no.hideout-lastation.com
no.hideout-lastation.com
Skeuomorphic PSD til flat design med Skeuomorphism.it
Så skeuomorphism er ute og flatt design er i, som er gamle nyheter, men hei, trender kan være ekte svingete og designere er nåde for å prøve å holde tritt. Hvis du har skeuomorphic design som du vil bli flatt, her er et verktøy som skal være en stor hjelp.
Skeuomorphism.it er en gratis Photoshop-utvidelse, av Roy Barber som forvandler skeuomorphism-design til flat design med bare ett enkelt klikk. Hvis du finner noe skeuomorphic (ikon, bakgrunn eller nettside maler) som du vil bli flatt, er dette plugin for å få.
Installasjon
Merk at for å kunne bruke denne utvidelsen, må du i det minste ha Photoshop CS6 installert på maskinen din. La oss nå gå til Skeuomorphism.it hjemmeside og laste ned utvidelsen først.
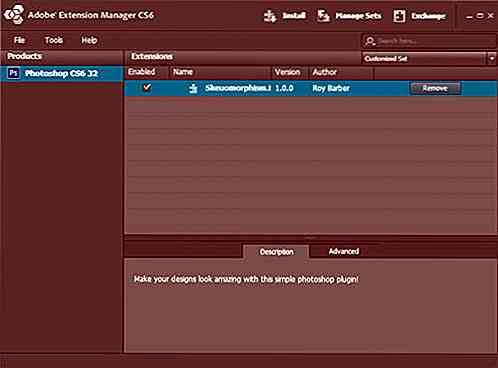
Dobbeltklikk Skeuomorphism.it.zxp filen og Adobe Extension Manager åpnes. Godta lisensavtalen. Før installasjonsprosessen begynner må du først verifisere utgiveren av utvidelsen. Installer den og start om nødvendig Photoshop. Du er nå klar til å bruke forlengelsen.

Tar bare et klikk
Vi skal bruke dette Facebook-ikonet av Christophe Tauziet for demoen. Dette er det originale ikonet.

På Photoshop bør du se et nytt panel til høyre. Hvis det ikke vises, bare gå til Window> Extensions> Skeuomorphism .

Klikk på Work The Magic- knappen, og alle skyggene, indre skygger, gradienter eller lys vil bli fjernet eller redusert for å gjøre designet flatt. Sjekk det ut.

begrensninger
Når du bruker denne utvidelsen, vil ikke alle skeuomorphismedesignene bli forvandlet flatt som du forventer det. Noen ganger kan den opprinnelige farge eller form av designet endres. I dette abonnementsskjemaet fra Tempees vil du legge merke til at abonnentknappen er blå.

Da jeg prøvde å skru den flat med plugin, ble abonnentknappen grå. Hvis dette ikke virker for deg, vil Ctrl + Z gå tilbake til opprinnelig tilstand.

Endelig tanke
Jeg må bare si at navnet på dette pluginet er ironisk, men det er en virkelig nyttig tidsbesparende og det gjør omformingen nesten øyeblikkelig. Du trenger ikke å gjenta eller gjøre designprosessen fra bunnen av. Alt du trenger er et klikk, og designene dine er flate. Hvor kult er det?

20 svært vanedannende mobile spill du må prøve
Hver dag våkner vi opp til et spillskap som strekker seg med nye oppføringer, noe som gjør det perfekte matchspillet mer og mer unnvikende. Hvis du ikke har forsøkt å glemme telefonopplevelsen din, viser forskning at du virkelig bør gi det en tur, for din sanitets skyld, hvis ingenting annet - og en av de beste grunnene til å gjøre det er å lindre stress.Enten du

Vin 2.0 er nå tilgjengelig for nedlasting
Hvis du er en Mac eller Linux-bruker som er sterkt avhengige av vin, vil du være glad for å vite at Wine 2.0 nå er tilgjengelig for nedlasting fra og med i dag.En av de viktigste forbedringene som følger med Wine 2.0, inkluderer støtte for Web Services API . Med implementeringen av XML-leseren og forfatteren, samt grunnleggende støtte for å lage SOAP-samtaler nå tilgjengelig med Wine 2.0, kan