no.hideout-lastation.com
no.hideout-lastation.com
30 webdesignporteføljer som imponerer kunder
Tiden for tradisjonelle utskriftsbaserte porteføljer er borte. I disse dager gir ulike teknologier deg muligheten til å implementere de mest kjedelige, mest kreative og enestående ideene på designporteføljen din, online. Fra dabbling med dristige fargevalg og interaktive effekter, for å utnytte uvanlige fonter eller fullskjermvideoer, legger mange designere stor vekt på å skape en portefølje som imponerer .
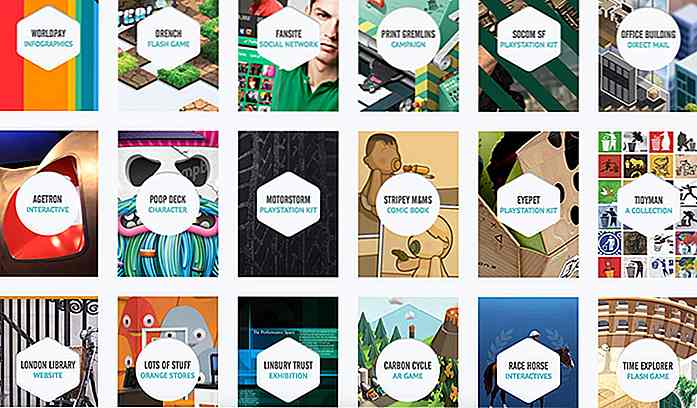
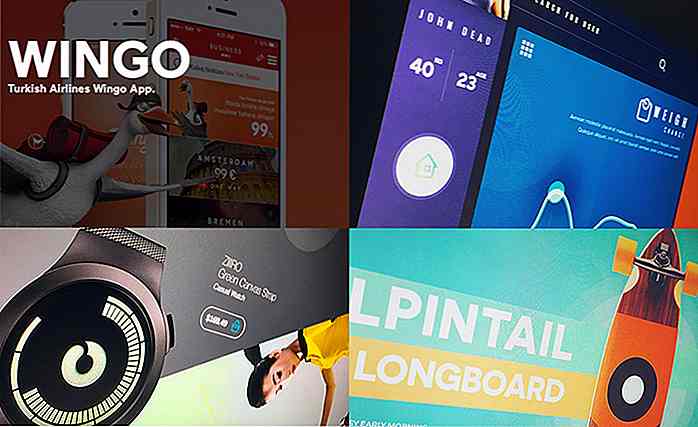
I dette innlegget, introduserer vi til deg, via sine porteføljer, noen av de mest talentfulle designerne på nettet. Skjermbildene som introduserer disse designers arbeid, gjør ingen rettferdighet til det de er i stand til.
Klikk inn for å sjekke ut deres animerte og interaktive personlige hjemmesider for å se hva det er som de har å tilby. Det er også mange måter du kan kontakte dem på; all info er tilgjengelig på deres respektive sider.
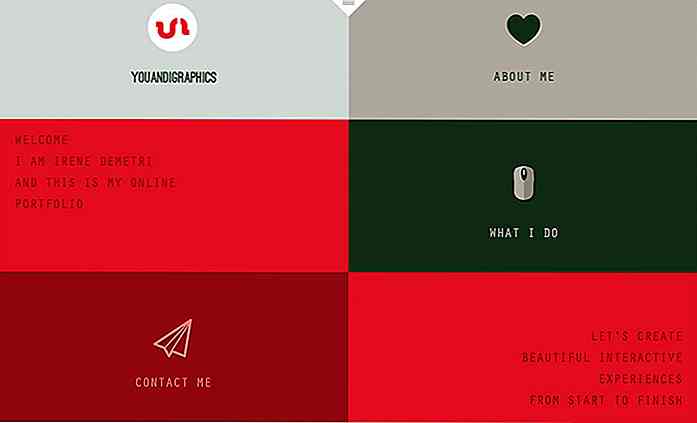
Irene Demetri
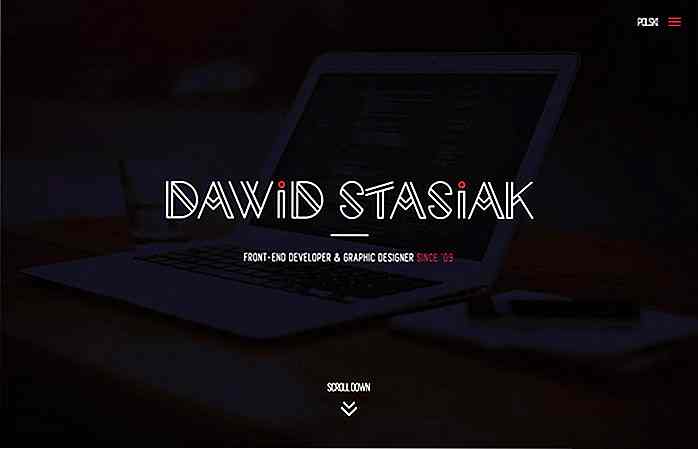
 Dawid Stasiak
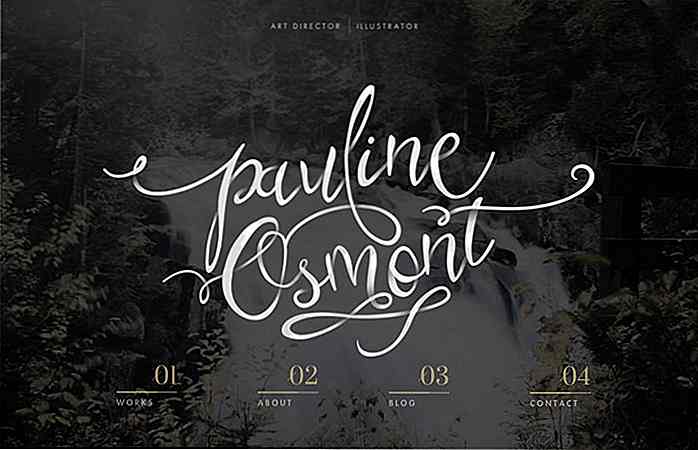
Dawid Stasiak Pauline Osmont
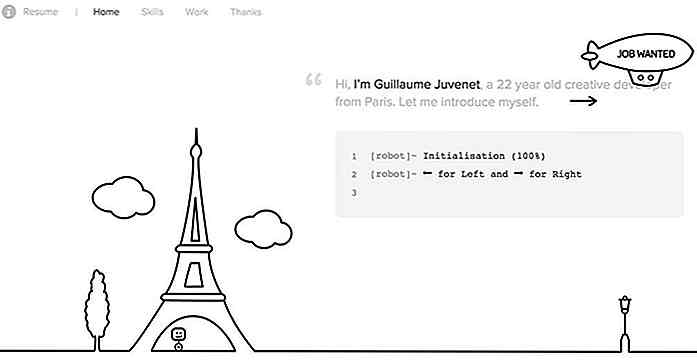
Pauline Osmont Guillaume Juvenet
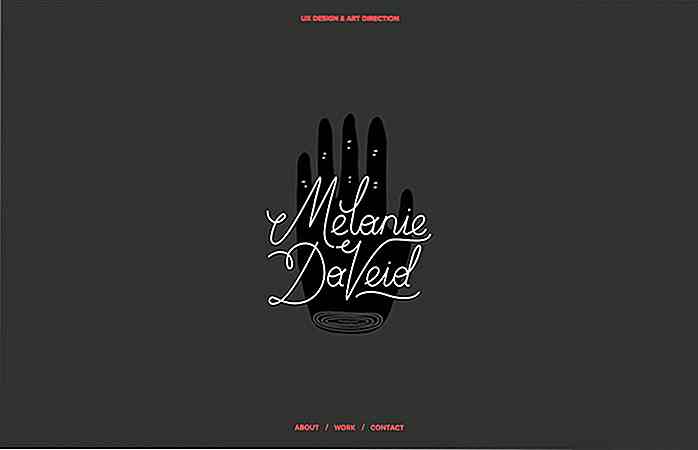
Guillaume Juvenet Melanie Daveid
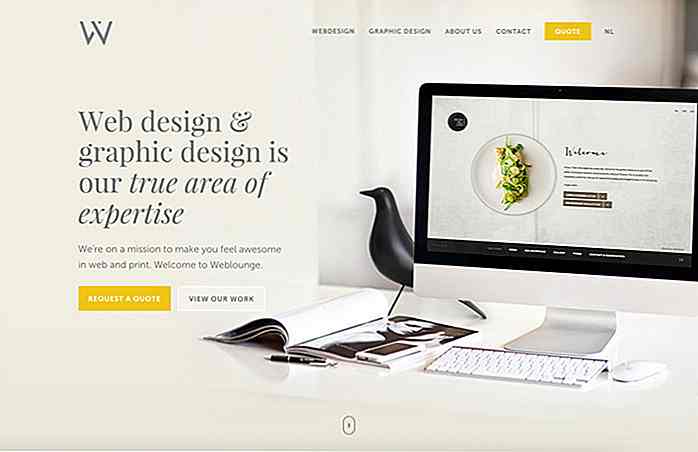
Melanie Daveid Weblounge
Weblounge Anakin
Anakin Umulig presidium
Umulig presidium Bryan James
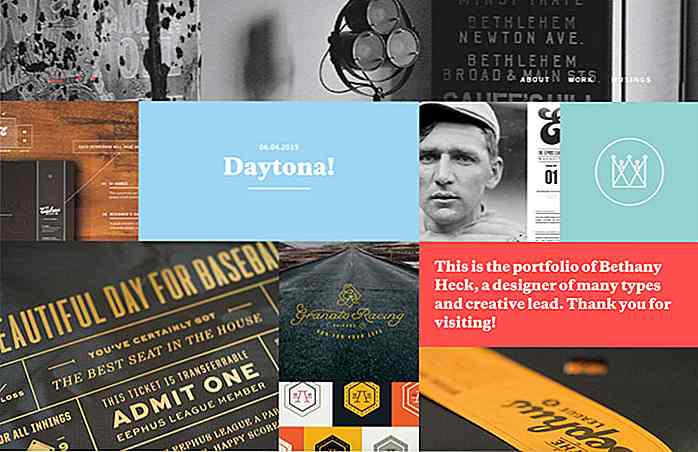
Bryan James Bethany Heck
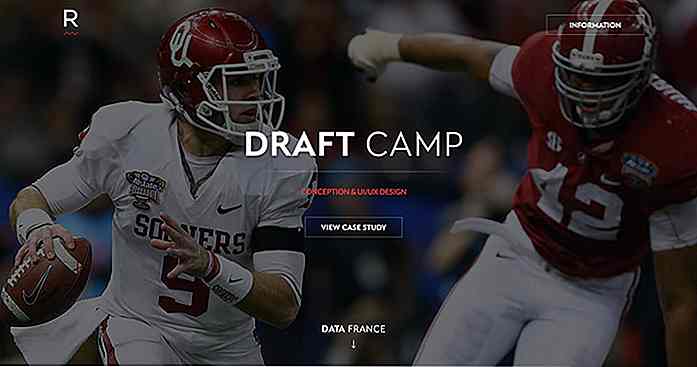
Bethany Heck Robin Noguier
Robin Noguier Sheena Flynn
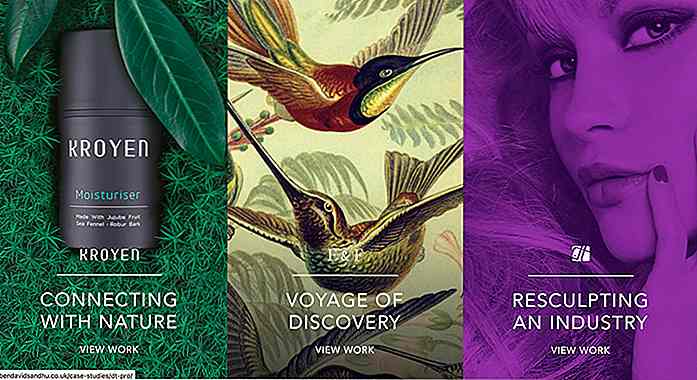
Sheena Flynn Ben David Sandhu
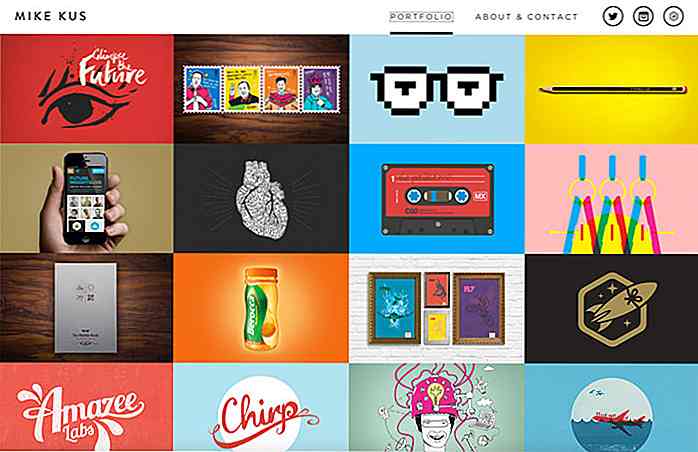
Ben David Sandhu Mike Kus
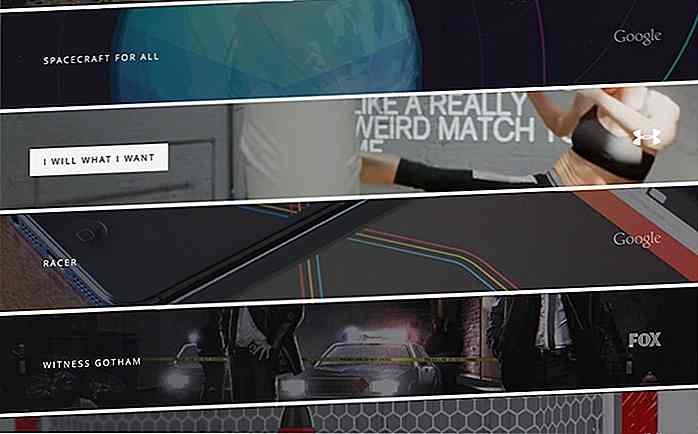
Mike Kus Aktiv teori
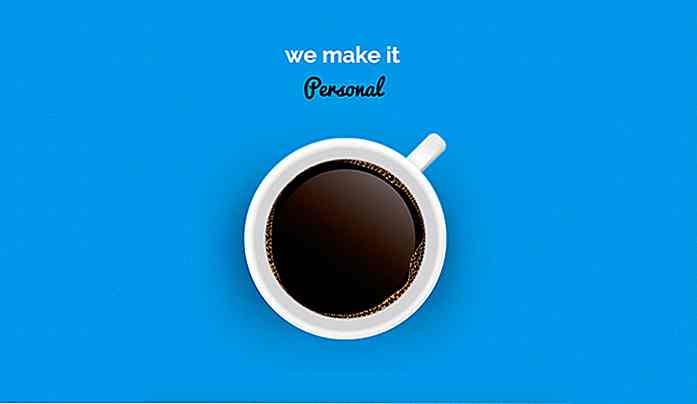
Aktiv teori fiksere
fiksere Big Drop
Big Drop Leg Work
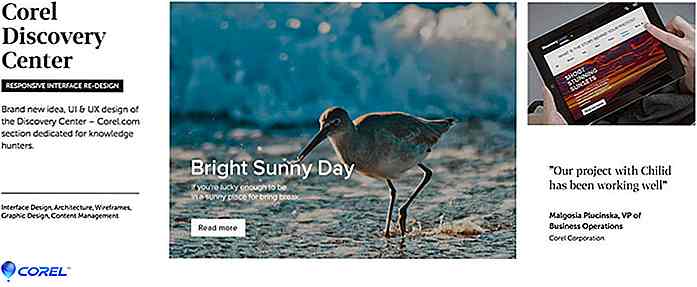
Leg Work á¡¡hilid
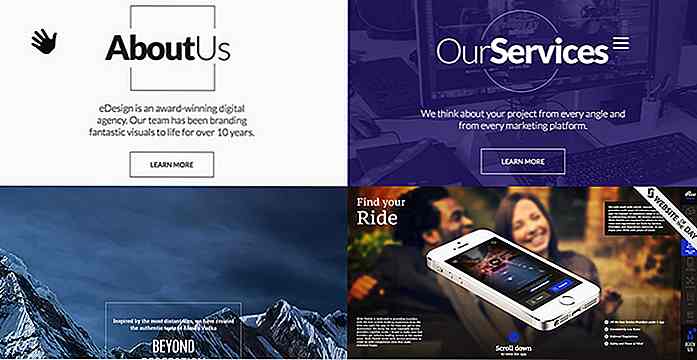
á¡¡hilid eDesign
eDesign Pixel Bytes Media
Pixel Bytes Media Gareth Strange
Gareth Strange Tim Smith
Tim Smith Stilt Media
Stilt Media Philippe Hong
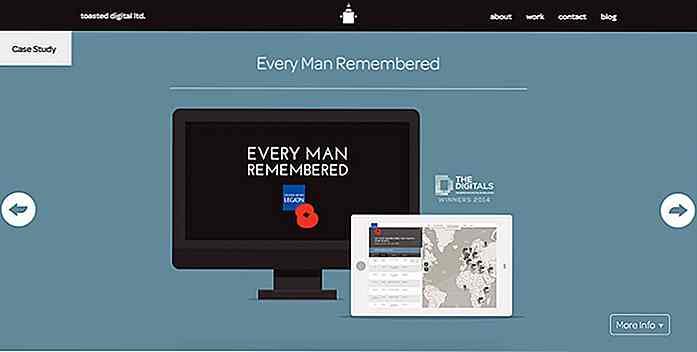
Philippe Hong Ristet Digital
Ristet Digital todelt
todelt Andrea Puccini
Andrea Puccini Cüneyt ŞEN
Cüneyt ŞEN Alice
Alice

10 tegn på at PCen er blitt kompromittert
Vi er alle lei av at PCen blir smittet eller kompromittert, men sannheten er noen ganger, i stedet for å fikse en infisert PC, er det bedre å lære om årsaken til at PCen er infisert i utgangspunktet . Det er mange mulige årsaker til det, og alt går tilbake til våre individuelle surfevaner.I dette innlegget vil vi se på 10 tegn på at PCen din er blitt kompromittert, og hva som forårsaker at disse reaksjonene skjer. På den m

10 Android-varslingsfunksjoner du kan snikle med
Vi har tidligere dekket noen av de kule aspektene ved å eie en Android-enhet, for eksempel apper du kan bruke til enklere app-bytte, kule Android-homescreens du kan gjøre, programmer du kan bruke til å koble til en datamaskin, Xposed-moduler du kan bruke å omgå blinkende, og hvordan å blokkere annonser i apper og nettlesere som kjører på Android.Dagens