no.hideout-lastation.com
no.hideout-lastation.com
Guide til CSS Viewport Units: vw, vh, vmin, vmax
Visningspoenglengder eller visningsenheter som de blir hyppigere referert til, er responsive CSS-enheter som lar deg definere dimensjoner som en prosentandel av bredden eller lengden på visningsporten . Viewport-enheter kan være ganske nyttige i tilfeller der andre følsomme CSS-enheter, for eksempel prosentandeler, er vanskelige å gjøre arbeid .
Selv om W3Cs dokumentasjon på viewport-enheter inneholder alt som kan settes inn i teorien, er det ikke veldig verbose. Så i denne artikkelen vil vi se på hvordan disse CSS-enhetene fungerer i praksis .
Visningshøyde ( vh ) og visningsbredde ( vw )
W3C definerer visningsport som "størrelsen på den innledende inneholdende blokk". Visningsport er med andre ord området som finnes i nettleservinduet eller et annet visningsområde på en skjerm.
vw og vh enhetene står for prosentandelen av bredden og høyden til den faktiske visningsporten. De kan ta en verdi mellom 0 og 100 i henhold til følgende regler:
100vw = 100% av visningsbredde 1vw = 1% av visningsbredde 100vh = 100% av visningshøyde 1vh = 1% av visningshøyde
Forskjeller til prosentandel enheter
Så hvordan er visningsenheter forskjellig fra prosentandel enheter? Prosentandelene arver størrelsen på foreldreelementet mens viewport-enheter ikke gjør det. Viewport-enheter beregnes alltid som prosentandel av visningsstørrelsen . Som et resultat kan et element som er definert av viewport-enheter, overstige størrelsen på dets overordnede.
Eksempel: Fullskjermseksjoner
Fullskjermseksjoner er sannsynligvis de mest brukte brukstilfeller av visningsenheter.
HTML er ganske enkelt ; Vi har bare tre seksjoner under hverandre, og vi vil at hver av dem skal dekke hele skjermen (men ikke mer).
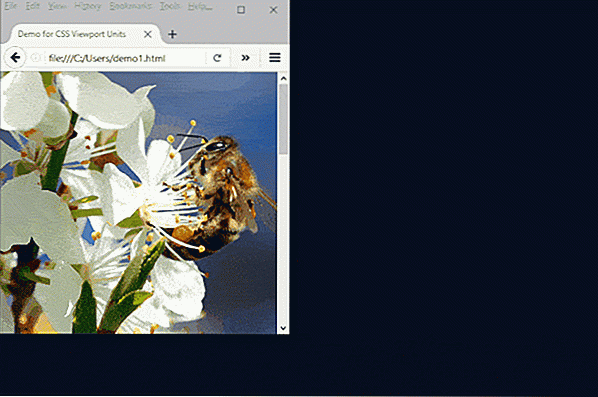
I CSS bruker vi 100vh som en height og 100% som width . Vi bruker ikke vw enheten her som standard, også rullestenger blir lagt til visningsstørrelsen. Så, hvis vi brukte width: 100vw; regelen en horisontal rullebjelke vil vises nederst i nettleservinduet .
* {margin: 0; polstring: 0; } seksjon {bakgrunnsstørrelse: deksel; bakgrunnsposisjon: senter; bredde: 100%; høyde: 100vh; } .section-1 {bakgrunnsbilde: url ('https://assets.hongkiat.com/uploads/css-viewport-units-vw-vh-wmin-vmax/img1.jpg'); } .section-2 {bakgrunnsbilde: url ('https://assets.hongkiat.com/uploads/css-viewport-units-vw-vh-wmin-vmax/img2.jpg'); } .section-3 {bakgrunnsbilde: url ('https://assets.hongkiat.com/uploads/css-viewport-units-vw-vh-wmin-vmax/img3.jpg'); } På gif demoen under, kan du se at vh er virkelig en responsiv enhet .
 I følge W3C-dokumentene kan det nevnte horisontale rulleproblemet løses ved å legge
I følge W3C-dokumentene kan det nevnte horisontale rulleproblemet løses ved å legge overflow: auto; regelen til rotelementet. Denne løsningen virker bare delvis, skjønt. Den horisontale rullefeltet forsvinner faktisk, men width beregnes fortsatt ut fra visningsbredden (sidebjørnen inkludert), slik at elementene vil være litt større enn de burde være.Jeg vil si, jeg ville ikke våge å bruke vw enheten på liming av fullskjermelementer på grunn av denne grunnen. Vi trenger ikke engang det, som width: 100%; regelen fungerer perfekt. Med fullskjermoppsett, har den virkelige utfordringen alltid vært hvordan man setter en riktig høydeverdi, og vh enheten gir en glimrende løsning for det.
Andre brukstilfeller
Hvis du er interessert i andre brukstilfeller, har vw og vh Lullabot en flott artikkel som viser en håndfull eksempler på virkelige eksempler (med Codepen demoer), for eksempel:
- Faste forholdskort.
- Holde et element kortere enn skjermen.
- Skaleringstekst.
- Bryter ut av beholderen.
Opera.dev har også en kort veiledning om hvordan du kan utnytte vw enheten til å skape responsiv typografi .
Du kan ikke bare bruke viewport-enheter på width og height, men på en hvilken som helst annen. For eksempel kan du angi størrelsen på paddings og margins ved hjelp av vw og vh enhetene også.
Viewport min ( vmin ) og viewport max ( vmax )
vmin og vmax enhetene lar deg få tilgang til størrelsen på den mindre eller den større siden av visningsporten, i henhold til følgende regler:
100vmin = 100vw eller 100vh, avhengig av hvilken som er mindre 1vmin = 1vw eller 1vh, avhengig av hvilken som er mindre 100vmax = 100vw eller 100vh, avhengig av hvilken som er større 1vmax = 1vw eller 1vh, avhengig av hvilket som er større
Så, i tilfelle stående orientering, er 100vmin lik 100vw, da visningsporten er mindre horisontalt enn vertikalt . Av samme grunn vil 100vmax være lik 100vh .
På samme måte, i tilfelle liggende orientering, er 100vmin lik 100vh, da visningsporten er mindre vertikalt enn horisontalt . Og selvfølgelig vil 100vmax være lik 100vw her.
Eksempel: Gjør helte tekster lesbare på hver skjerm
vmin og vmax enhetene er mye mindre allment kjent enn vw og vh . De kan imidlertid være utmerket brukt som en erstatning for orientering @media spørringer . For eksempel kan vmin og vmax komme til nytte når du har elementer som kan se rart ut i forskjellige forhold .
Den nye koden har en flott opplæring der de diskuterer hvordan du kan holde helten tekstlesbar på hver skjerm, ved hjelp av vmin enheten. Heltekster er tilbøyelige til å se for små på mobil og for stor på store skjermer .
Her er hovedidéen til deres løsning:
h1 {skriftstørrelse: 20vmin; font-familie: Avenir, sans-serif; font-vekt: 900; tekst-align: center; } I Codepen-demoen kan du sjekke ut hvordan vmin løser lesbarhetsproblemet med vmin . Få tilgang til «Full Page» -visningen på Codepen, og endre størrelsen på nettleservinduet både horisontalt og vertikalt for å se hvordan heltteksten endres.
Nettleserstøtte
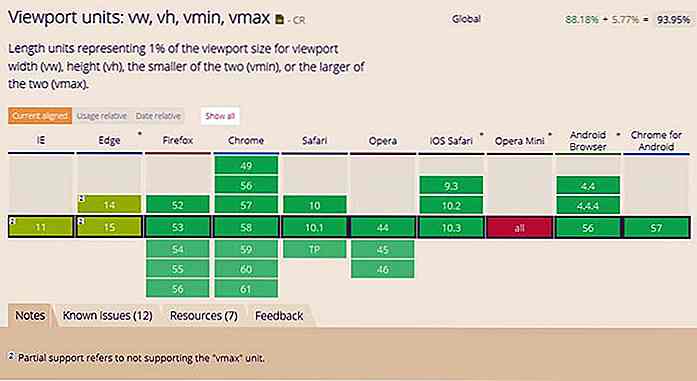
Som du kan se på CanIUse-diagrammet nedenfor, er nettleserstøtte relativt bra for visningsenheter. Vær imidlertid oppmerksom på at noen versjoner av IE og Edge ikke støtter vmax . IOS 6 og 7 har også et problem med vh enheten, som ble løst i iOS 8 .


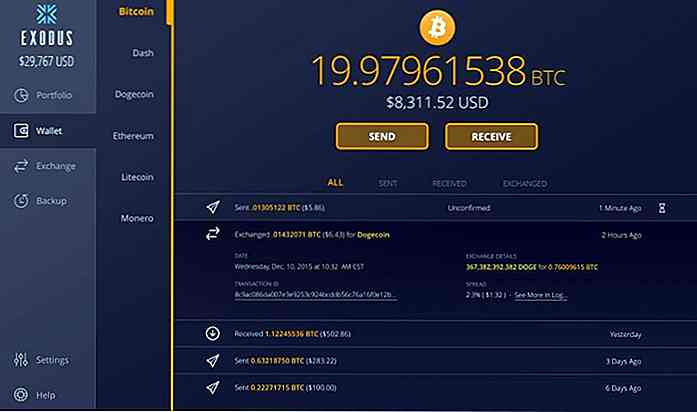
Prøver Ethereum? Her er 7 Secure Ethereum lommebøker til å begynne med
Ethereum er en raskt voksende digital valuta som tusenvis av mennesker bruker for handel. Det er imidlertid ikke så annerledes enn papirvaluta fordi det, som sin papirtype, også trenger et sted hvor du kan lagre og sikre det - en digital lommebok.Det finnes ulike alternativer når det kommer til digitale lommebøker til Ethereum, men det kan bli vanskelig å velge riktig - spesielt hvis du er ny i verden av kryptokurverter. Det

15 jQuery-plugger for å lage smart, klare elementer
Det er nå vanlig å se visse elementer på et nettsted som er festet til en posisjon når du ruller opp eller ned på siden, for eksempel navigasjonsmenyen, overskriften eller sidebjelken. Dette gjør at elementet er lett tilgjengelig uavhengig av brukerens posisjon.Kalt et klebrig element, dette kan oppnås bare ved å bruke CSS, men ved hjelp av denne metoden er effekten ikke pålitelig på tvers av flere nettlesere. Det er d