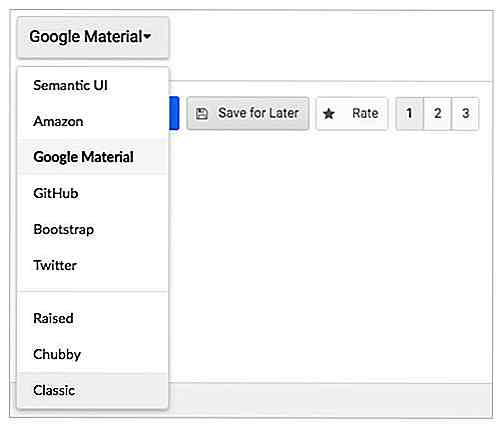
 Men kanskje den beste delen av semantisk er temaoppsettet . Ikke bare får du tonn pre-designet stiler og dynamiske elementer, men du kan også restylle disse selvbyggene på toppen av Semantics kode.
Men kanskje den beste delen av semantisk er temaoppsettet . Ikke bare får du tonn pre-designet stiler og dynamiske elementer, men du kan også restylle disse selvbyggene på toppen av Semantics kode.Hele biblioteket utgjør 3.000 + tema variabler du kan endre i Sass eller ved å utvide ditt eget stilark. I tillegg kommer Semantisk brukergrensesnitt pakket med ni standardtemaer :
- Semantisk standard
- Lubben
- Oppvokst
- Classic
- Google Material
- Amazon
- Bootstrap
- GitHub
Dette er bare toppen av isfjellet, og de fungerer mer som utgangspunkt for å designe ditt eget tema .
 Hvis du bygger en ny destinasjonsside eller egendefinert nettside fra bunnen av, så ser du på alvor å jobbe med Semantisk brukergrensesnitt. Det er helt gratis og åpen kildekode med god dokumentasjon på nettet .
Hvis du bygger en ny destinasjonsside eller egendefinert nettside fra bunnen av, så ser du på alvor å jobbe med Semantisk brukergrensesnitt. Det er helt gratis og åpen kildekode med god dokumentasjon på nettet .Du kan bla gjennom layout stiler, sammen med guider for alle hovedelementene og tilpassede temaer .
Og du kan laste ned en kopi av kildekoden direkte fra GitHub, som også inneholder en guide for nybegynnere .

De vakreste Apple-butikkene i verden
Da det først ble annonsert, var ideen om at Apple hadde sin egen butikk ikke godt mottatt av mange kvartaler - her er en kommentar fra Bloomberg-virksomheten om hvorfor "Apple Stores ikke fungerer" datert 20. mai 2001, publisert en dag etter De to første Apple-butikkene ble lansert av Steve Jobs selv.N
![10 beste lydbøker Apps for bibliofiler [Android]](http://hideout-lastation.com/img/tech-design-tips/376/10-best-audiobook-apps.jpg)
10 beste lydbøker Apps for bibliofiler [Android]
Vanen med å lese bøker var svært vanlig for noen år siden, men for tiden kan folk nesten ikke finne tid til å lese en bok fra omslag til dekning på grunn av deres travle livsrutiner. Lydbøker gir deg en enkel måte å lytte til favorittboken din i stedet for å lese den. Du kan gjøre dette mens du kjører til jobb, eller når du tar den daglige pendlingen, mens du gjør din daglige jobb eller kjører tråden på treningsstudioet.Det finnes mange