no.hideout-lastation.com
no.hideout-lastation.com
20 WordPress Starter-temaer for utviklere
For de av dere som ønsker å lage WordPress-temaer, men ikke vet hvor de skal begynne, starter WordPress Themes en praktisk måte å komme i gang. Det du trenger for å gjøre startpakken tema arbeidet er å finpusse det og stil det inn i det store temaet det har potensial til å være.
Mange av disse startetemaene kommer med en rekke funksjoner for å hjelpe deg med din sak, for eksempel kommer en rekke av dem med Sass, Foundation og Grunt . Hvis du er en avansert bruker, kan noen av disse rene og minimalistiske temaene være det du leter etter. Her er mer enn et dusin nyttige startetemaer som kan hjelpe deg med å utvikle et bedre tema.
WP-Flex
Wp-Flex er et tomt responsivt tema for WordPress. Koden er skrevet basert på WordPress Codex og tema gjennomgang retningslinjer.
 salvie
salvie Sage er et startstempel utviklet av Roots, med en avansert arbeidsflyt for å skrive stiler i LESS / SASS, sjekk JavaScript-feil, synkronisert nettlesertesting og andre oppgaver som automatisk kjøres av Gulp. Den bruker Theme wrapper, Roots måte å holde deg i bruk ren kode i bygnings tema.
 strek
strek Underscores er bygget av de fleste utviklere av Automattic. Underscores kommer med enkelhet og beste praksis for tema, minimal funksjoner og stilarter - et flott utgangspunkt for å utvikle ditt eget tema.
 Bones
Bones Bones vedtar mobil-første tilnærming og er responsiv. SASS-filer er inkludert for å starte stilen på temaprosjektet. Den leveres med forhåndsinstallerte egendefinerte innleggstyper og tilpassede instrumentpanelfunksjoner for å tilpasse administrasjonsområdet på dashbordet.
 JointsWP
JointsWP JointsWP er et tomt tema laget med Foundation 5, noe som gir deg grunnleggende styling for å utvikle et WordPress-tema videre. Integrert med Foundation, JointsWP er lydhør, og inkluderer JavaScript-funksjoner som off-canvas navigasjon. For styling har JointsWP inkludert en SASS-fil for å gjøre det enklere å utvide stilene.
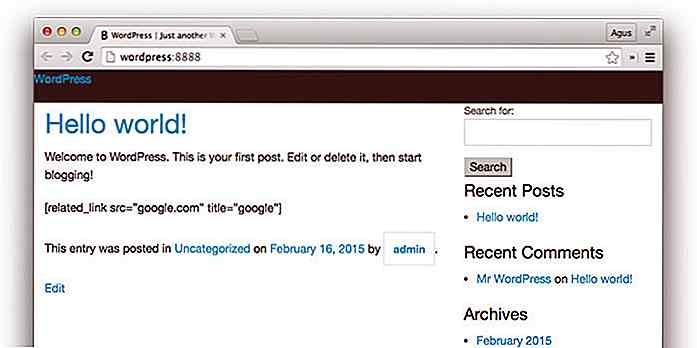
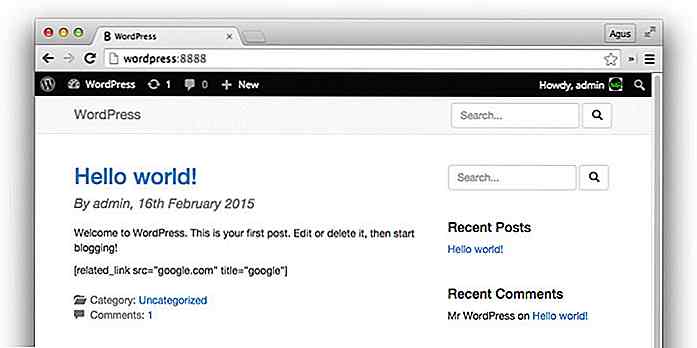
 WordPress Starter Theme
WordPress Starter Theme WordPress Starter Theme lar deg bygge egendefinerte temaer med SASS, AutoPrefixr og HTML5 Boilerplate og inkluderer moderne webteknologier som Grunt for løpende oppgaver, og Browser Syncs for automatisk gjenopplasting av prosjektet på tvers av nettlesere.
 Blank WordPress Bower Grunt
Blank WordPress Bower Grunt Blank WordPress Bower Grunt er bevæpnet med Grunt og Bower og er klar til bruk med SASS Compass for styling av design. Dette temaet inneholder også format-{POST TYPE} -filer som skiller seg inn i hver format-quote.php, for eksempel format-gallery.php, format-quote.php og så videre.
 _tk
_tk _tk er integrert sømløst med Bootstrap for å gi deg en fin minimal startstempel. Den kommer også med wp-bootstrap-navwalker, en egendefinert WordPress nav walker klasse som fungerer fullt ut med Bootstrap. _tk-koden er basert på Underscores.
 Kompass
Kompass Kompass er en boilerplate for ditt egendefinerte WordPress-tema med avanserte funksjoner, bygget med moderne verktøy som Grunt, Sass, Bourbon og Hybrid Core.
 Big Blank Theme
Big Blank Theme Big Blank Theme gir deg et blankt responsivt startetema, med minimal styling og semantisk HTML5. Dens grunnleggende stylings inkluderer vanlige elementer som overskrifter, bildejusteringer, kommentarer og skjemaer.
 WordPress Bootstrap
WordPress Bootstrap WordPress Bootstrap leveres med funksjoner som flerspråklig i 7 forskjellige språk, sidemaler (f.eks. Hjemmeside, standard side med sidebar, full bredde side, etc.), temaalternativer panel, kortkod og sidebjelker.
 Cutlass
Cutlass Rotbasert Cutlass er et WordPress-starttema som gir deg fordelene med Blade, en malmotor som lar deg skrive kode raskere. Cutlass inkluderer Bootstrap 3 og Font Awesome som standard og Gulp.
 Corners
Corners Hjørnestein integrerer Zurb Foundation Responsive Framework for å tilby WordPress starter tema. Det er lett, responsivt og SEO-vennlig.
 DevDmBootstrap3
DevDmBootstrap3 Bevæpnet av Bootstrap 3, leveres DevDmBootstrap3 med rene koder, og du kan lage barnemner som kjører på toppen av dette temaet. Dette Cleanblog-temaet er et godt eksempel.
 BST
BST Fullt integrert med Bootstrap 3, leveres BST med funksjoner som WordPress menyposisjon med Bootstrap navbar, Bootstrap paginering for bloggindeks og kategorisider, og også et visuelt editor stilark som lar deg få samme visuelle stil på tekstredigereren og på frontendgrensesnittet.
 FoundationPress
FoundationPress FoundationPress bruker Foundation 5 for base styling og lar deg slå dette startetemaet inn i et avansert responsivt tema. FoundationPress inneholder essensielle som trengs for å hjelpe deg med å begynne å bygge WordPress-temaer på ethvert design. Den inneholder SASS-filer for å gjøre styling enklere, og Grunt.
 Quark
Quark Quark er laget basert på Underscores og TwentyTwelve. Du finner det innebygde Options Framework-temaet, som gjør det enklere å legge til cutom-alternativer på temaet ditt.
 Html5blank
Html5blank Html5blank er et minimalistisk tema med enkel styling, egnet for utvikling. Html5blank har rikelig med fantastisk produktivitet og kjernefunksjoner for å gjøre utviklingen enklere.
 kvist
kvist Spig kommer med Twig-malmotoren, slik at du kan skrive mindre kode og utvikle seg raskt. Sprig inkluderer Bootstrap og Foundation, Gulp and Bower og nyttige funksjoner fra Underscores and Roots for å gjøre utviklingen enklere.
 WP Nebula
WP Nebula WP Nebula leveres med innbygget tilpasset funksjonalitet som kortkoder, stiler og funksjoner. Kodene er enkle å forstå, så vel som å tilpasse, pluss kommentarer på kodene gjør det enklere å utvikle seg.


Moonbow Photography - 24 Storslåtte bilder av Lunar Rainbow
Bare sagt, Moonbow, eller Lunar Rainbow, er en regnbue produsert av lys reflektert av overflaten av månen i stedet for direkte sollys. Det regnes som en sjelden forekomst fordi det var for mye krav som lyshet og avstand fra månen som begrenser dannelsen av en månebue.Nah, det høres absolutt ingenting for fotografer, som ikke har noen begrensning når det gjelder fotografering. Ent

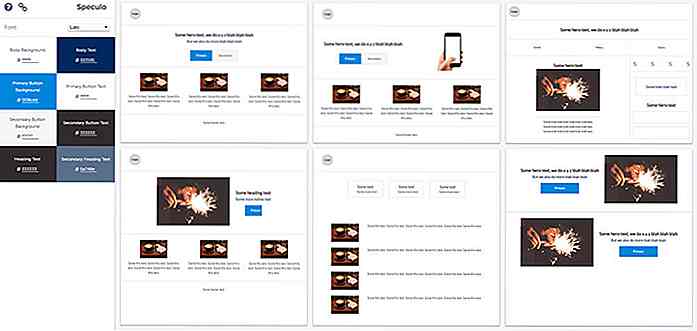
Visualiser fargepalettene dine online med Speculo
Den typiske mockup designprosessen kan føles som en chore. Du må vende mellom Photoshop (eller Sketch) for å endre farger, skrifttyper, stiler, og sammenligne dem alle for å se hva du liker best.Hvis du går med et verktøy som Speculo, kan du studere og sammenligne fargepaletter dynamisk, rett i nettleseren din. Denn