no.hideout-lastation.com
no.hideout-lastation.com
15 Nyttige webtypografiverktøy, biblioteker og rammer
Å håndtere typografi på nettet har vært ekte quirky. Hver nettleser har sin egen algoritme for å gjengi fonter som kan føre til uventede uoverensstemmelser. Det er bare noen få CSS-egenskaper du kan bruke til å ha litt kontroll over skrifttyper, for eksempel font kerning, skriftutjevning, oppretting av DropCaps osv. Dessuten må vi håndtere mange layoutproblemer når det gjelder fonter .
Den gode nyheten er at det er ressurser du kan bruke til å ta over hjulet når det kommer til nettstedstypografi. Her er 15 webverktøy, biblioteker og rammer du kan bruke til den enden.
Mer om Hongkiat:
- 9 WordPress-pluginprogrammer for å gjøre mer med dine skrifttyper
- 20 beste WordPress typografi plugin for å forbedre lesbarheten
- Bedre og skarpere UI-ikoner med webfonter
TypeRendering
I et nøtteskall fungerer TypeRendering ligner Modernizr, bortsett fra at det bare identifiserer nettlesermotoren for skriftgjenoppretting. Dette biblioteket legger til tilpassede klasser basert på funnene som kan brukes til å bruke bestemte stylingsregler for typegengivelse.
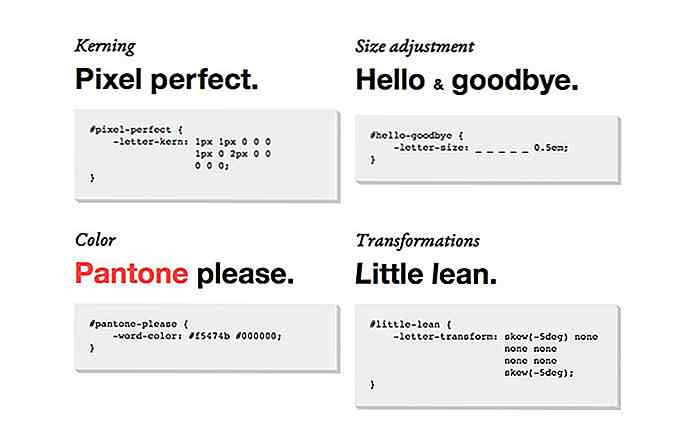
 KerningJS
KerningJS Kerning kan ikke tilpasses for bruk på nettet ennå. font-kerning støtte er fortsatt dårlig for øyeblikket - men en ny standard eiendom kommer vår vei. KerningJS er et Javascript-bibliotek som gir deg noen nye egenskaper for bedre kerningskontroll, for eksempel -letter-kern .
#heading {-letter-core: 1px 1px 0 0 0 1px 0 2px 0 0 0 0 0; } Husk at eksemplet ovenfor er ikke-standard og kun gjelder med KerningJS.
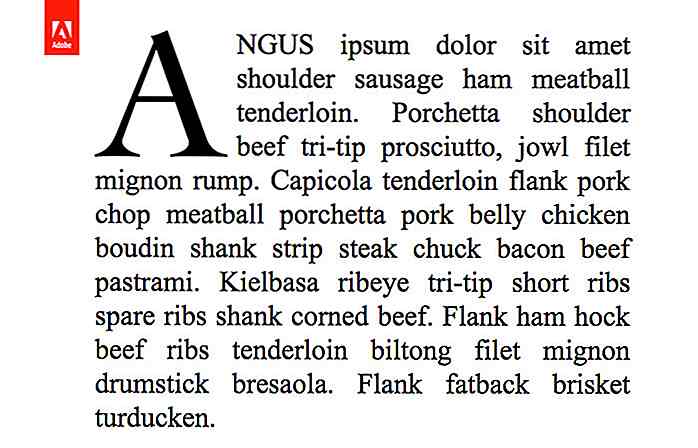
 DropcapJS
DropcapJS Selv om det er mulig å lage en dropcap, er det mulig med dagens CSS-standarder, er resultatet ikke perfekt ennå. Noen ganger er det rett og slett uønsket. DropcapJS, utviklet av Adobe Web Platform, har fått oppdraget med å tillate webdesigneren å bruke en perfekt dropcap enkelt.
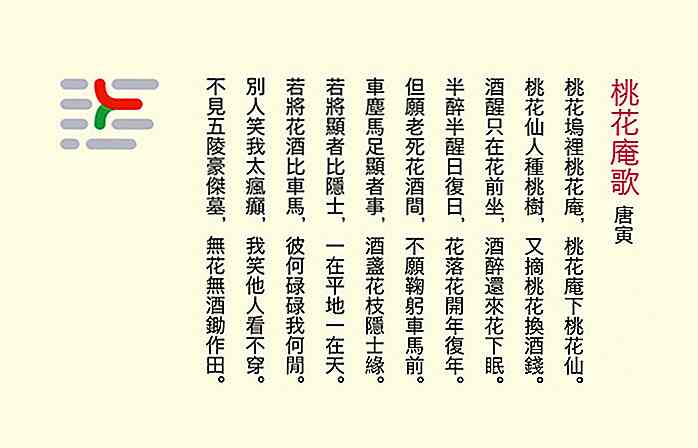
 LiningJS
LiningJS LiningJS er et JavaScript-bibliotek som legger linjeklassen i hver linje i avsnittet ditt. Dette gjør at du kan stile linjen separat. Det simulerer ideen om ::nth-line(), ::nth-last-line() og ::last-line pseudo-klasser som ikke er tilstede i CSS fortsatt. Her er et eksempel på hvordan vi stiler den første linjen i et avsnitt med LiningJS:
p. line [first] {font-weight: 600; tekst-transformer: store bokstaver; } I tillegg støtter LiningJS også kinesisk avsnittstrøm.
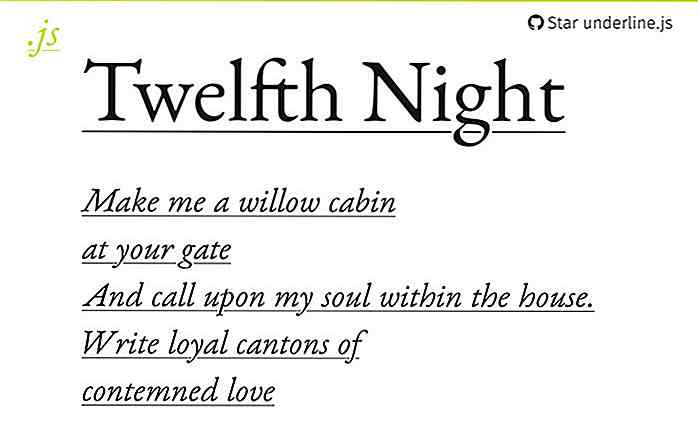
 UnderlineJS
UnderlineJS UnderlineJS er et JavaScript-bibliotek som gjør at teksten understreker bedre. Sjekk ut demoen for å se hva jeg mener, pass på å svinge over linjene. Sammenlign demoen med understrekksproduksjonen av gjeldende CSS text-decoration, og du vil sannsynligvis også være en fan av underlineJS.
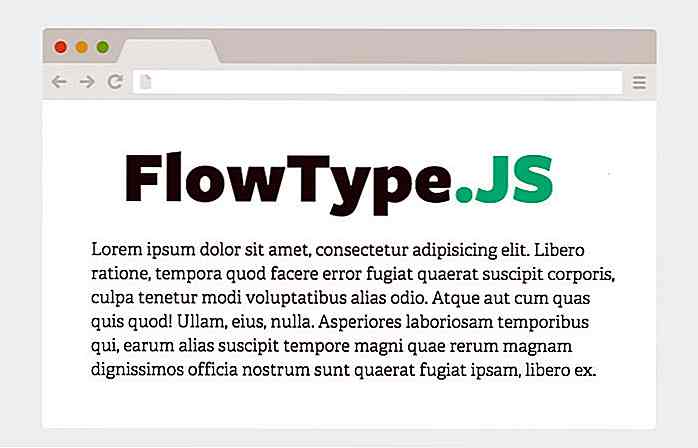
 FlowType
FlowType Dette pluginet vil dynamisk justere skriftstørrelsen basert på en bestemt wrapperbredde. FlowType hjelper deg å bruke et ideelt antall tegn per linje på en hvilken som helst skjermbredde. Biblioteket leveres med muligheter hvor man kan angi min / maks skjermbredde, min / maks skriftstørrelse og skriftforhold.
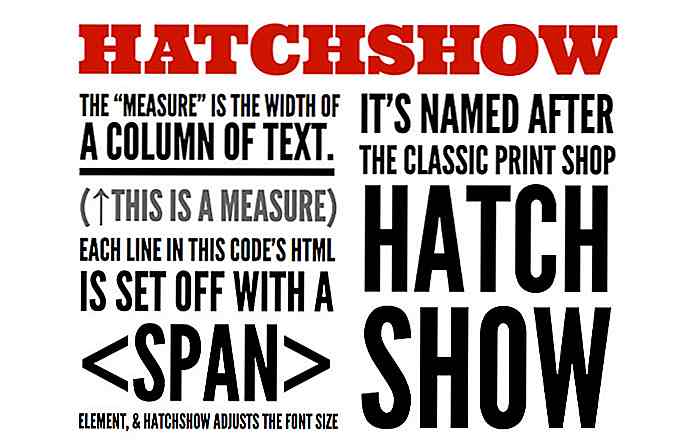
 HatchShow
HatchShow HatchShow utvider størrelsen på en skrift for å fylle hele bredden av beholderen. Pluggen virker ut av boksen med algoritmen; I et nøtteskall måler det beholderbredden og lengden på skrifttypen og legger til riktig skriftstørrelse.
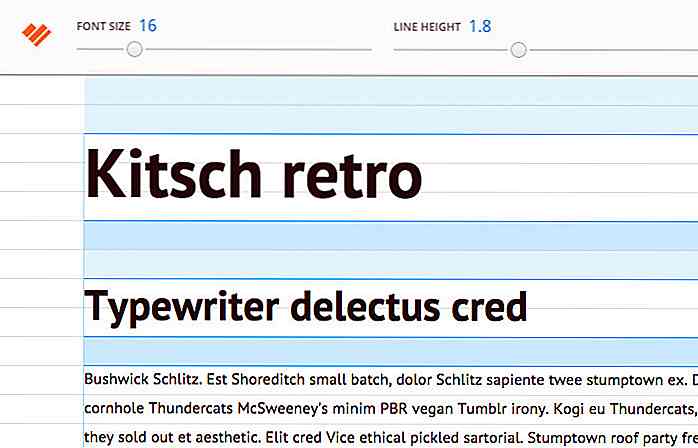
 GridLover
GridLover GridLover er et flott verktøy for å generere grunnleggende stiler for typografiarrangement (størrelse, linjehøyde og margin) med et enkelt glidebryter. Det genererer stilene i SCSS, LESS og Stylus, slik at du kan inkludere det med en gang i prosjektet uansett hvilken CSS-preprosessor du bruker.
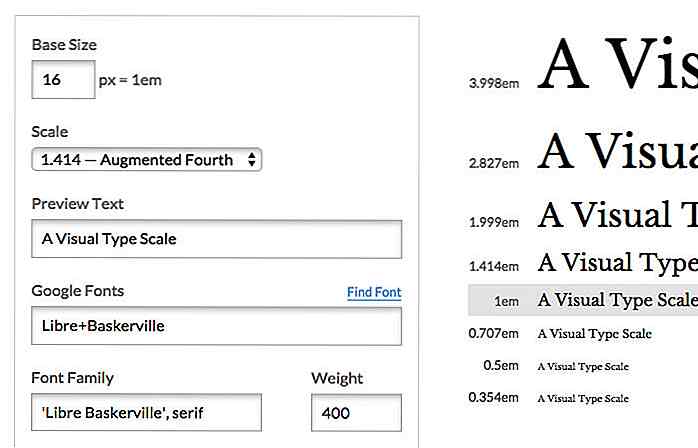
 TypeScale
TypeScale TypeScale er et elektronisk verktøy som vil hjelpe deg med å enkelt bestemme riktig skriftstørrelse for nettstedet ditt. Verktøyet gir en enkel intuitiv GUI for å sette inn skrifttypestørrelse, skala og skriftfamilie du vil bruke. Resultatene blir visualisert for deg, slik at du kan leke med skalaen for å få akkurat den riktige verdien. Bare ta tak i CSS når du er ferdig.
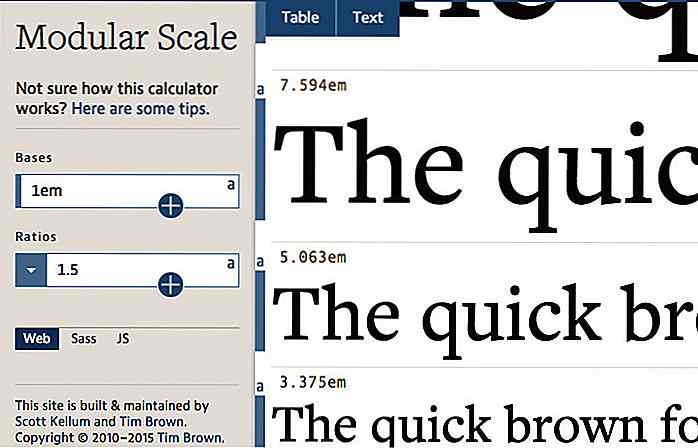
 Modulær skala
Modulær skala Modular Scale er et verktøy for å generere ideell skriftskalering for kropps- og overskriftstekst. Den utgir i Sass som skal brukes sammen med sitt Sass-bibliotek. Alternativt kan du bruke JavaScript.
 Font-To-Width
Font-To-Width Font-To-Width (FTW) er et Javascript-bibliotek som gjør en skrifttype passer til sin breddebeholder. Det vil bestemme skriftstørrelsen sammen med ordavstanden som kreves for skrifttypen. Skulle du ønske å lage en pen overskrift, er dette biblioteket du kanskje vil prøve.
 FFFFallback
FFFFallback FFFFallback, et praktisk verktøy som lar deg finne den beste fontstakken som vil degradere grasiøst. Verktøyet kommer i form av et bokmerke, som vil analysere skriftfamilien på siden din og foreslå et sett med skrifter som skal brukes som tilbakebetaling.
 Font-par
Font-par Google Font er et av de mest populære web skrifttypebibliotekene som brukes av millioner, og er vert for over 500 skriftfamilier. Font Pair er en samling av parrede Google Fonts, hvor du kan finne en forskjellig kombinasjon mellom fontfamilier og skrive ansikter enkelt. Font Pair gjør det enklere å velge fontparing.
 TypeSettings
TypeSettings TypeSettings er en samling av CSS-regel satt til å definere riktig skriftskalering, vertikal rytme og responsivt forhold til typografi. TypeSettings kommer i Sass og Stylus som gir fleksibilitet for å møte prosjektbehovet ved å justere variablene.
 skiltet
skiltet Typeskilt er sannsynligvis et av de mest komplette startpakken for å sette opp typografi. Typeskilt leveres med en håndfull grunnleggende typografiske stiler som adresserer skalering, farger, liten kapital, dropcap, innrykk, bindestrek, blockquote, kodeblokk og mange flere ting.
 Nå Les: Showcase av webdesign med vakker typografi
Nå Les: Showcase av webdesign med vakker typografi 

10 nyttige skrivesider for fictionskribenter
Din kreative prosess som fiksjonsforfatter kan avvike fra dine jevnaldrende, men en ting er sikkert: dere alle kjemper med de samme grunnleggende problemene.For eksempel, hvordan slår du forfatterens blokk? Hvordan utvikler du vane med å skrive hver dag? Hvordan utmerker du de finere detaljene for din siste historiske roman?

Nå UI Kit - Definitive Bootstrap 4 GUI
Som frontend-utviklere venter påvente den offisielle utgivelsen av Bootstrap 4, skummer vi detaljerte guider som dekker de fantastiske nye funksjonene. Imidlertid vil de utålmodige dykke rett inn i BootStrap 4 og begynne å lære hvordan det fungerer i dag. Det er der et GUI-sett kan hjelpe.Creative Tim lanserte nå UI-settet når Bootstrap 4 fortsatt var i tidlig alfa-utvikling . Men