no.hideout-lastation.com
no.hideout-lastation.com
Visualiser fargepalettene dine online med Speculo
Den typiske mockup designprosessen kan føles som en chore. Du må vende mellom Photoshop (eller Sketch) for å endre farger, skrifttyper, stiler, og sammenligne dem alle for å se hva du liker best.
Hvis du går med et verktøy som Speculo, kan du studere og sammenligne fargepaletter dynamisk, rett i nettleseren din.
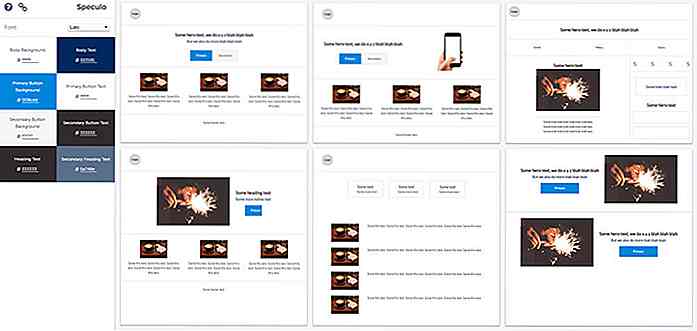
 Denne appen er helt gratis og kjører i alle de store nettleserne fra Chrome til Edge. Det demoer seks forskjellige typer destinasjonssider, utformet som wireframes.
Denne appen er helt gratis og kjører i alle de store nettleserne fra Chrome til Edge. Det demoer seks forskjellige typer destinasjonssider, utformet som wireframes.Som standard bruker de enkle fargevalg som etterligner Bootstraps stil. Du kan enkelt endre noen av disse fargene, og de oppdateres automatisk på siden.
Du kan også endre skrifttypene for å se hvordan de ser ut i hvert design. Det ville være kult hvis du kunne legge til din egen, men nettstedet støtter bare 7 forskjellige skrifter :
- Arvo
- Lato
- Åpne Sans
- Roboto
- Montserrat
- Helvetica Neue
- BLOKKNeue
Landingsside wireframes er ikke veldig detaljert, så denne appen kan ikke hjelpe under senere stadier i designprosessen.
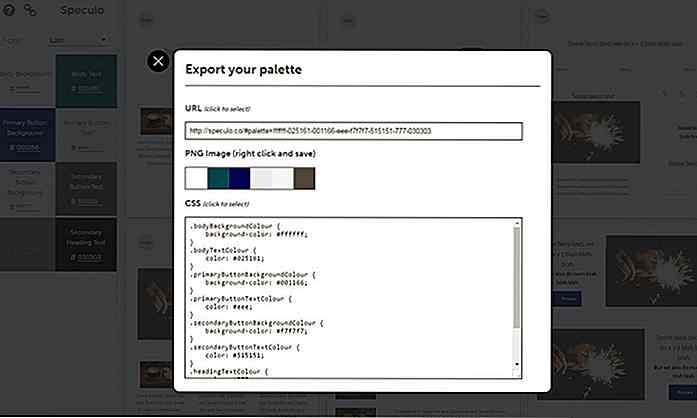
Imidlertid vil designere som bare ønsker å fange raske ideer, bli forelsket i denne webappen. Det lar deg endre farger med HEX-koder du kan til og med eksportere med en egendefinert delingslink.
 Hvis du svever noen av wireframes, kan du klikke for å zoome inn og ta en nærmere titt. Det vil automatisk zoome for en fullskjermvisning, slik at du kan se skrifter og farger på nært hold.
Hvis du svever noen av wireframes, kan du klikke for å zoome inn og ta en nærmere titt. Det vil automatisk zoome for en fullskjermvisning, slik at du kan se skrifter og farger på nært hold.Igjen tror jeg egentlig ikke at disse malene er detaljert nok til å hjelpe med prosjekter i de senere stadiene av utviklingen. Men hvis du er strapped for ideer og bare ser for å leke med farger, er Speculo et utrolig verktøy.
Du kan bla gjennom kildekoden på GitHub for å se hvordan den er laget. Hvis du har ideer eller forslag til Speculo, kan du dele med nettstedets skaperen, Ben Howdle.

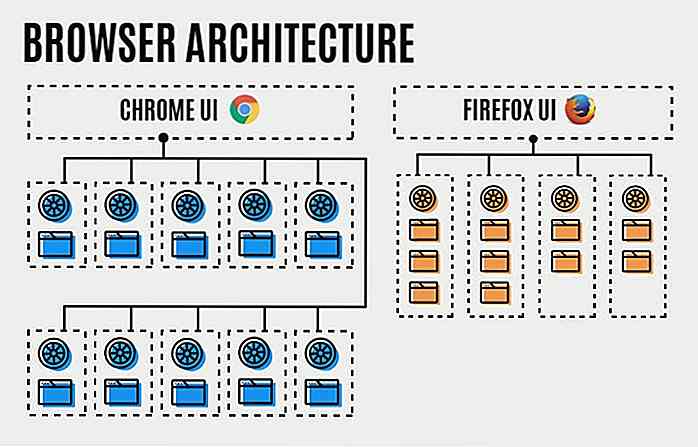
Firefox 54 kan veldig godt være Mozillas beste nettleser
Det var en tid da Mozilla's Firefox-nettleser var nettleseren til valg for de som nektet å bruke Internet Explorer. Dessverre for Mozilla har nettleseren spilt andre fiddle til Google Chrome siden 2011.Nå ser selskapet ut til å gjenvinne tronen som Google tok fra den med utgivelsen av Firefox 54, og hvis selskapet skal troes, ville den nyeste versjonen av Firefox være Mozilla fineste ennå .Nøkk

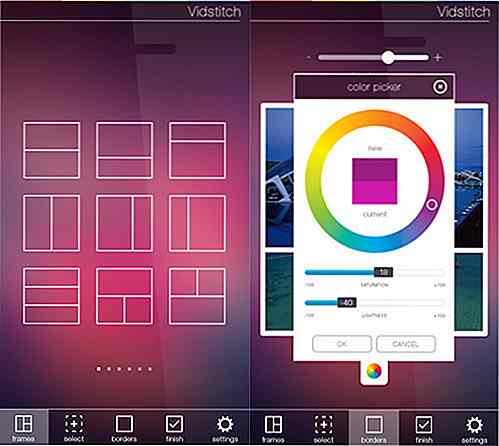
10 gratis Android-videoredigerere som hjelper til med å perfeksjonere videoene dine på farten
Opptak av din egen video er så mye lettere nå, takket være dårlige Android-enheter. Selv om det er enkelt å registrere noe, er redigering en annen sak helt og holdent . En god videoredigerer er helt nødvendig for å forvandle kjedelig videoopptak til noe fengende og morsomt å se på.Vi vet hvor vanskelig det er å finne et riktig videoredigeringsprogram for Android, spesielt gratis. Men det