no.hideout-lastation.com
no.hideout-lastation.com
Slik bruker du MutationObserver API for DOM Node Changes
Her er et scenario: Rita, et magasinforfatter redigerer en artikkel av hennes online. Hun sparer sine endringer, og ser meldingen "endringer lagret!" Bare da merker hun en skrivefeil hun savnet. Hun løser det, og er ved å klikke "lagre", når hun får en sint telefonsamtale fra sjefen sin.
Etter at samtalen er over, vender hun tilbake til skjermen, ser "endringer lagret!" Slår av datamaskinen og stormer ut av kontoret.
Bortsett fra min ineptitude for historiefortelling, la vi merke til fra det korte scenariet hvilke problemer den vedvarende meldingen brygde. Så i fremtiden bestemmer vi oss for å unngå det når det er mulig, og bruk en som enten ber om at brukeren skal bekrefte ved å klikke på den - eller forsvinner alene . Å bruke den andre for en rask melding er en god ide.
Vi vet allerede hvordan å gjøre et element forsvinne fra en side, så det burde ikke være et problem. Hva vi trenger å vite er når syntes det? Så vi kan få det til å forsvinne etter en troverdig tid.
MutationObserver API
Samlet sett, når et DOM-element (som en melding div ) eller en annen knutepunkt endres, bør vi kunne kjenne det. I lang tid måtte utviklere stole på hack og rammer på grunn av mangelen på en innfødt API. Men det hadde endret seg.
Vi har nå MutationObserver (tidligere Mutation Events). MutationObserver er et JavaScript-objekt med et sett med egenskaper og metoder. Det lar oss observere en endring på en hvilken som helst node som DOM Element, Document, Text, etc. Ved mutasjon mener vi tillegg eller fjerning av en node og endringer i en nodes attributt og data .
La oss se et eksempel for bedre forståelse. Vi vil først lage et oppsett der en melding vises ved knappeklikk, som den ene Rita-saga. Da skal vi opprette og knytte en mutasjonsobservator til meldingsboksen og kode logikken for å skjule meldingen automatisk . Erfarne?
Merk : Du kan på et tidspunkt eller har allerede spurt meg i hodet ditt " Hvorfor ikke bare skjule meldingen fra innsiden av knappen, klikk på hendelsen i JavaScript? "I mitt eksempel jobber jeg ikke med en server, så selvfølgelig er klienten ansvarlig for å vise meldingen og kan gjemme det for enkelt. Men som i Ritas redigeringsverktøy hvis serveren er den som bestemmer seg for å endre DOM-innholdet, kan klienten bare holde seg våken og vente.
Først oppretter vi oppsettet for å vise meldingen på knappeklikk.
var msg = document.querySelector ('# msg'), SUCCESSMSG = "Endringer lagret!"; / * Legg til knapp klikkhendelse * / dokument .querySelector ('button') .addEventListener ('klikk', showMsg); funksjon showMsg () {msg.textContent = SUCCESSMSG; msg.style.background = 'teal'; } Når vi fikk det første oppsettet, kan vi gjøre følgende:
- Opprett et
MutationObserverobjekt med en brukerdefinert tilbakeringingsfunksjon (funksjonen defineres senere i innlegget). Funksjonen vil utføres på hver mutasjon observert avMutationObserver. - Opprett en konfigurasjonsobjekt for å angi hvilken type mutasjoner som skal observeres av
MutationObserver. - Bind
MutationObservertil målet, som er 'msg'divi vårt eksempel.
(mutation); / / 2) Opprett en konfigurasjonsobjekt * / config = {childList: () (varsling) {var / * 1) Opprett et MutationObserver objekt * / observatør = ny MutationObserver ekte}; / * 3) Lim'em alle * / observer.observe (msg, config); }) (); Nedenfor er en liste over egenskaper for config objektet som identifiserer ulike typer mutasjoner. Siden i vårt eksempel handler vi bare om en childList opprettet for meldingsteksten, vi har brukt childList .
Typer av mutasjoner observert
| Eiendom | Når satt til true |
| childList | Innføring og fjerning av målets barnnoder observeres. |
| attributter | Endringer i målets attributter blir observert. |
| characterData | Endringer i målets data observeres. |
Nå til den tilbakeringingsfunksjonen som blir utført på hver observerte mutasjon.
funksjon mutasjonObserverCallback (mutasjoner) {/ * Grip den første mutasjonen * / var mutationRecord = mutasjoner [0]; / * Hvis en barnekode ble lagt til, skjul meldingen etter 2s * / hvis (mutationRecord.addedNodes [0]! == undefined) setTimeout (hideMsg, 2000); } funksjon hideMsg () {msg.textContent = ''; msg.style.background = 'ingen'; } Siden vi bare legger til en melding til div, tar vi bare den første mutasjonen som observeres på den og kontrollerer om en tekstknute ble satt inn. Hvis vi får mer enn en endring, kan vi bare gå gjennom mutations .
Hver mutasjon i mutations er representert av objektet MutationRecord med følgende egenskaper.
Egenskaper for MutationRecord
| Eiendom | returer |
| addedNodes | Tomt array eller utvalg av noder lagt til. |
| AttributeName | Null eller navn på attributtet som ble lagt til, fjernet eller endret. |
| attributeNamespace | Null eller navneområde av attributtet som ble lagt til, fjernet eller endret. |
| nextSibling | Null eller neste søsken til noden som ble lagt til eller fjernet. |
| OLDVALUE | Null eller tidligere verdi av attributtet eller data endret. |
| previousSibling | Null eller tidligere søsken av noden som ble lagt til eller fjernet. |
| removedNodes | Tomt array eller utvalg av noder som ble fjernet. |
| mål | Node målrettet av MutationObserver |
| type | Type mutasjon observert. |
Og det er det. vi må bare sette koden sammen for det siste trinnet.
Nettleserstøtte
 Henvisning
Henvisning - "W3C DOM4 Mutation Observer." W3C. Web. 19. juni 2015
- "MutationObserver." Mozilla Developer Network . Web. 19. juni 2015.

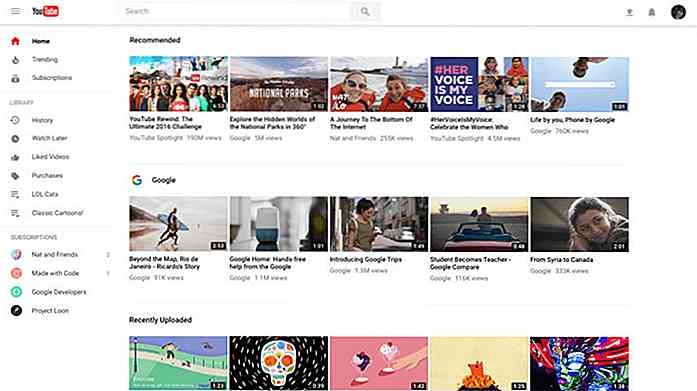
YouTube ruller ut nytt materialdesignoppdatering, og det er fantastisk
Google har jobbet hardt med å utvide et nytt materialedesignbasert lete etter alle sine applikasjoner og tjenester. Nå, etter å ha gjennomgått måneder med alfa- og beta-testing, slår Material Design-oppdateringen inn YouTube, og Google gir alle muligheten til å forhåndsvise endringene.For å få tilgang til YouTubes Material Design forhåndsvisning, er alt du trenger å gjøre, å besøke denne nettsiden og klikke på Gå til YouTube- knappen. Når du er ferdi

50 Creative Cookie Cutters for folk som elsker baking
Baking kaker er så mye moro! Du trenger ikke en spesiell anledning til å lage kaker til middag, men hvis du vil ha muligheten til å være ekstra spesiell, kan noen av disse vanlige bakstemplene være til hjelp.Hvorfor holde fast i de vanlige figurene når du kan ha informasjonskapsler bakte i form av gamle kassetter, dinosaurfossiler, Star Wars-tegn, batmanlogo, spillkontrollere eller til og med skyer. Ette