no.hideout-lastation.com
no.hideout-lastation.com
20 Responsive Image Galleries and Slideshows (2018)
Hvis nettstedet ditt er image-heavy, det vil si en portefølje eller fotograferingswebside, etc., så er det to ting som du trenger de fleste - fotogalleri-plugins for å hjelpe deg med bedre å håndtere bildene på nettstedet ditt, og bildediagrammer for å vise frem din bilder til verden.
Mitt innlegg i dag vil imidlertid hovedsakelig diskutere en liste over lydhør bildegallerier og lysbildefremvisninger. Disse galleriene og lysbildefremvisningene er utformet i forskjellige stiler og leveres med ulike funksjoner for optimalisert nettleser og mobil visning . La oss gå over hvert elements detaljer i detalj.
WOW Slider
WOW Slider er en jQuery-basert bildeskyter som kommer med fantastiske visuelle effekter, og hjelper deg med å lage skyveknapper med noen få klikk. Du kan raskt legge det inn hvor som helst, takket være sin «Sett til side-veiviser» og lagre-som-plugin-alternativer for Joomla og WordPress.
Det tilbyr også mange forhåndsdefinerte temaer, importerings- og eksportfunksjoner, og inkluderer også en ikke-jQuery, bare CSS-tilbakebetaling .
 Hei Slider
Hei Slider Hei Slider bidrar til å skape bildedører med nullkoding. Det gir vakre temaer og overgangseffekter sammen med støtte for å designe tilpassede maler . Utrolig, det hjelper deg med å publisere skyvekontrollene dine og genererer HTML eller moduler for WordPress, Drupal og Joomla.
Til slutt kan du legge til flere medier fra flere kilder, inkludert YouTube.
 Jssor Slider
Jssor Slider Jssor Slider er et overbevisende innholds- og bildefelt med 300+ overgangseffekter . Den benytter både jQuery og no-jQuery skyveknapper og et plugin for WordPress også. Det jeg likte er, det gir mange demonstrasjoner og eksempler, noe som vil hjelpe noen å komme raskt opp med denne skyveløsningen.
Det støtter imidlertid ikke mange publiseringsplattformer eller innholdstjenester som Flickr og YouTube, som få over løsninger.
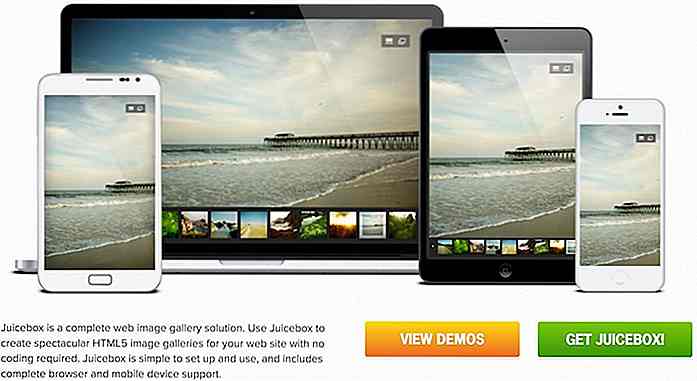
 Juice boks
Juice boks Juicebox er et spektakulært bildegalleri skaperen som lar deg lage webgallerier uten koding. Hvis du ikke trenger HTML, kan du installere og bruke en av plugins for WordPress, Lightroom, Photoshop og mer.
Den leveres med vektorikoner, Flickr-støtte, etc., og benytter mange flere funksjoner i sin pro-versjon, for eksempel sosiale delingsalternativer, handlekurvstøtte, musikkstøtte, avansert tema, etc.
 cssSlider
cssSlider cssSlider er en ren CSS, det vil si ikke-jQuery, ikke-JavaScript-slider- løsning. Det tilbyr mange animasjonseffekter og bilderedigeringsfunksjoner. Du kan velge mellom ferdige fargeskjemaer for å lage lette bildedører.
Dessuten inkluderer bildeseriefunksjonene støtte for full bredde, autoplay-alternativ, navigering og miniatyrstøtte, etc.
 Cincopa
Cincopa Cincopa er en sky-lignende løsning for å lage lysbildefremvisninger ved hjelp av sin enkle lysbildeserie maker veiviser. Det er en online-løsning med ubegrenset lagring og kompatibilitet med mange plattformer som Joomla og WordPress. Interessant, du kan også legge til musikk og legge inn videoer til skyvekontrollene dine .
Sist men ikke minst, det tilbyr mange maler (som rutenett, magasin, portefølje osv.) Og støtte for å inkludere Google Analytics også.
 Fantastisk Slider
Fantastisk Slider Amazing Slider er en jQuery-glidebryter med støtte for videoer fra YouTube . Du kan opprette skyveknapper i HTML for å legge inn en nettside eller bruke det samme i redigeringsprogrammer som Dreamweaver eller Frontpage. Videre kan du også lage et plugin eller en modul for Joomla og WordPress.
Til slutt, det intuitive brukergrensesnittet med en skyveveiviser hjelper deg med å lage gode glidebrytere med ferdige skinn og flere overgangseffekter i minimal tid.
 Bootstrap Gallery
Bootstrap Gallery Bootstrap Gallery er en enkel galleribeskytter som er fri for både personlig og kommersiell bruk, inkluderer masonry layout grid og lightbox modal. Hva interessert meg er, kan du legge til koder i bildegalleriene sammen med støtte for bilder og videoer.
Videre benytter det mange tilpasningsalternativer, inkludert alternativer for å endre farger og titler etc.
 Galleria
Galleria Galleria er et JavaScript-basert bildegalleri rammeverk . Utrolig kan du legge inn bilder og videoer fra Flickr, Vimeo og YouTube med bare noen få linjer med kode. Den tilbyr flere gratis temaer og en uoffisiell plugin for WordPress også.
Det er imidlertid ikke så enkelt å bruke som ovenfor, og krever håndteringskildekode.
 Ninja Slider
Ninja Slider Ninja Slider er en lysbildefremvisningsløsning med støtte for HTML . Det tillater å legge inn lyd og video og videoer fra YouTube og Vimeo også. Ninja Slider krever ikke jQuery og støtter lat lastefunksjon, som laster ned et bilde i bakgrunnen når brukeren har rullet nok til å se den.
Videre tillater det også tekst i skyvekontrollene, og du kan tilpasse utseende og følelse ved hjelp av CSS.
 Slider Maker
Slider Maker Slider Maker er en jQuery slideshow creator som krever null koding. Den er tilgjengelig på flere språk og støtter tidslinjede flere lag på et enkelt bilde . Det benytter også smart bilde latisk lasting og ulike overgangseffekter for å lage fantastiske skyveknapper og tilbyr mange temaer.
Du kan også integrere det i et hvilket som helst administrasjonspanel, men det er en betalt løsning.
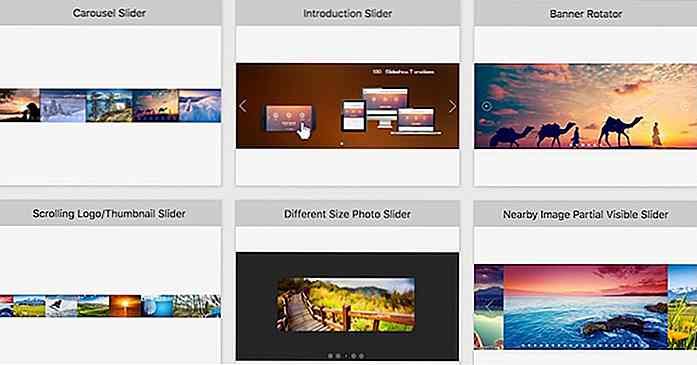
 SlideAwesome
SlideAwesome SlideAwesome er en bildeseriefremstiller som ikke trenger kodingskunnskap . Den fungerer med de fleste CMSer, inkludert WordPress, Drupal, og andre, selv om det ikke er noen offisiell plugin for dem, og du må legge inn koden sin.
Overraskende kan du inkludere videoer fra Vimeo og YouTube i skyvekontrollene dine. Videre tilbyr den en skjult modus som gjør at du kan forhåndsvise en lysbildefremvisning på ditt nettsted uten å vise det til besøkende.
 PhotoSnack
PhotoSnack PhotoSnack er en online bildefremvisningsprodukt som støtter opplasting av bilder fra fotolagring og sosiale medier, som Google Photos, Facebook, Instagram, etc. Etter å ha opprettet en lysbildefremvisning, kan du bruke den ved å bare legge inn (kopiere-lime) sin kode på bloggen din eller nettsted.
Videre kan du velge en stil fra sitt sett med maler og dele lysbildeserien direkte med dine sosiale medier-venner med få klikk.
 Flickr Embed
Flickr Embed Flickr Embed er et kodegeneratorverktøy for å lage lysbilder fra Flickr-bilder, som du senere kan legge inn på nettstedet ditt. Det jeg likte, er det mulig å hente bilder fra en rekke kilder, inkludert en bruker eller en gruppe. Den gir en liste over alternativer og lager en lysbildefremvisning ved hjelp av de valgte alternativene.
Du kan kopiere og lime inn den moderne JavaScript eller arven iFrame-koden til nettstedet ditt for å vise din nye lysbildefremvisning.
 comSlider
comSlider comSlider er en online slideshow creator som tilbyr fancy overganger og visuelle effekter . Selv om grensesnittet ikke kan imponere deg, men det er ikke mindre funksjonelt på noen måte. Det tilbyr mange alternativer for å tilpasse utseendet på glideren sammen med noen avanserte alternativer som lasting indikator, etc.
Sist men ikke minst, kan du enkelt integrere det på en hvilken som helst nettside ved å kopiere og lime inn koden, akkurat som Flickr Embed.
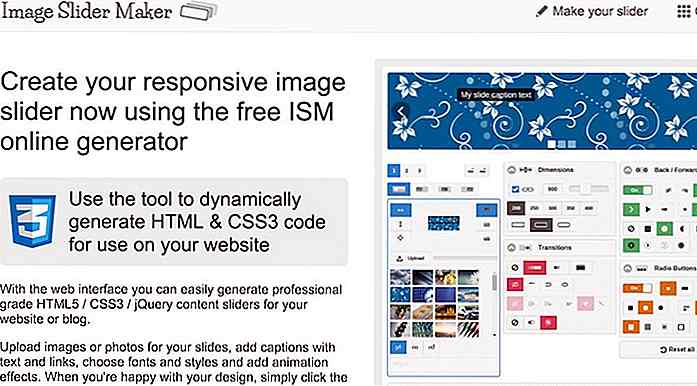
 Bilde Slider Maker
Bilde Slider Maker Image Slide Maker er en glidebryter som fungerer helt online . Den er basert på jQuery, akkurat som comSlider, og lar deg lage innholdsruten med tekst, lenker, bilder, samt animasjonseffekter . Du kan tilpasse funksjonene i tillegg til designelementer som knapper og dimensjoner, lysbildeoverganger, tekstfont og tekststil, etc.
 PgwSlider
PgwSlider PgwSlider er en skyvebibliotek for jQuery og Zepto, som kan brukes til å lage bildeskytere. Selv om det ikke er brukervennlig som noen over løsninger, fungerer det feilfritt, og du kan få det til å fungere med lite koding. Nettstedet gir detaljer om utseende og følelser, og viser demoeksempler for å hjelpe deg med å komme i gang raskt.
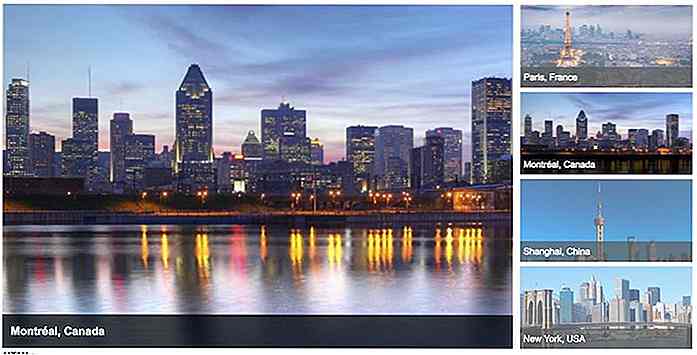
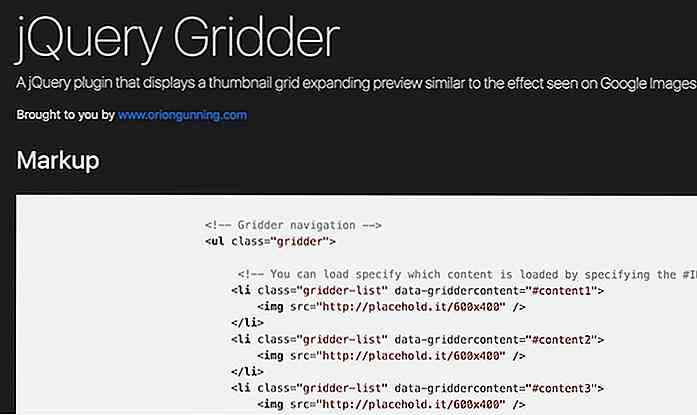
 jQuery Gridder
jQuery Gridder jQuery Gridder er et jQuery-plugin for å lage bildegallerier. Den viser et miniatyrbilde av bilder med en vakker utvidet bildeforhåndsvisning, som ligner på Google Images.
Men, som PgwSlider, krever det noe koding fra din side. Det er noen konfigurasjonsalternativer sammen med et alternativ for å inkludere tilbakeringinger for ulike hendelser .
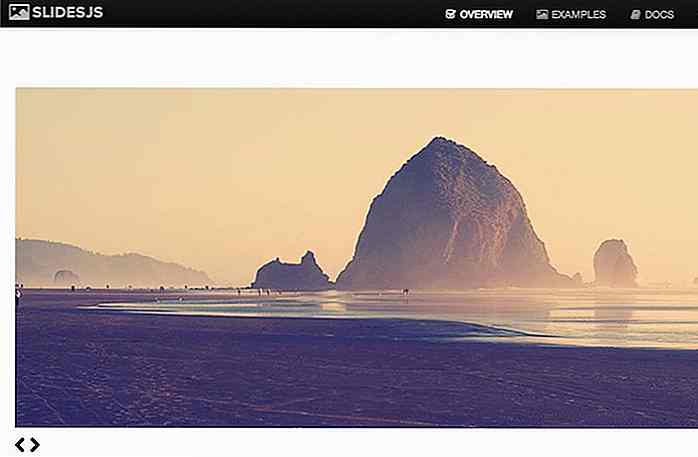
 SlidesJS
SlidesJS SlideJS er et lysbildefremvisningsprogram for jQuery . Den har glatte overganger og mange konfigurasjonsalternativer, men SlideJS krever at du har kodingserfaring. Det jeg likte er, som jQuery Gridder, kan du legge til tilbakeringingsfunksjoner for å gjøre noe ved ulike hendelser i lysbildeserien, som når et lysbilde laster, starter eller fullfører.
 pryle
pryle wallop er en skyvebibliotek som fungerer best for å vise og skjule ting. Ved hjelp av dette lille, men likevel nyttige biblioteket, kan du opprette bildedere, samt tilpassede paginasjoner, takket være hendelseslytteren .
Til slutt tilbyr den en liste over overganger og alternativer, samt et sett med APIer for å kontrollere og tilpasse bildeskuffen eller andre opprettelser.


Apples 27 oktober-begivenhet - Her er det vi vet så langt
Den 27. oktober arrangerer Apple sin "Hello Again" -hendelse, der selskapet forventes å kunngjøre den nye generasjonen av Mac-maskiner. Siste gang Apple holdt en hendelse som bare var fokusert på Mac, var tilbake i mars 2015. Siden da ble Mac-relaterte nyheter henvist til pressemeldinger og småskala private møter.Kunn

Gboard kommer nå med Googles søkeprogram for iOS
Gboard har vært tilgjengelig for iOS-enheter siden august som en tredjepartsprogram, noe som gir iOS-brukere tilgang til Googles eget tastatur som kommer med noen ganske praktiske funksjoner. IOS-brukere kan i dag få tilgang til Gboard uten å måtte laste ned selve programmet, da iOS Google-appen er oppdatert for å inkludere Gboard-integrasjon.Hvis