no.hideout-lastation.com
no.hideout-lastation.com
20 Nyttige SVG-verktøy for bedre grafikk
SVG blir stadig mer populært i webdesign i disse dager, og du kan bruke verktøy som Illustrator eller Inkscape for å lage SVG-grafikk. Men når det gjelder webdesign, bør vi alltid optimalisere for lettere resultater.
Her er de 20 verktøyene du kan bruke til å jobbe med SVG raskt og effektivt . Vi har for det meste elektroniske verktøy, som kan hjelpe til med optimalisering, konvertering, lage mønstre og mer.
Interaktivt SVG-koordinatsystem
Når du jobber med SVG, kan du ikke forlate sin koordinat. Dette er et flott interaktivt verktøy av Sara Souiden, for å hjelpe deg å lære hvordan SVG koordinerer arbeid . Ved hjelp av viewBox og preserveAspectRatio på SVG, styrt av oransje og lilla linjer og en praktisk linjal, kan du spille mens du lærer hvordan SVG-koordinatene fungerer.
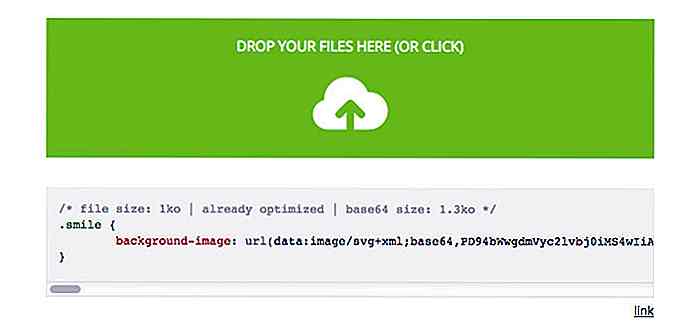
 B64
B64 b64 er et enkelt verktøy for å optimalisere bilder, og deretter slå dem inn i base64-formatet . Du kan slippe SVG-bildene dine (andre formater som JPG og PNG-arbeid også), og ta tak i CSS med base64 bakgrunnsbilde som resultat.
 SVGO
SVGO SVG som eksporteres kan inneholde unødvendig informasjon som kan fjernes uten å påvirke gjengivelsesresultatet. Hvis du vil fjerne redigeringsmetadata, kommentarer eller skjulte elementer, kan du bruke SVGO.
Du kan legge SVGO via npm, $ [sudo] npm install -g svgo eller bruk GUI-versjonen som tilbyr dra og slipp for å progresere din SVG-optimalisering.
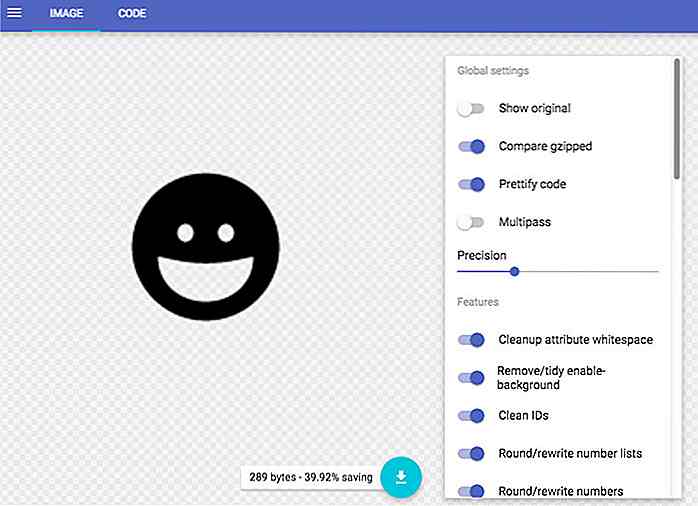
SVG OMG
SVG OMG gjør kommandolinjen til SVGO (det forrige verktøyet) til en GUI-versjon som er mer intuitiv og enkel å bruke. Bytt bare på knappene for å aktivere eller deaktivere hver funksjon. Til slutt kan du hente resultatet som bildefiler og kode også.
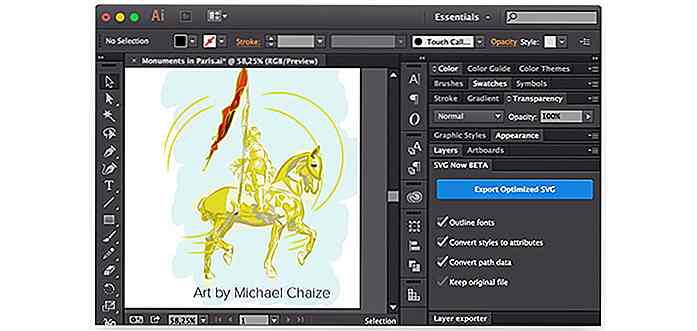
 SVG nå
SVG nå Når du arbeider på Illustrator, inneholder den eksporterte SVG noen informasjon som ikke er nødvendig. Med dette verktøyet får du den optimaliserte versjonen av den eksporterte SVG- en din direkte fra Illustrator-arbeidsområdet. Dette verktøyet legger til et panel med noen alternativer for å optimalisere SVG. Du kan få SVG nå fra siden Creative Cloud Add-ons.
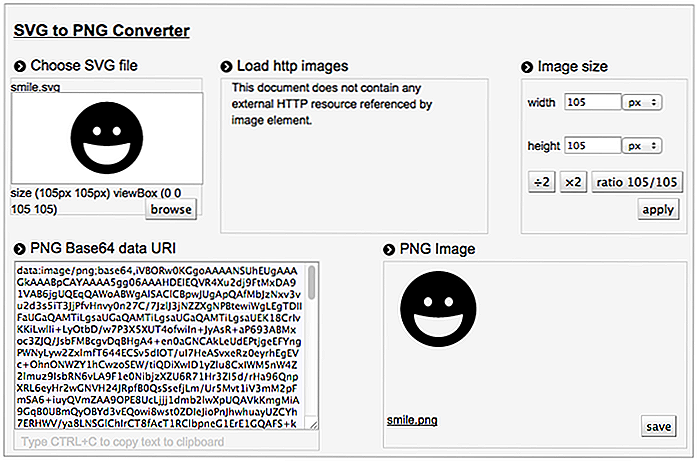
 SVG til PNG-omformer
SVG til PNG-omformer Vil du eksportere SVG-filer til PNG-skjema ? Uten å åpne programmer som Illustrator for å gjøre det? Bruk dette SVG til PNG Converter-verktøyet for å få bildeutdata i PNG-format og også PNG Base64-data URI hvis du trenger det.
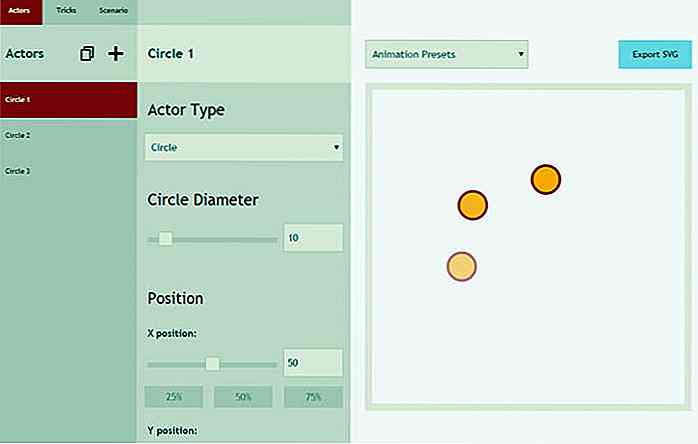
 SVG sirkus
SVG sirkus Hvis du tror at loader animasjoner er kule, nå kan du lage det enkelt ved å bruke SVG med SVG Circus . Verktøyene lar deg lage din egen laster, spinner eller noe lignende ved hjelp av looped animasjon . Sett "Skuespiller", posisjon, størrelse, farge og andre fra panelet, og deretter eksporter for å få resultatene.
 SVG Sprite
SVG Sprite SVG Sprite er en Node.js-modul, som optimaliserer en mengde SVG-filer, og baker dem i SVG-sprite-typer, inkludert tradisjonelle CSS sprites for bakgrunns- og / eller forgrunnsbilder, SVG-stabler og mer.
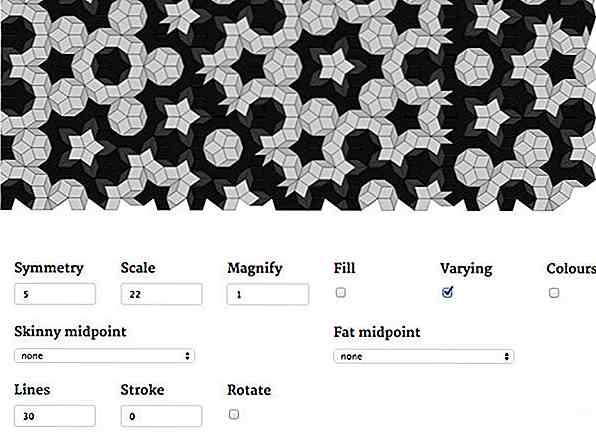
Kvasi
Med kvasi kan du generere Quasicrystal-bilder som det du ser nedenfor. Denne generatoren er eksperimentell, men resultatene er definitivt kule. Du kan spille rundt ved å endre alternativverdien, og last ned resultatene med 'Save SVG' knappen.
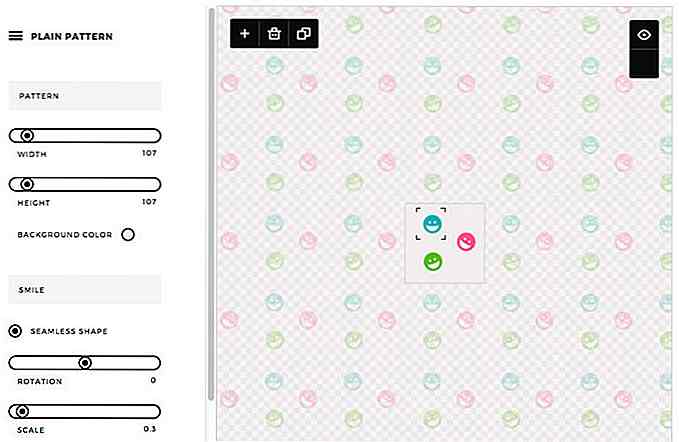
 Vanlig mønster
Vanlig mønster Å lage mønstre med SVG har aldri vært enklere eller morsommere. Last opp bildet ditt, skala ned eller endre avstanden, roter og recolor til du får et vakkert mønster. Du kan forhåndsvise resultatet før du laster ned det.
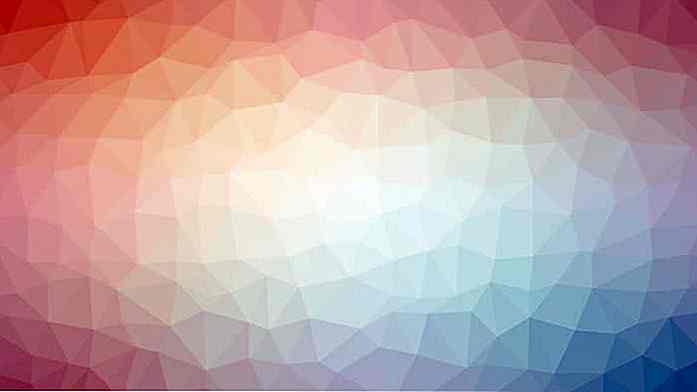
 Trianglify Generator
Trianglify Generator Lag vakre SVG geometriske mønstre med Trianglify Generator . Du kan angi fargevalget / varianten, granularitetsstørrelsen og velge en fargepalett som skal brukes sammen med. Dette verktøyet er en GUI-versjon av Trianglify.
 SVG Gradient
SVG Gradient Du vet at du kan gjøre gradienter med CSS, men visste du at du kan gjøre det samme med SVG? Den enkleste måten å generere gradient på SVG er ved å bruke dette verktøyet. Bare skriv inn start og stopp farge, så får du koden for det genererte resultatet. En tilbakebetaling på CSS er også inkludert.
 Eksporter PSD til SVG
Eksporter PSD til SVG Hvis du bruker Photoshop som bilderedigerer for arbeidet ditt, kan det hende at du kanskje må konvertere designet ditt på Photoshop-arbeidsområdet til SVG, som er et ikke-støttet format i Photoshop. Last ned skriptet til dette verktøyet, og kopier deretter til mappen Adobe Photoshop/presets/scripts .
Endre navn på et vektorlagnavn med SVG-utvidelsen (f.eks. Lag 1 blir layer1.svg), og du kan nå kjøre skriptet fra File> Scripts> PS til SVG .
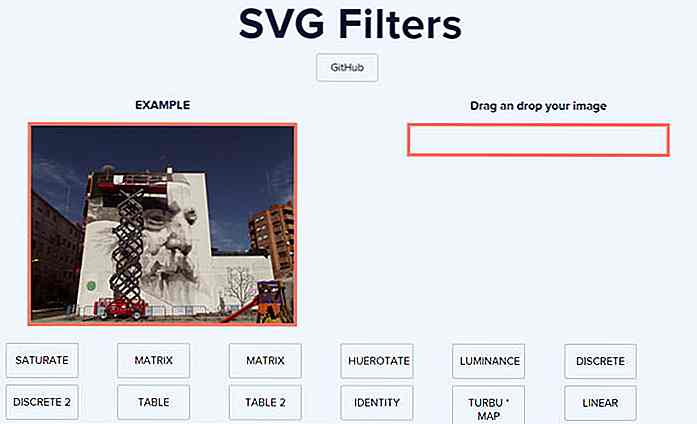
SVG Filtre
Vet du at med SVG kan du legge til effekter som med fargetone, metning, uskarphet, lineær fargeoverlegg og mange andre til bilder? Her er et verktøy som visualiserer disse effektene, og gir deg en utdrag for å gjøre det enkelt å legge inn effekten i prosjektet.
 SVG Morpheous
SVG Morpheous SVG Morpheous er et JavaScript-bibliotek som lar deg morph et SVG-ikon fra en form til en annen . Du kan angi lette effekten, varigheten av overgangsanimasjoner, og også rotasjonsretningen.
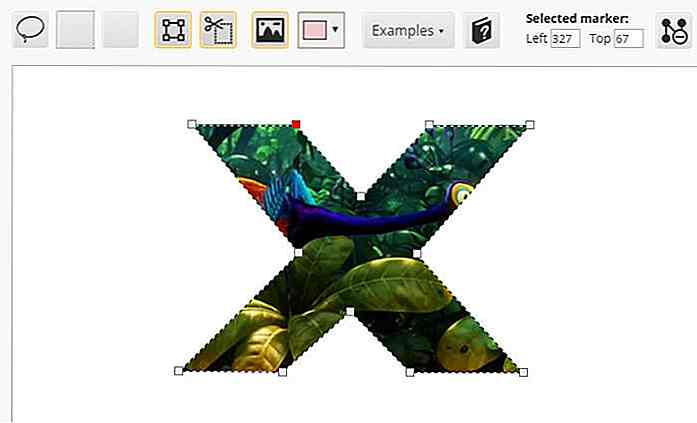
 Clip path generator
Clip path generator SVG lar deg klikke på bildeklippet med Form. Dette er ganske enkelt hvis formen er i form av en firkant eller en sirkel. Men hva om formen er en med mange poeng eller er en polygonal form ? Det er her du trenger dette Clip Path Generator verktøyet.
 Chartist.js
Chartist.js Chartist.js er et bibliotek for å lage svært tilpassbare responsive diagrammer . Den bruker SVG til å vise diagrammer, som også kan animeres ved hjelp av SMIL. Med dette biblioteket kan du lage linjediagram, kakediagram, linjediagram og andre typer diagrammer, og til og med legge til animasjon for dem.
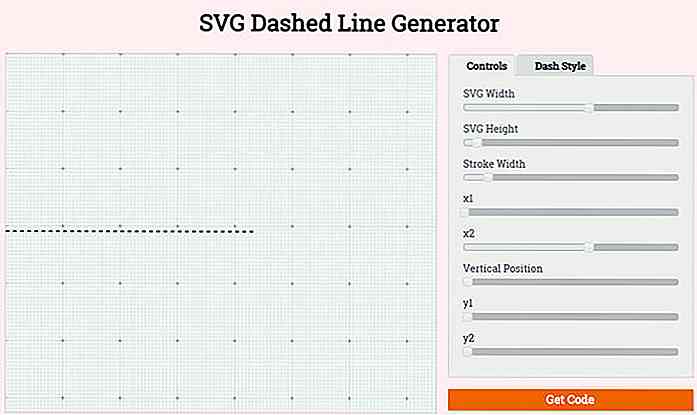
SVG stroke dash generator
Dette er et enkelt verktøy for å generere stiplede linjer som bruker SVG- stroke-dasharray . Først velg en dashtype fra listen, og tilpass deretter den når det gjelder bredde, høyde, rotasjon eller farge. Etterpå kan du hente HTML-koden og CSS for å bruke denne dash-linjen i prosjektet.
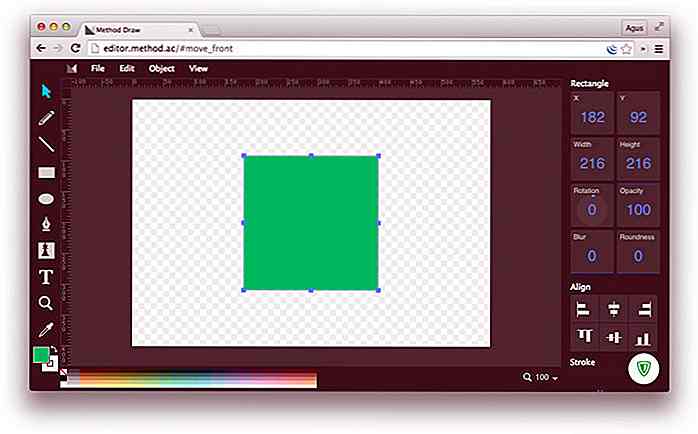
 Metode Tegn: En Enkel SVG Editor
Metode Tegn: En Enkel SVG Editor Metode Draw er en web-basert SVG-editor, med et intuitivt grensesnitt som kommer med verktøy på begge sider av lerretet . Du kan tegne linjer, figurer, skrive inn tekst eller bruke innebygde figurer, og deretter redigere egenskapene til de tegneobjektene. Eksporter bildet i SVG-format (kommer også i SVG base64-format) eller lagre direkte i PNG.
 Eksporter Flash til animert SVG
Eksporter Flash til animert SVG Selv om det ikke er veldig populært lenger, er det en sjanse for at noen av dere har det vanskelig å gi slipp på Flash. Hvis ja, kan du slå din flash animasjon til SVG for å holde den i stand kompatibel med nyere teknologier . Dette verktøyet utgjør en utvidelse til Flash-applikasjonen, og kan fungere på CS5, CS6 og CC.
Du kan eksportere til SVG når det gjelder figurer, Bitmaps-symboler, Classic Motion Tweens, Shape Tweens (for andre, det kan hevdes suksess).

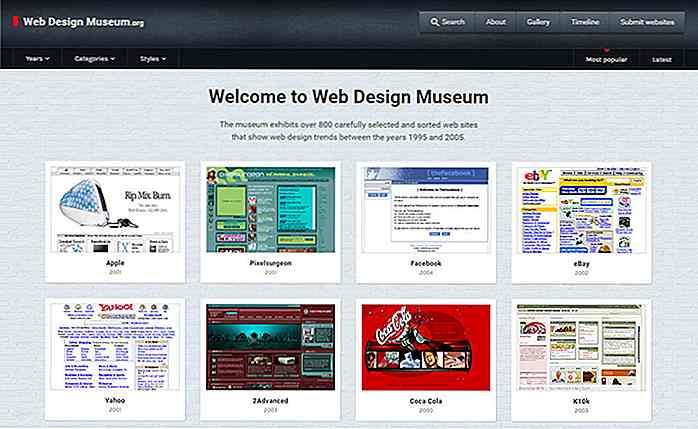
David Rumsey Map Collection - Den største online kartdatabasen du aldri har hørt om
Google Maps og GPS har gjort det enklere enn noensinne for oss å reise verden på jakt etter nye opplevelser. Men før all denne teknologien kom til å bli, oppdagelsesreisende modige nye grenser ved hjelp av detaljerte kart som er like fremtredende som de er unøyaktige.Og ingen andre steder på Internett vil gi deg tilgang til kart som vil gjøre historikere, geografer og kartografer mer begeistret enn David Rumsey Map Collection.Med ov

Slik tilpasser du Firefox Reader View for bedre lesbarhet
Reader View er et populært trekk ved Firefox-nettleseren, som endrer utseendet på en nettside, og gjør det lettere å fjerne visuelle rot som bilder, annonser, overskrifter og sidebjelker. Leservisning er imidlertid ikke tilgjengelig for alle hjemmesider.Hvis funksjonen er tilgjengelig for en bestemt side, finner du ikonet for å aktivere det i form av et lite bokikon som vises til høyre for adressefeltet. Det