 no.hideout-lastation.com
no.hideout-lastation.com
Lag Maskinvare Progress Bar enkelt med Mprogress.js
Det er ikke nektet at Googles materialdesign har radikalt endret web. Det tilbyr et felles design språk som brukergrensesnittdesignere kan søke på alle nettsteder og mobilapper.
Denne materielle designtrenden har ført til mange biblioteker, inkludert den populære materialiseringsrammen. Og et av de kuleste nye materialprosjektene jeg har funnet er Mprogress.js .
Dette JavaScript-biblioteket genererer en fremdriftslinje i materiell stil ved hjelp av rent CSS og JavaScript. Ingen avhengigheter, ingen tull. Bare enkelt lasting (og forhåndsbelastning) med et materiale design utseende som vil matche ethvert nettsted eller webapplikasjon.
Oppsettet er ganske enkelt og krever bare to filer : et CSS og et JS-skript fra Mprogress.
 Du kan laste ned begge fra GitHub repo eller bruke en pakkebehandling som npm eller Bower. Derfra må du opprette et nytt Mprogress-objekt og fortelle det om å starte lasteren.
Du kan laste ned begge fra GitHub repo eller bruke en pakkebehandling som npm eller Bower. Derfra må du opprette et nytt Mprogress-objekt og fortelle det om å starte lasteren.Dette kan gjøres med bokstavelig talt en linje med kode :
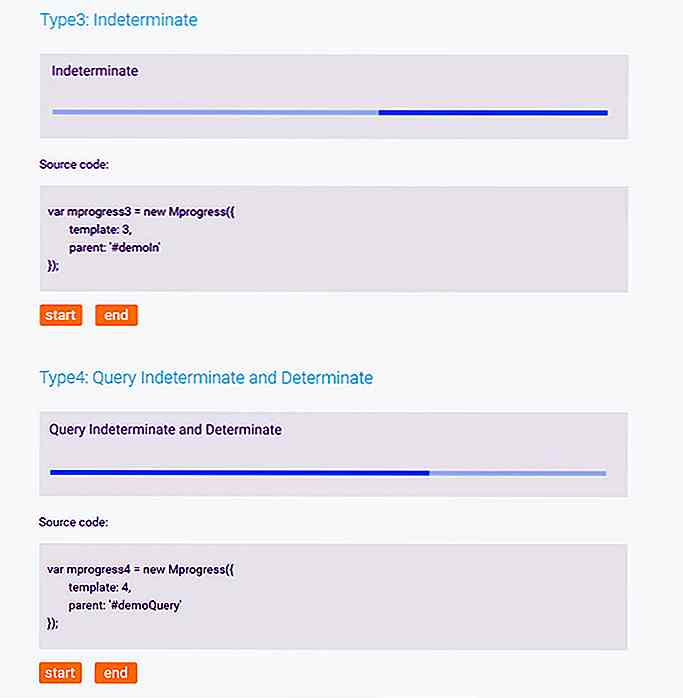
var mprogress = ny Mprogress ('start'); Andre egenskaper kan brukes for å endre animasjonstidspunktet, hastigheten eller visningsfargen på fremdriftslinjen. Denne konfigurasjonen gjør at du kan opprette egendefinerte maler basert på standard materiale design stil. Rått!
Ta en titt på demo siden for å se denne lasteren i aksjon. Det er ikke en fortryllende lastestang, men det gir en fin løsning uten at du trenger å bygge en fra bunnen av.
Du kan kjøre metoder som set() å angi en prosentandel eller inc() å øke lastingslinjen . Det kan håndteres programmatisk for å lage en HTTP-laster, men det krever ekstra arbeid i JavaScript.
 Mprogress.js skjønnhet er dens enkelhet . Det forteller deg ikke hvordan du skal strukturere data eller hva du trenger å laste. Det kan være å laste siden, eller det kan være å håndtere en filopplasting. Eller det kan spore hvor langt ned brukeren har rullet fra toppen av siden.
Mprogress.js skjønnhet er dens enkelhet . Det forteller deg ikke hvordan du skal strukturere data eller hva du trenger å laste. Det kan være å laste siden, eller det kan være å håndtere en filopplasting. Eller det kan spore hvor langt ned brukeren har rullet fra toppen av siden.Det er så mye du kan gjøre med dette biblioteket, og med null avhengighet kan du bruke det til et hvilket som helst webprosjekt. For å komme i gang, sjekk ut MProgress repo på GitHub hvor du også kan bla gjennom dokumentasjonen .

5 tips for å øke hastigheten på iPhone ladetid
Lad opp iPhone-batteriet til full kapasitet, ta en stund, spesielt hvis ladningen på telefonens batteri er i nærheten av utmattelse. Selv om det er uheldig at iPhone ikke har rask ladingsteknologi, er det noen måter du kan øke hastigheten på iPhone . Her er fem slike metoder.1. Bruk en iPad strømadapter i stedet for iPhone Hvis du eier en iPad, har du sannsynligvis også iPadens strømadapter. Da iPa

Facebook for å rulle ut "Mid-roll" -annonser snart og vil dele sin inntekt med utgivere
Facebooks videotjeneste er klar til å ta neste skritt, ettersom industrikilder har fortalt at Recode at sosialtjenester vil begynne å teste et nytt "mid-roll" -annonsformat for videoer lagt ut på Facebook .Utførelsesvis vil Facebooks "mid-roll" -annonsformat tillate at videoutgivere kan sette inn annonser i sine videoklipp som er minst 90 sekunder lange . De



