no.hideout-lastation.com
no.hideout-lastation.com
20 UI Design Photoshop-opplæringsprogrammer som kommer til nytte
Ved å bruke Photoshop til å lage fengende elementer, som realistiske ikoner og widgets, er det ofte en utfordrende oppgave, spesielt for de som fortsatt lærer tauene til UI / UX-design. Mange forskjellige faktorer må tas i betraktning: belysning, kanter, skygger og så videre.
Heldig for oss, det er mange nyttige opplæringsprogrammer tilgjengelig online på hvordan du lager imponerende bruker- og webgrensesnittelement; og i dag vil jeg gjerne gi oppmerksomheten til 20 av dem. Du kan bruke disse opplæringsprogrammene til å spice opp nettstedets design, designe en ny mobilapp, eller bare forbedre dine Photoshop-ferdigheter.
Flere Photoshop-veiledninger:
- Photo Effect Tutorials
- Røykeffektopplæringer
- Teksteffektsveiledning
- Vann Effekt Tutorials
- Vintage og aldring Photo Effect Tutorials
- mer..
Slik lager du en detaljert lydrotorknappkontroll . En detaljert opplæring med trinnvise illustrasjoner om hvordan du lager et detaljert Retina Audio Rotary Knob UI-element i Photoshop og Illustrator.

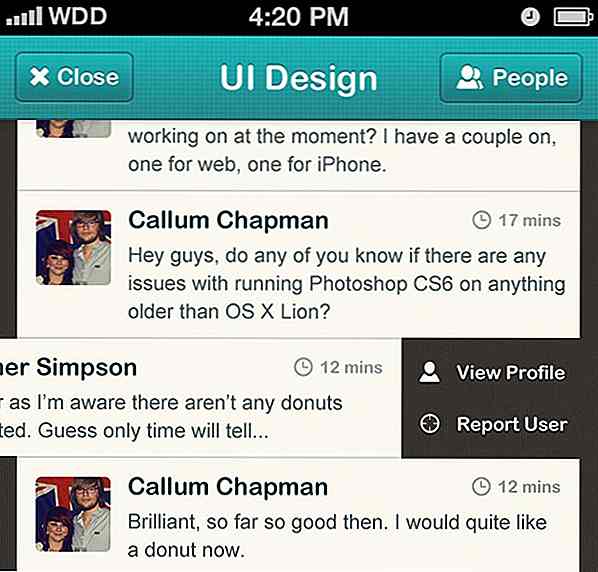
Hvordan lage et chatroom iPhone-brukergrensesnitt . En omfattende veiledning om hvordan du oppretter en chat-basert app-brukergrensesnitt for iPhone. Alle de forskjellige Photoshop-verktøyene og lagstilene som følger med, gjør det til en verdifull opplæring for bruk hvis du ønsker å forbedre dine Photoshop-ferdigheter.

Lag en flat nedtellingstimer - IOS 7 inspirert . Lær hvordan du utformer en iOS 7-inspirert nedtellingstimer med denne opplæringen. Du lærer å leke med farger, stiler og bakgrunner for å oppnå unike resultater.

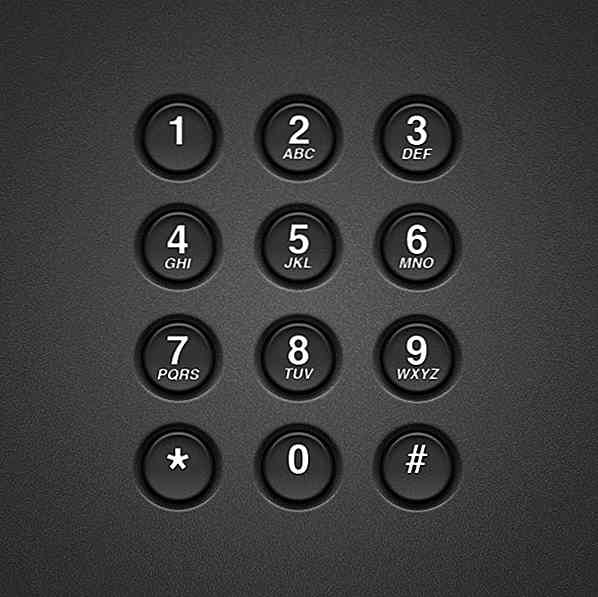
Lag en realistisk telefontastatur ved hjelp av lagstiler . Lær hvordan du utformer et realistisk utseende telefontastatur ved hjelp av lagstiler og formlag med denne nybegynnervennlige Photoshop-opplæringen som trolig bare tar 30 minutter å fullføre.

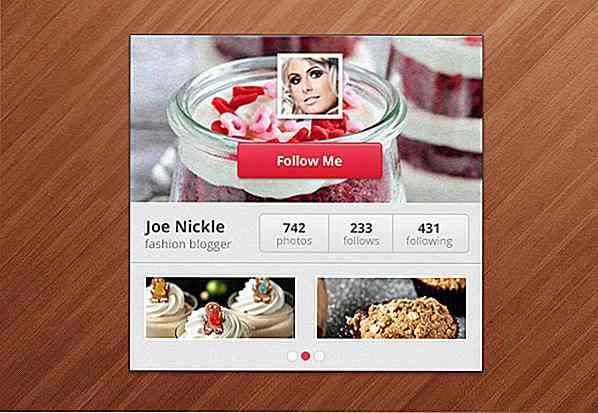
Opprett en Instagram Widget . Denne opplæringen vil vise deg hvordan du designer en attraktiv Instagram-widget med Photoshop på bare en halv time. En god måte å få flere Instagram-følgere til nettstedet ditt.

Design et fotorealistisk App-ikon . Har du sett mange realistiske utseende appikoner på Dribble før? Ved hjelp av lagmasker og -stiler, viser denne detaljerte trinnvise opplæringen deg hvordan du lager et platespillerappikon som vil se like realistisk ut som de ikonene du har sett på Dribble.

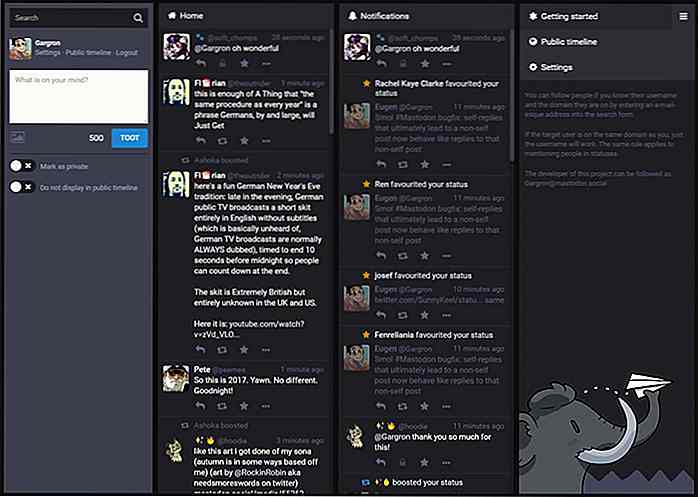
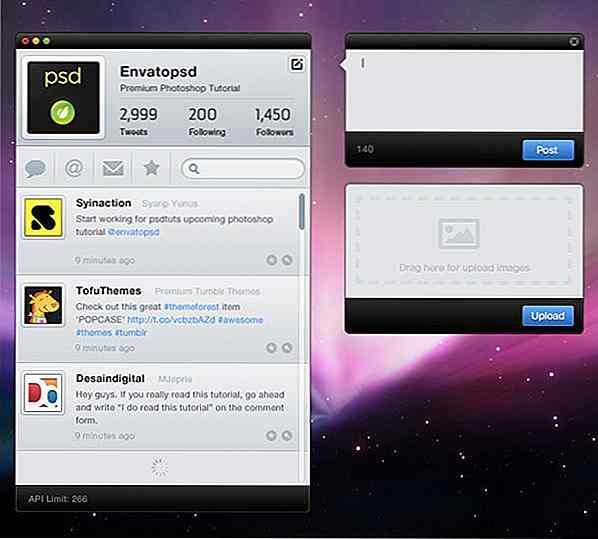
Opprett et rent Twitter App-grensesnitt . En ekstremt detaljert opplæring (over 80 trinn involvert) om hvordan du designer et minimalistisk Twitter appgrensesnitt. Hvis du tenker på å bli en mobil grensesnittdesigner, kan dette være den beste opplæringen for deg å begynne med.

Design en skinnende kommer snart Box / Layout . Lær hvordan du bruker Photoshop til å designe en jevn og stilig "Kommer snart" -layout som til og med kommer med en lastestang.

Hvordan lage en Realistisk Takeout Kaffe Ikon . Hvis du har sett min forrige utstillingsvindu med vakre kaffekopper, kan du bruke denne opplæringen til å lære å lage en attraktiv kaffekoppdesign, akkurat som en av de som finnes i utstillingsvinduet.

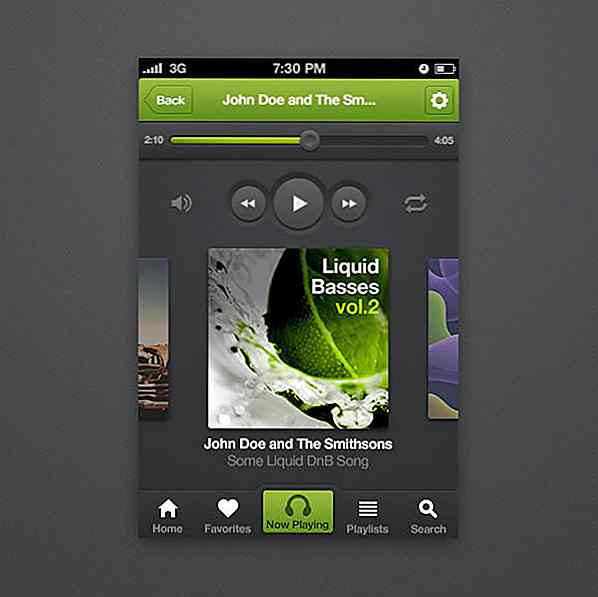
Hvordan lage et iPhone Music Player App-grensesnitt . I denne opplæringen på mellomnivået lærer du hvordan du bruker flere nye funksjoner som finnes i Photoshop CS6, for å designe en stilig iPhone Music Player App UI.

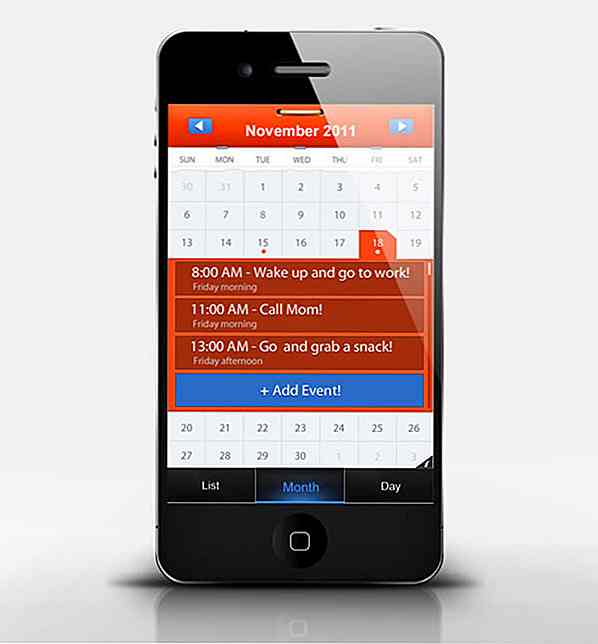
Opprett en mobil kalenderapp . I denne 25-trinns opplæringen lærer du hvordan du designer et lyst oransje mobilkalenderappgrensesnitt ved hjelp av Photoshop. Denne opplæringen er ment for mellomliggende Photoshop-brukere.

Design en glidebryter med båndelementer (CS6) . Lær hvordan du designer en fin, slank glidebryter med bånd ved hjelp av Photoshop med denne opplæringen. Den har også mange nyttige triks og teknikker som kan komme til nytte for deg i fremtiden.

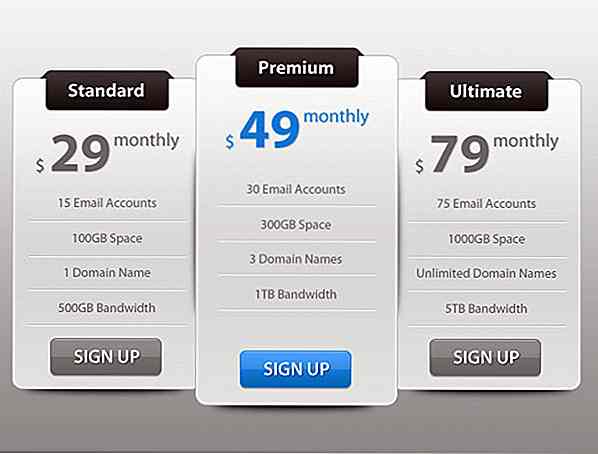
Utform en elegant Modern Pricing Table UI . Denne korte, men klare opplæringen viser deg hvordan du bruker Photoshop til å lage et moderne prisbord i bare 5 trinn.

Bygg et slick Rich User Interface . En omfattende opplæring som veileder deg om hvordan du bruker Photoshop til å lage et rikt og stilig brukergrensesnitt med en realistisk utseende LED-skjerm. Gjennom hele opplæringen lærer du en rekke komplekse Photoshop teknikker.

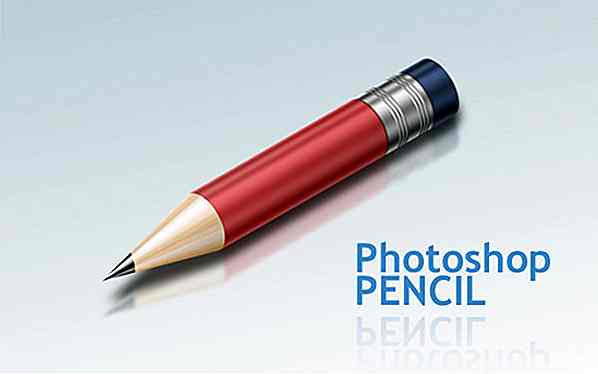
Hvordan lage en super skinnende blyantikon . I denne avanserte Photoshop-opplæringen lærer du hvordan du oppretter et realistisk utseende blyantikon ved hjelp av gradienter, skygger og transformasjonsverktøy.

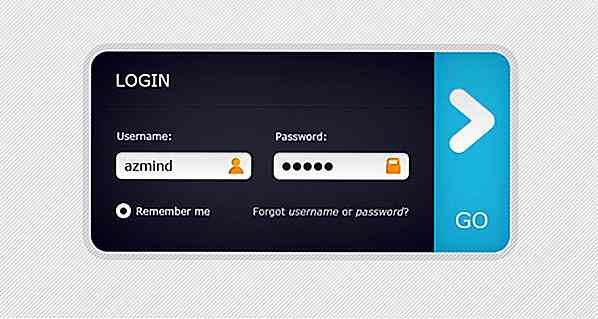
Opprett en Clean Web 2.0 Login Form . Lær hvordan du bruker Photoshop til å designe et enkelt påloggingsskjema som har en stor sideknapp med denne opplæringen. En PSD-fil er også gitt i opplæringen.

Design en iPad App UI . Denne opplæringen vil lære deg hvordan du lager et design for en iPad-app ved å bruke gridstrukturer og maskeringsverktøy. Du lærer også hvordan du utvikler ulike sider i et enkelt dokument.

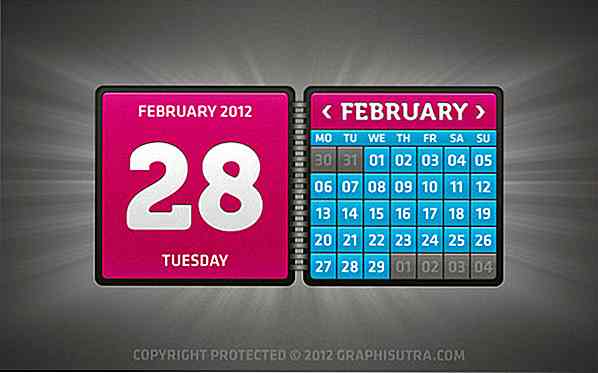
Design en kalender-widget . Lær hvordan du lager en enkel, men kul Kalender-widget med denne enkle å følge opplæringen som har mange illustrasjoner.

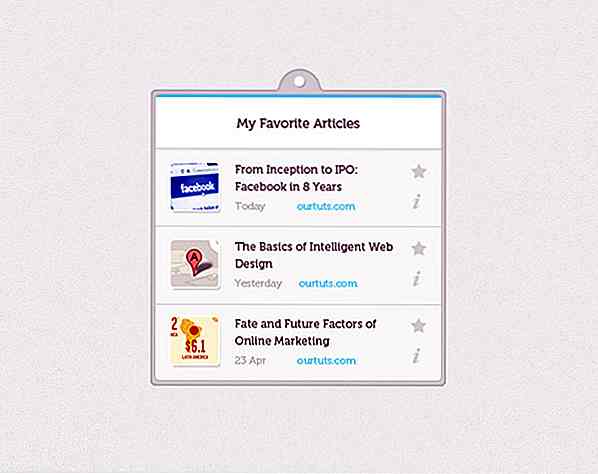
Design en ren og moderne pinne-widget . Denne opplæringen vil lære deg hvordan du lager en ren, minimalistisk tavle-widget for å ha de mest populære innleggene, som er nyttige for bloggere av noe slag.

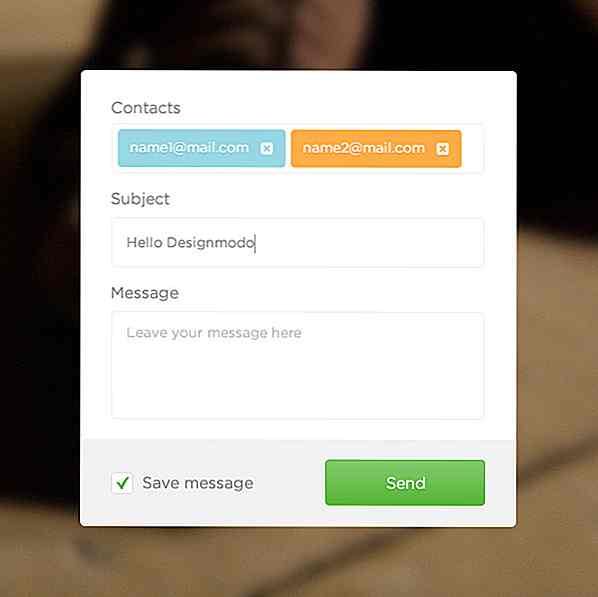
Lag en enkel kontaktskjema . Lær hvordan du bruker Photoshop til å lage et flatt, rent kontaktskjema på bare 40 minutter. Denne opplæringen er beregnet for nybegynnere Photoshop-brukere.


15 Firefox samlinger som passer dine nettleserbehov
Er du fan av Firefox-tillegg? De gjør livet enklere ved å automatisere mange ting du gjør med din favoritt nettleser. Faktisk er det faktisk samlinger som Firefox-brukere har satt sammen til fordel for andre Firefox-brukere. Disse kalles Firefox samlinger.Firefox-samlinger gjør det enkelt å holde oversikt over favoritt-tilleggene dine og dele dem med verden . Du

Legg Emoji-støtte til ditt nettsted med Emoji CSS
Emojis har tatt over digitale samtaler, og disse søte, små ikonene gjennomsyret raskt internettkulturen med et slag. De er nå en daglig del av våre liv, og du kan finne dem overalt fra desktop apps til WordPress.Og hvis du noen gang har ønsket egendefinerte emojis på nettstedet ditt, er Emoji CSS det perfekte biblioteket å bruke.Disse