no.hideout-lastation.com
no.hideout-lastation.com
19 universelle tastaturgenveier for de fleste nettlesere
Alle de store nettleserne kommer med sitt eget sett med hurtigtaster. Mens de fleste av dem er forskjellige fra en nettleser til en annen, er noen av disse snarveiene universelle ved at en bestemt kommando vil gjøre det samme på noen av nettleserne.
I dette innlegget vil jeg notere ned alle disse universelle hurtigtastene som kan brukes til Google Chrome, Mozilla Firefox, Opera, Internet Explorer, Microsoft Edge og Safari.
Her er snarveiene:
| Windows | Mac os | beskrivelser |
| Ctrl + T | Kommando + T | Åpne nettleseren i kategorien |
| Ctrl + N | Kommando + N | Åpne nettleseren i nytt vindu |
| Ctrl + Tab | Sykler gjennom faner fra venstre til høyre | |
| Ctrl + Skift + Tab | Sykler gjennom faner fra høyre til venstre | |
| Ctrl + Shift + T | Kommando + Skift + T | Åpner nylig lukket faneblad |
| Alt + Venstre pil | Gå tilbake til forrige nettside | |
| Alt + Høyre pil | Frem til neste nettside | |
| Ctrl + + | Kommando + + | Zooms inn på nettsiden / |
| Ctrl + - | Kommando + - | Zooms ut nettsiden |
| Ctrl + 0 | Kommando + 0 | Tilbakestill til standard zoomnivå |
| Ctrl + D | Kommando + D | Bokmerker den nåværende nettsiden |
| Ctrl + F | Kommando + F | Åpner søkefeltet på siden |
| Ctrl + W | Kommando + W | Lukk nåværende kategorien eller vinduet |
| Ctrl + L | Kommando + L | Fremhever adressefeltet, slik at du kan skrive inn den |
| Ctrl + Alt + Enter | Kommando + Alt + Enter | Legger til "www." og ".com" til teksten i adressefeltet. |
| Ctrl + Shift + Del | Kommando + Skift + Del | Åpner vinduet Ryd gjennomsøkingshistorikk |
| Mellomrom | Rull ned på en nettside | |
| Shift + mellomromstasten | Bla opp en nettside | |
| Ctrl + P | Kommando + P | Åpner utskriftsvinduet |

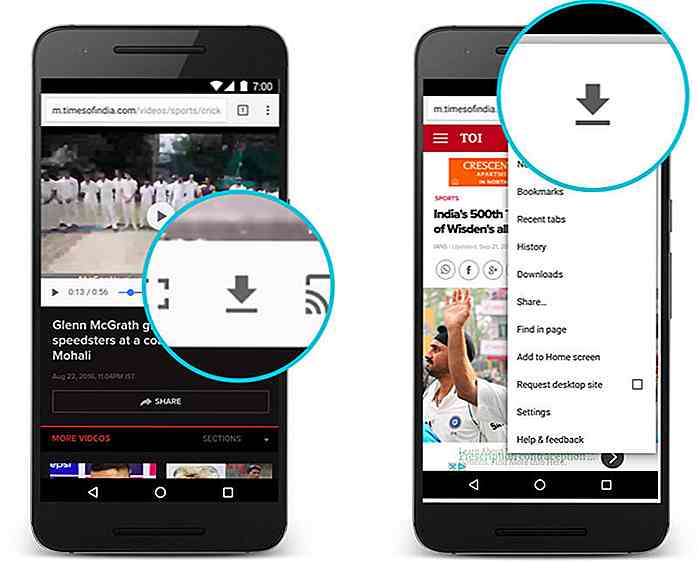
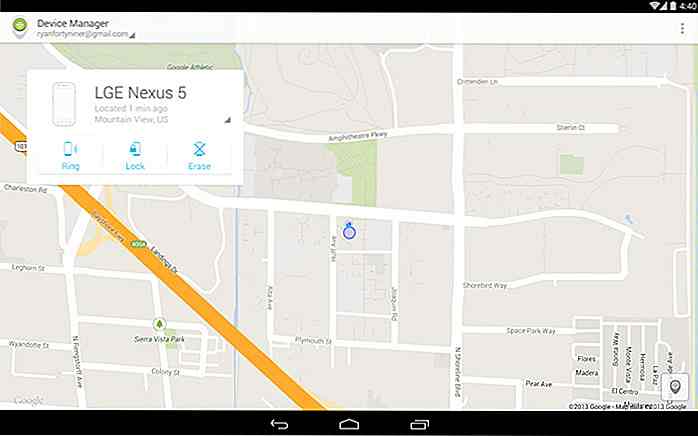
Android-telefonen din er tapt? Her er hva du bør gjøre
Jeg mistet Android-telefonen min til en tyv i fjor. Jeg mistet ikke bare enheten, men mange viktige dataene jeg hadde lagret i det, noe som førte meg til mange problemer. Men i det hele tatt lærte jeg også mange viktige ting om hva jeg skal gjøre når jeg har mistet telefonen min og hvordan du kan forhindre eller minimere muligheten for å miste noen enhet jeg kan eie i fremtiden.Dette

Slik bruker du MutationObserver API for DOM Node Changes
Her er et scenario: Rita, et magasinforfatter redigerer en artikkel av hennes online. Hun sparer sine endringer, og ser meldingen "endringer lagret!" Bare da merker hun en skrivefeil hun savnet. Hun løser det, og er ved å klikke "lagre", når hun får en sint telefonsamtale fra sjefen sin.Ett