 no.hideout-lastation.com
no.hideout-lastation.com
15 nyttige CSS triks du kunne ha oversett
Hvis du har vært en frontend webutvikler for en stund, er det stor sjanse for at du har hatt et øyeblikk da du prøvde å finne ut hvordan du kodes noe og realisert etter litt googling, at "det er CSS for det" . Hvis du ikke hadde det, så er du i ferd med å.
Dette innlegget er en samling av slike CSS-koder, som kan gi deg funksjoner som å slå et element klistret, gi deg stiplede linjer understreke evner, flykte teksten på siden din i en spesiell form, eller oppnå parallax-effekt. Noen av dem støttes mye mens andre er på vei for full støtte fra alle nettlesere.
Nummeroverskrifter og underposisjoner
Si at du har et sett med overskrifter og underposisjoner i dokumentet ditt, og du nummererer dem manuelt eller via et skript. I stedet kan du bruke CSS tellere til å gjøre dette. Det er allerede et grundig innlegg på det her. Og siden det er fra en CSS2-spesifikasjon, kan du satse på at den støttes av alle nettlesere, bortsett fra kanskje IE 6.
Spice Up Plain Underlines
Noen ganger vil vi understreke med en fin prikket eller strekket linje i stedet for en solid en. Siden det ikke er noe alternativ for det, tar vi oss til
border-bottom. Menborder-bottomer ikke en god løsning hvis teksten du understreker wraps.CSS3 spesifisert ikke en, men tre nye egenskaper for tekstdekorasjon
text-decoration-color,text-decoration-lineogtext-decoration-stylesom kan shorthanded inn i den gode gamle tekstdekorasjonen .Du kan bruke dem til å stil understreke, overlinje, til og med gjøre tekst blink, og mer. Fra april 2015 støtter Firefox bare denne egenskapen, men du kan aktivere "eksperimentelle webplattformfunksjoner" for å bruke den på Chrome.
Sitere et sitat
Først og fremst er det ikke nødvendig å bry seg med å skrive de riktige krøllete sitatene for korte anførselstegn fordi det er HTML for det: koden som indikerer inline sitater.
Koden tar også vare på å sitere de indre sitatene med enkelt anførselstegn. Så, hvor er "det er" CSS "for det" øyeblikket i dette?
La oss si at du ikke vil ha standard dobbeltsedler, eller hvis du har mer enn ett nivå av nestede anførselstegn, kan du definere sitatpreferansene for sitatelementet med CSS ved å bruke CSS2-sitateregenskapen.
Administrere ustyrte tabeller
Du har kanskje kommet over et stort bord med varierende innholdsstørrelse per celle som nekter å forbli innenfor en bredde du har spesifisert, uansett hva du prøver. Tame det bordet med egenskapen for bordoppsett (for samme kolonnehøyde, følg denne lenken).
For å være spesifikk, er løsningen i tabelloppsettet: fast; verdi. Når du tilordner en fast layout for bordet, bestemmes bordet og cellebredden av bredden på bordet eller den første raden av celler (som kan defineres av brukeren) og ikke av innholdet. Dette støttes av alle nettlesere.
Gjør det klebrig
Sticky elementer er elementer på en side som ikke vil bli rullet ut av visningen. Med andre ord stikker det til et synlig område (visningsport eller rullingsboks). Du kan opprette dette med CSS ved hjelp av posisjon: klebrig; .
De fungerer som relativt postioned elementer før noen rulling og senere som faste elementer når en rullende grense er nådd. For øyeblikket støtter bare Firefox det.
Få din tekst i form
Ønsker du at teksten på siden din skal ligge pent over et bilde du viser ved siden av det? Du kan prøve CSS-former . For å implementere CSS-former, kan vi benytte seg av tre egenskaper
shape-outside,shape-marginogshape-image-threshold. Fra og med april 2015 støttes CSS Shapes av webkit nettlesere .Obligatoriske felt
Hvis du har et skjema, er det en stor sjanse for at noen felt i det kreves mens andre ikke er. Du må la brukerne vite hvilken er hvilken. CSS for dette er : obligatorisk : valgfrie pseudoklasser. Alle moderne nettlesere støtter dem.
Kresen med farger
Hvis du ikke liker en bestemt farge, som blå, kan vi fargelegge det valgte området med en annen farge, og
::selectionvalgpseudoelementet er CSS for det. Dette støttes av alle moderne nettlesere.Har jeg sjekket det?
I en situasjon der en avkrysningsboks er blitt sjekket, ville det være fint å ha en annen indikasjon fra hverandre som det lille merket i standard avmerkingsboksen for å indikere at varen er blitt sjekket.
Det er CSS for det som utnytter bindingen mellom de nærmeste søsken, to elementer side om side. CSS har tilstøtende søskenvelger betegnet pluss + -tegnet, og vi kan bruke den til å målrette etiketten ved siden av avmerkingsboksen. Men hva med å markere den merkede avkrysningsruten først? Det er : sjekket pseudoklasse for det.
Som en historiebok
Så ville det ikke vært fint om den første "O" i "En gang i tiden" ser pen ut? Vi kan få det til å se pen ut, det er jo CSS for det. Her er hvor :: første bokstav pseudo element kommer til redning. Den retter seg mot første bokstav i første linje av det målrettede elementet. Les mer om det her.
Vil du vite mer?
Et element kan ha klasse X eller data Y eller annen verdi til et attributt. Hvis vi noen gang trenger å vise en slik attributtverdi av et element i nærheten av det, kan vi bruke innholdet: attr (X) . Den henter verdien av attributt X av elementet, da kan vi vise det ved siden av elementet.
Litt litt mer til venstre
Sentrering elementer for CSS nybegynnere er ganske en prestasjon. Ulike elementer krever forskjellige sett med CSS egenskaper for å sentrere dem. Vi vil se på et eksempel ut av mange som er tilgjengelige i verdensomspennende web, slik at du kan huske igjen at det er CSS å sentrere ting.
Oppgi filformat for lenker
Har du sett et lite bilde i nærheten av en lenke som viser hva den linken er? En PDF? eller en DOC? Ja, det er CSS å oppnå det. Innholdet: url () er det vi vil bruke til å vise bildet bak linkene.
Trigger Parallax Effect
Parallax-effekten er en effekt som brukes til å beskrive den tilsynelatende langsomme bevegelsen av bakgrunnen i forhold til forgrunnen. Denne effekten er populær på nettsteder som implementerer parallell rulling. Det er forskjellige måter å implementere det på, eksemplet nedenfor fungerer i Firefox med bakgrunnsvedlegg: fast; .
Kraften til CSS Animasjoner
Sannsynligvis ikke en stor "det er CSS for det" øyeblikket, fordi du alle er mest sannsynlig klar over CSS animasjoner nå. Men en liten påminnelse er ingen skade. Det er mange bruksområder for CSS-animasjoner, men her er en for en enkel fargestyring.
Nå Les: 50 Nyttige CSS-utsnitt Hver designer burde ha


Legg til Simple Image Tooltip-etiketter med Taggd
Du vet hvordan Facebook lar deg merke ansikter i bilder? Vel, Taggd er ganske som CSS / JS-ekvivalenten ved å bruke prikker for å merke hvor verktøytips skal vises på et bilde.Biblioteket er helt gratis, og krever ingen avhengigheter som jQuery. Den kjører på ren vanilje JavaScript, og det er super lett å sette opp.Du kan

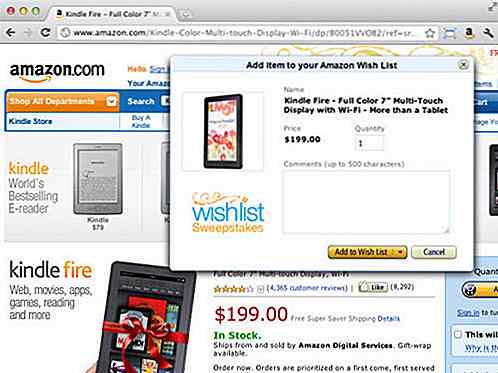
15+ verktøy for å forbedre din online shopping opplevelse
Hvis du ofte handler på nettet, vet du hvor overveldende det kan være med alle online tilbud, kuponger og kampanjer tilgjengelig over hele Internett. Det er nesten umulig å holde tritt med alt, og det er enda mer umulig å sammenligne produktpriser med hundrevis av andre nettbutikker. Så hvor finner du tid til å gjøre all denne undersøkelsen?Vel, de



![Beste praksis for webdesignere: Responsive Layouts eller Native Apps? [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/303/best-practices-web-designers.jpg)