no.hideout-lastation.com
no.hideout-lastation.com
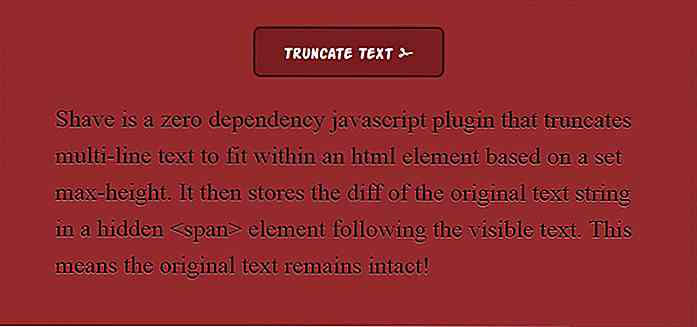
Dynamisk avkortet tekst med Shave.js-plugin
De fleste WordPress-blogger bruker "Les mer" -funksjonen til å vise forhåndsvisningstekst fra et innlegg. Denne teksten er avkortet og avkortet på et bestemt tidspunkt for å spare plass og oppfordre leserne til å klikke videre for å fortsette å lese .
Men noen ganger vil du legge til denne funksjonen på en enkelt side. Skriv inn Shave.js, JavaScript-pluginet for dynamisk avkorting av innhold .

Et kult fakta om denne plugin er at den er skapt av Dollar Shave Club, laget som laget en av de morsomste annonsene jeg noensinne har sett. Jeg var ikke klar over at laget deres selv hadde en GitHub-side, men den er full av repos både original og forked.
Denne spesielle plugin er ganske ny og den har allerede 800 + stjerner. Det er avhengighetsfritt, slik at det kan kjøre på vanlig JavaScript, uavhengig av nettleseren eller andre inkluderte biblioteker .
Kodeoppsett er også ganske enkelt med shave () -funksjonen bare å ta to parametere: en elementvelger og en maksimal høyde for det elementet. Her er et veldig grunnleggende eksempel:
maksimal høyde = 320; barbering ('elemclass', maxheight); Naturligvis finnes det ekstra parametere du kan passere for egendefinerte tegn etter den avkortede teksten, eller flere valgører hvor du vil bruke barberingseffekten .
Du kan faktisk se en live demo på Shave plugin-siden, og de har en fin CodePen-demo også.

Barbering er bygd for å jobbe på jQuery eller Zepto hvis du foretrekker noen av disse bibliotekene. Men siden det også kjører på vanilje JS, er det en av de enkleste pluginene å slippe inn på nettstedet ditt og begynne å bruke.
Det er ikke så mange scenarier hvor du vil avkorte tekst, men når du gjør det er det mye lettere å bruke et plugin som barbering enn å skrive all koden selv.
For å komme i gang, last ned en kopi fra GitHub repo eller trekk fra en repo som npm. Du finner også retningslinjer og dokumentasjon på GitHub repo, slik at du bokstavelig talt bare kan kopiere, lime inn og få barbering!

20 Smarte og kreative bussannonser som gjør at du ser to ganger
Billboards er statiske reklamegenerier, og mens buntings og plakater har litt mer fleksibilitet, er de vanligvis for små og fast bestemt på å virkelig levere den annonseringseffekten. Busser skjønt, busser har virkelig fantastisk potensial - du kan se dem på veien, og det har bevegelige deler (dører) som kan benyttes for ulike markedsførings taktikker for å fortelle produktens historie.Men hvo

30+ verktøy for å forbedre din Flickr-opplevelse
Å være en populær online bildeplattform, er Flickr en revolusjon for fotodeling og -administrasjon pluss det har et stort samfunn av fotografer som viser frem sitt arbeid verdenen å se.Og for å hjelpe deg med å få mest mulig ut av Flickrs fantastiske plattform, finnes det en rekke verktøy som kan legge mye til din opplevelse. Så, ua